限制TextArea行数与字符数的实现方法
"这篇文档主要介绍了在HTML中使用TextArea元素时如何限制输入的行数和字符数,适合初学者学习。通过JavaScript实现客户端的限制功能,以保证用户输入不超过预设的字符限制和行数限制。示例代码展示了如何在TextArea上绑定事件,如keyup、paste、cut和blur,来实时检查并控制输入内容。"
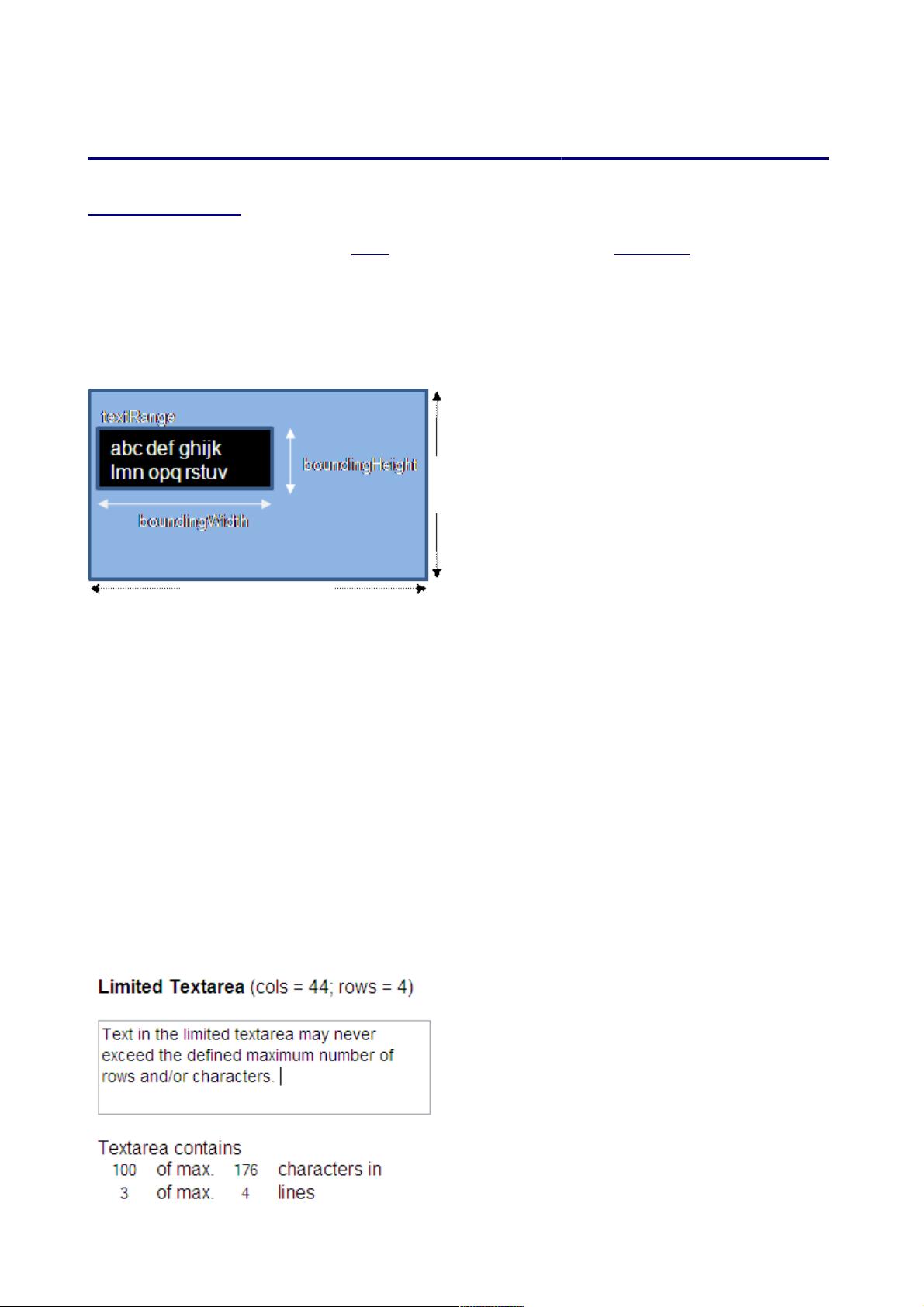
在网页开发中,`<textarea>` 是一个用于用户输入多行文本的HTML元素。通常,我们可以通过`cols`和`rows`属性来设定TextArea的显示宽度和高度,但这并不能限制用户实际输入的字符数或行数。为了限制TextArea的内容,我们可以利用JavaScript的textRange对象,这是一种可以获取和操作文本范围的对象。
在JavaScript中,我们可以通过以下步骤来限制TextArea的行数和字符数:
1. 首先,我们需要获取到TextArea元素,并设置相应的事件监听器,例如`onKeyUp`、`onPaste`、`onCut`和`onBlur`,这些事件分别对应于用户按键、粘贴、剪切和失去焦点时触发的函数,确保在任何时候都能检查输入内容。
2. 当事件触发时,调用`checkLimits`函数,传入TextArea元素、用于显示字符数的输入框以及用于显示行数的输入框作为参数。
3. 在`checkLimits`函数内部,我们首先获取到TextArea的当前文本,然后创建一个textRange对象。通过textRange对象的`boundingHeight`属性,我们可以获取到文本实际占据的高度(以像素为单位)。
4. 计算行数的方法是将textRange的高度除以每行的高度。每行的高度可以通过`lineHeight`样式属性获取,通常需要根据字体大小和样式进行计算。
5. 同时,我们还需要检查字符数。这可以通过`value.length`属性获取,即TextArea中文本的字符数量。
6. 如果字符数或行数超过预设的限制,可以清除超出部分的文本,或者给出提示信息,让用户知道输入已超出限制。
示例代码中的TextArea定义如下:
```html
<textarea name="myText" id="myText" cols="44" rows="4" wrap="virtual"
style="font-family:arial;font-size:14px;line-height:17px;height:77px;overflow:auto;"
onKeyUp="checkLimits(myForm.myText,myForm.myChars,myForm.myLines);"
onPaste="checkLimits(myForm.myText,myForm.myChars,myForm.myLines);"
onCut="checkLimits(myForm.myText,myForm.myChars,myForm.myLines);"
onBlur="checkLimits(myForm.myText,myForm.myChars,myForm.myLines);">
Text in the limited text area may never exceed the defined maximum number of rows and/or characters.
</textarea>
```
这个例子中,TextArea绑定了多个事件处理函数,当用户进行输入、粘贴、剪切或失去焦点时,都会触发`checkLimits`函数,确保输入的文本始终符合预设的行数和字符数限制。
限制HTML TextArea的输入行数和字符数是一项实用的功能,通过JavaScript的事件监听和DOM操作,我们可以实现这一功能,提高用户体验并保持数据的一致性。在实际开发中,还可以根据需求扩展此功能,比如添加动态提示、自定义错误处理等。
2021-02-21 上传
2021-06-19 上传
2012-06-26 上传
2024-10-19 上传
2023-05-13 上传
2009-07-09 上传
2020-10-27 上传
2021-01-03 上传
syp100000
- 粉丝: 0
- 资源: 5
最新资源
- HybridCLR(华佗)+Addressable实现资源脚本全热更,实现逻辑看https://czhenya.blog.csd
- three+vite开发demo
- 用于注视估计和跟踪的L2CS-Net的官方PyTorch实现
- L2CS-Net视线估计MPLLGaze-0-model.zip
- JDBC数据库相关资料包
- LNTON羚通烟火识别算法、烟雾检测工具,支持图片、RTSP实时流、mp4文件中的烟火检测和烟雾识别,输出告警图片叠框,实用工具
- VB6.0与台达PLC通讯源码 包含X点Y点和DB的读写
- 勾月软件-管道计算(VB6.0源代码版).rar
- 魔改的家电销售订单管理系统python
- 数据库课设天天生鲜系统python+django+mysql
- CVE-2023-6548 和 CVE-2023-65的Citrix Netscaler/ADC-13.0-92.21 最新补丁
- pytorch练手数据集
- c++火车票管理以及购票策略
- springcloud资源
- springboot材料
- 数值分析实验报告,基于python语言实现