Vue新手指南:构建单页面应用实战
41 浏览量
更新于2024-08-31
收藏 87KB PDF 举报
"本文是关于新手如何使用Vue.js构建单页面应用的实例教程,通过五个步骤:使用vue-cli创建项目,实现vue-router路由,运用vuex管理状态,使用vue-resource进行HTTP请求,以及基于.vue文件的组件化开发,来详细介绍构建过程。同时,提到了项目搭建、目录结构、依赖安装及运行方法。"
在构建Vue.js单页面应用(SPA)时,首先需要了解基本流程。以下是详细步骤:
1. **使用vue-cli创建项目**:Vue CLI是Vue.js的命令行工具,可以快速生成项目模板。通过全局安装vue-cli (`sudo npm install -g vue-cli`) 后,使用`vue init webpack project`命令创建一个基于webpack配置的项目。这将自动下载并配置所需依赖。
2. **进入项目并安装依赖**:使用`cd project`进入项目目录,然后运行`npm install`安装所有依赖包。这将根据`package.json`中的依赖列表下载并安装相关模块。
3. **启动项目**:运行`npm run dev`启动开发服务器,该命令会依据`package.json`中的scripts配置执行`node build/dev-server.js`,启动Webpack服务器,提供热加载功能,通过访问`http://localhost:8080`预览应用。
4. **添加额外依赖**:为了实现单页路由、HTTP请求和状态管理,需要安装`vue-router`、`vue-resource`和`vuex`。执行`npm install vue-router vuex vue-resource bootstrap --save`,将这些库添加到项目中。同时,如果需要UI框架,这里选择了Bootstrap。
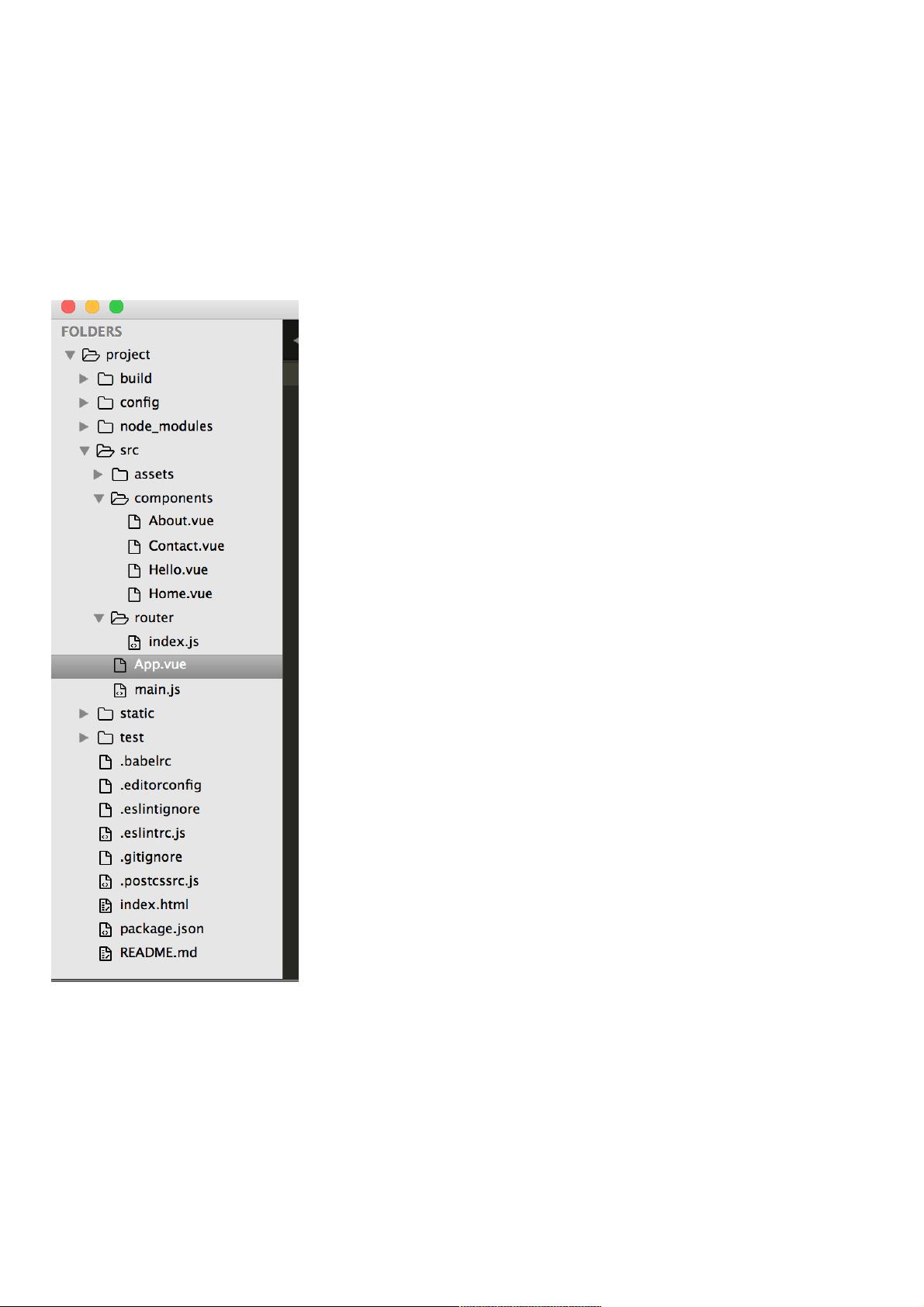
5. **项目初始化**:在`src`目录下,`main.js`是应用的入口文件,导入Vue、App组件、router和vue-resource,使用Vue.use()注册vue-resource插件,并设置Vue的生产提示。创建Vue实例,挂载到`#app`元素上,同时使用router启动应用。
6. **组件化开发**:`App.vue`是应用的主要组件,包含HTML模板、JavaScript逻辑和CSS样式。其他功能组件可以按需创建,并通过Vue Router的定义进行路由跳转。
7. **配置Vue Router**:在`router/index.js`中,定义路由规则,将各个组件映射到相应的URL路径,实现页面间的导航。
8. **使用Vuex管理状态**:Vuex是Vue的状态管理库,可以集中管理应用中的数据和状态。在`store`目录下定义模块,通过actions、mutations和state管理数据。
9. **实现HTTP请求**:Vue-resource用于处理HTTP请求,如与Node服务端交互。在Vue实例或组件中,可以调用Vue.$http发起GET、POST等请求。
10. **优化和部署**:完成开发后,可以使用`npm run build`对项目进行打包,生成适合生产环境的静态资源,然后部署到服务器。
以上就是使用Vue.js构建单页面应用的基本步骤,通过这个过程,新手可以了解到Vue.js项目的结构和工作流程,以及如何集成和使用相关库来构建功能丰富的Web应用。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-12-12 上传
2020-10-12 上传
2020-08-28 上传
2020-10-14 上传
点击了解资源详情
2018-11-14 上传
weixin_38680664
- 粉丝: 2
- 资源: 941
最新资源
- NASM中文手册.......
- PIC8位单片机汇编语言常用指令的识读.doc
- 车牌识别系统算法的研究与实现
- 从MySpace的六次重构经历,来认识分布式系统到底该如何创建
- 软件测试面试题(白盒、黑盒测试)
- 从LiveJournal后台发展看大规模网站性能优化方法
- 2009年上半年网络工程师下午题
- 2009年网络工程师上午题
- 嵌入式c c++集锦
- ajax技术资料 PDF
- ofdm_carrier_sync\A consistent OFDM carrier frequency offset estimator based on distinctively spaced pilot tones.pdf
- jsp+源码+学生成绩管理系统 jsp源代码
- 9F概论(第四版)课后习题的参考答案[1].doc
- linux内核情景分析
- 基于VB的参数化绘图.pdf
- Java设计模式中文版