微信小程序购物车逻辑实现教程
版权申诉
"这篇教程主要关注的是微信小程序中购物车功能的实现,通过代码示例来阐述微信小程序的开发过程,特别是购物车的逻辑处理,这是小程序开发中的一个难点。作者分享了在实现购物车界面时遇到的挑战,并鼓励读者通过互动给予支持。"
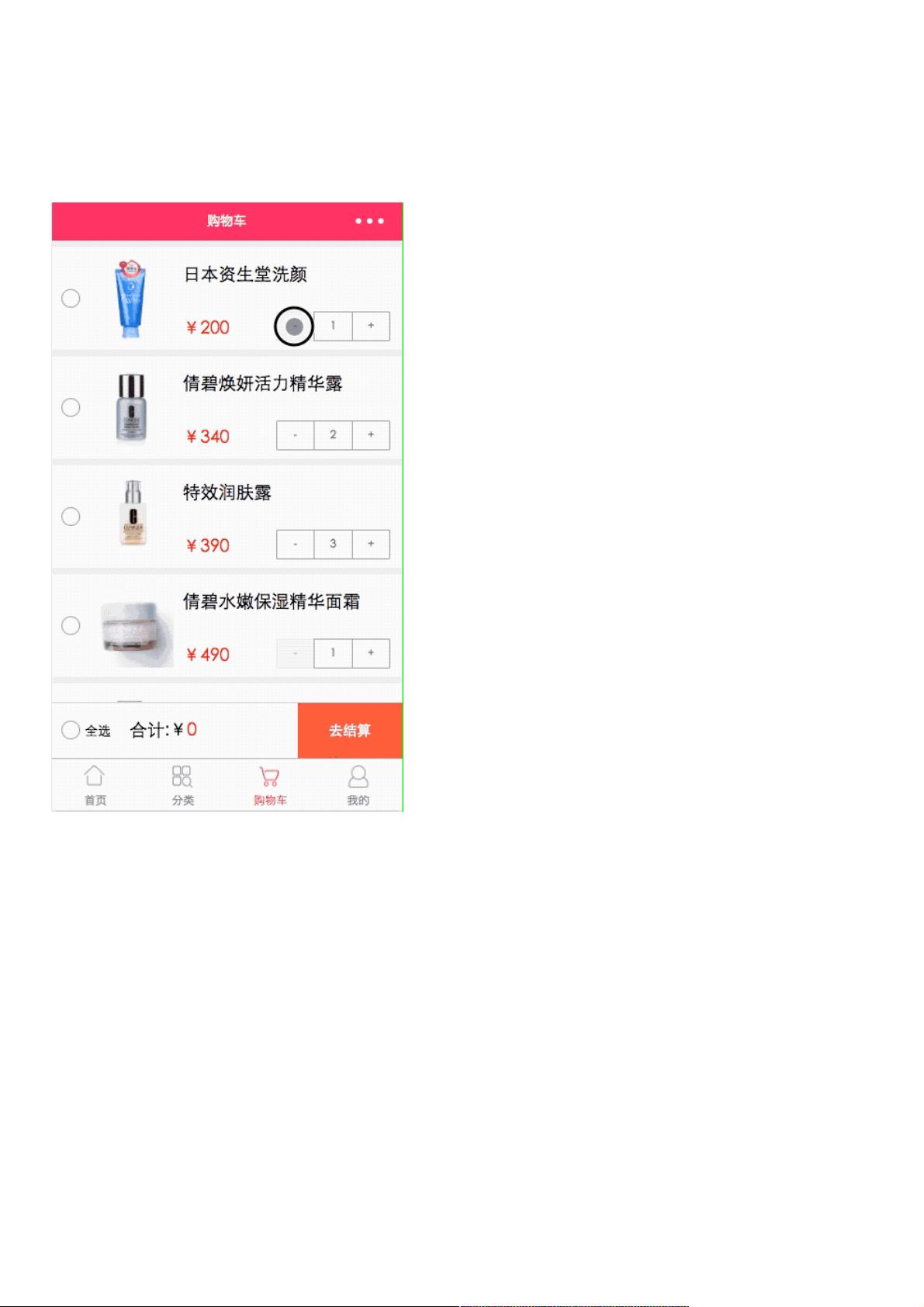
在微信小程序开发中,购物车功能的实现涉及到多个方面,包括用户交互、数据管理和计算。首先,购物车的界面设计是基础,通常由商品图片、名称、价格和数量选择器等元素组成。在提供的`cart.wxml`代码片段中,可以看到使用了`<import>`标签引入了`quantity/index.wxml`模板,这个模板可能是用于实现数量增减的组件。
`<scroll-view>`组件用于创建可滚动的内容区域,设置`scroll-y="true"`表示只允许垂直滚动。每个商品项被包裹在`<view class="cart_container">`中,包含了商品图片、选择按钮(通过`bindtap="switchSelect"`事件绑定切换选中状态的函数)以及商品详情。商品的数量管理使用了一个名为`quantity`的模板,并传入`item.count`作为当前数量和`componentId:index`作为唯一标识,这样可以针对每个商品实例独立操作数量。
购物车的逻辑处理主要包括以下几点:
1. **商品选择状态管理**:通过`isSelect`属性记录商品是否被选中,点击图片切换选中状态时,需要更新对应商品的状态,并同步到数据模型。
2. **数量操作**:用户可以通过加减按钮调整商品数量,这需要实时更新`item.count`,并可能涉及到总价的计算。
3. **总价计算**:购物车中的所有商品价格需要累加,形成总价。在用户操作数量或选择状态变化时,需重新计算并显示总价。
4. **库存检查**:如果系统有库存限制,需要在增加数量时检查库存是否足够,避免超出。
5. **选中商品列表**:保存用户选中的商品列表,用于提交订单或者继续购物。
6. **同步更新**:购物车的数据需要与服务器同步,确保用户在不同设备上的购物状态一致。
7. **异常处理**:当网络不稳定或服务器响应延迟时,需要有良好的错误处理机制,保证用户体验。
在实际开发过程中,开发者还需要考虑其他因素,如性能优化(避免不必要的渲染),用户交互体验(如添加动画效果),以及适配不同屏幕尺寸和设备。此外,对于大型项目,购物车功能可能会与其他模块(如商品详情页、订单系统)紧密集成,需要遵循良好的模块化设计原则。
实现微信小程序的购物车功能需要结合界面设计和复杂的业务逻辑,通过对用户行为的监听和数据模型的管理,提供流畅的购物体验。通过不断学习和实践,开发者能够掌握这些技能,为用户提供更优质的服务。
2020-10-16 上传
2019-07-10 上传
2022-06-07 上传
2019-08-06 上传
2024-10-30 上传
2023-08-15 上传
2018-09-17 上传
2019-09-23 上传
weixin_38721252
- 粉丝: 5
- 资源: 936
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜