JQuery tablesorter插件:实战解析与自定义排序处理
171 浏览量
更新于2024-09-02
收藏 159KB PDF 举报
本文将深入解析如何使用JQuery插件tablesorter实现表格排序功能。Tablesorter是一个强大的JavaScript库,它允许用户在不刷新页面的情况下,直接对HTML表格中的数据进行动态排序。这个插件支持多种数据类型,包括数值、字符串、日期和自定义排序。
首先,你需要在项目中引入jQuery和tablesorter的核心文件。jQuery-2.0.2.min.js用于基础的DOM操作,而jquery.tablesorter.min.js则是tablesorter的主要功能实现。你可以从tablesorter的官方网站(<http://tablesorter.com>)获取这些文件。
在HTML结构中,为表格添加`class="tablesorter"`以便tablesorter能够识别,同时可选择性地为表格添加一个唯一的`id`。CSS样式方面,需要定义好表头、升序和降序的状态,以便于用户直观理解排序状态。
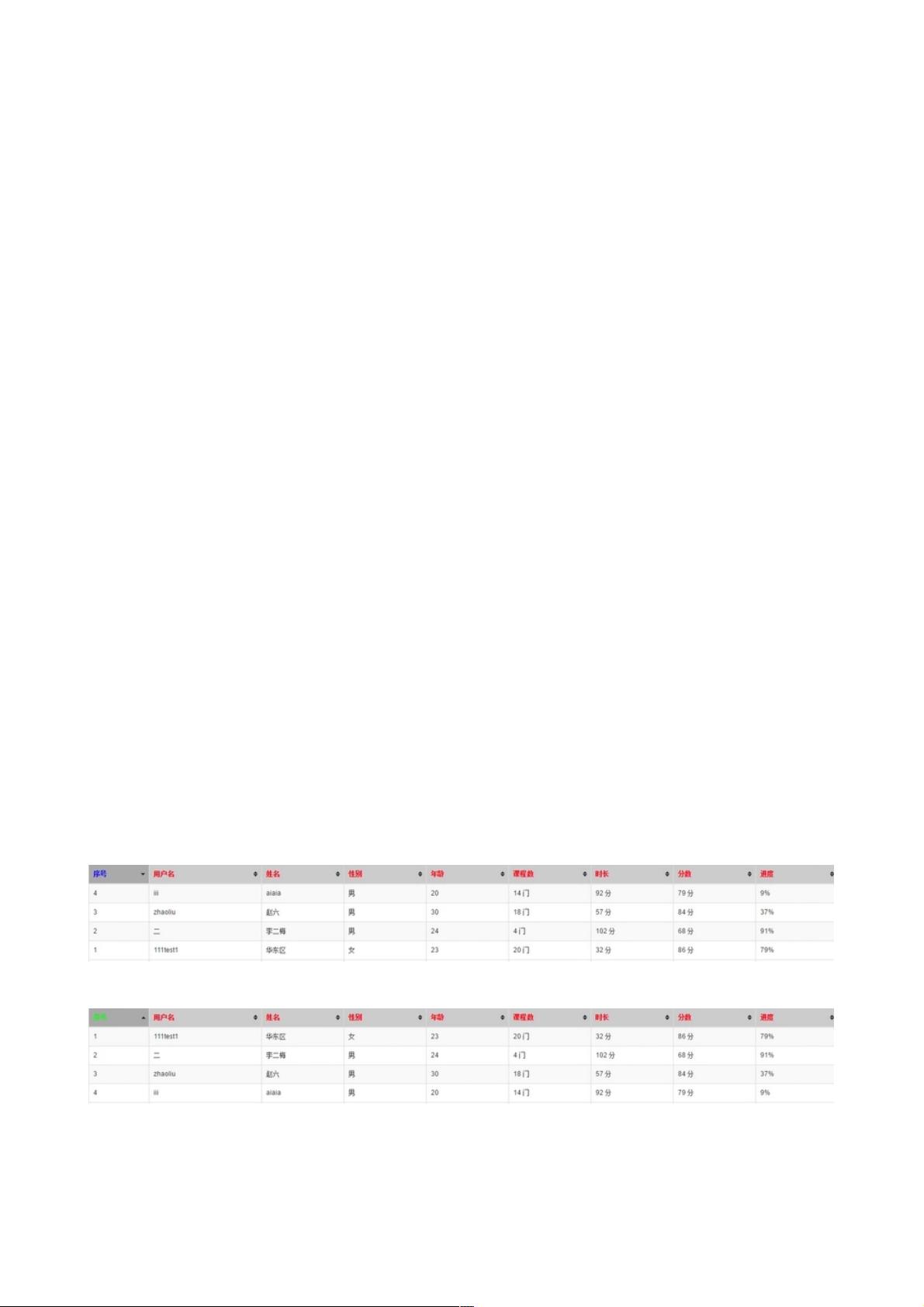
当用户点击表头时,tablesorter会自动根据数据类型对表格进行排序。默认情况下,数字类型的数据如序号、年龄、进度等都能正确排序。然而,当数据包含汉字时,如课程数、时长、分数,内置的排序逻辑可能无法有效处理。为了解决这个问题,需要自定义排序器。
通过`.tablesorter.addParser()`方法,开发者可以创建一个新的解析器。这里定义了一个名为"num"的解析器,它会移除数据中的汉字部分,并将其视为数值类型进行排序。在初始化tablesorter时,通过`headers`选项指定特定列(如第5和6列)使用这个自定义的"num"解析器。
完整的JS代码如下:
```javascript
<script type="text/javascript">
$(document).ready(function() {
$("#tbList").tablesorter(); // 使用#tbList作为id的表头
// 或者,如果没有id,可以用以下方式:
// $(".tablesorter").tablesorter();
// 自定义排序器
$.tablesorter.addParser({
id: "num",
is: function(s) {
return false;
},
format: function(s) {
return s.substring(0, s.length - 2); // 去除后面的汉字
},
type: "numeric"
});
$("#tbList").tablesorter({
headers: {
5: { sorter: "num" }, // 第5列使用自定义排序
6: { sorter: "num" } // 第6列同样使用自定义排序
}
});
});
</script>
```
通过这种方式,即使数据中含有汉字,tablesorter也能根据自定义的解析规则正确地进行排序。这样,无论是数字还是混合了汉字的数字,用户都可以轻松地按照所需的方式对表格进行高效管理。
2012-10-11 上传
2013-08-21 上传
2014-01-21 上传
2023-05-27 上传
2023-07-13 上传
2023-05-27 上传
2023-05-27 上传
2023-05-27 上传
2023-05-27 上传
weixin_38749895
- 粉丝: 7
- 资源: 891
最新资源
- 编程之道全本 by Geoffrey James
- JBoss4.0 JBoss4.0 JBoss4.0 JBoss4.0 JBoss4.0
- DWR中文文档,DWR中文文档
- 汉诺塔问题 仅限11个盘子 效率较高
- 生化免疫分析仪——模数转换模块设计
- ajax基础教程.PDF
- symbian S60编程书
- 智能控制\BP神经网络的Matlab实现
- matlabziliao
- PowerBuilder8.0中文参考手册.pdf
- NNVVIIDDIIAA 图形处理器编程指南(中文)
- UMl课件!!!!!!!!!
- 电工学试卷及答案(电工学试卷2007机械学院A卷答案)
- 高质量C++编程指南.pdf
- 大公司的Java面试题集.doc
- 基于UBUNTU平台下ARM开发环境的建立