ExtJS动态加载组织机构树实战教程
需积分: 10 142 浏览量
更新于2024-09-16
收藏 77KB DOC 举报
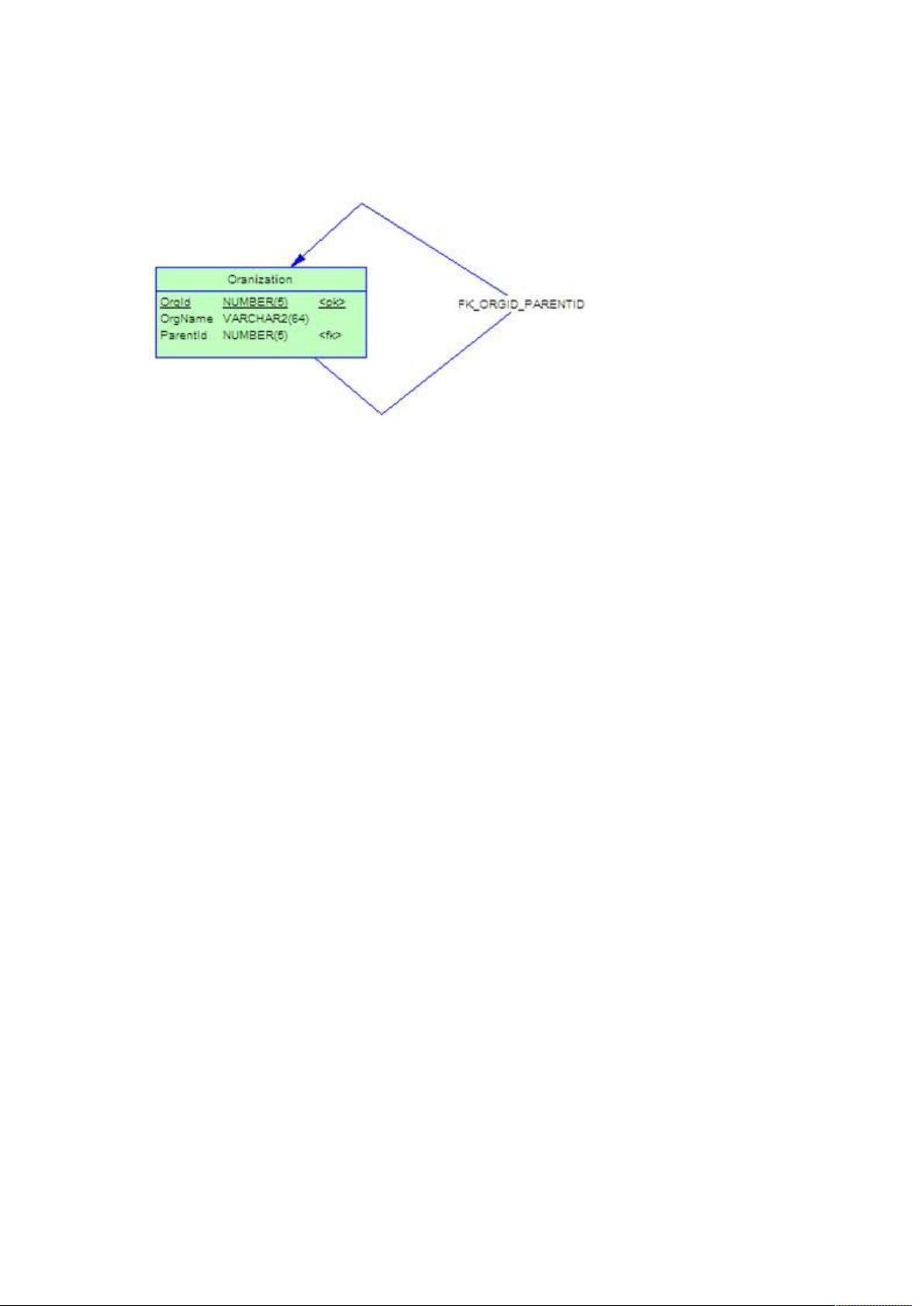
在本文中,我们将探讨如何使用ExtJS,一个功能强大的JavaScript框架,来实现动态加载树状数据结构。首先,我们需要理解的背景是基于一个组织机构表,该表存储了公司的层级结构,包括组织ID、父组织ID、组织名称和可用状态。Oracle数据库中的DDL脚本定义了这个表的结构,如ORGANIZATION表,包含ORGID为主键,PARENTID为外键引用自身,用于表示组织间的父子关系。
组织结构的数据初始化包括了根节点(组织机构图)和几个公司总部作为子节点,以及它们下属的一些更详细的组织。例如,公司总部1有下级组织总部1-1和总部1-2。这些数据将用于后续的动态加载操作。
在ExtJS中,动态加载树通常涉及到两个关键步骤:首先,设置数据模型(Model)以匹配数据库中的表结构,然后使用TreePanel组件来展示和加载数据。以下是实现动态加载的具体步骤:
1. 数据模型定义:
- 创建一个Ext.data.Model,例如OrganizationModel,继承自Ext.data.TreeModel,包含与数据库列相对应的属性,如`id`, `parentId`, `name`, 和 `available`。
```javascript
Ext.define('MyApp.OrganizationModel', {
extend: 'Ext.data.TreeModel',
fields: [
{name: 'id', type: 'int'},
{name: 'parentId', type: 'int'},
{name: 'name', type: 'string'},
{name: 'available', type: 'int', defaultValue: 1}
],
idProperty: 'id',
proxy: {
type: 'ajax',
url: '/api/organizations', // API端点用于获取组织数据
reader: {
type: 'json',
root: 'data' // 根据API返回的JSON格式调整此处
}
}
});
```
2. TreePanel配置:
- 初始化一个TreePanel,配置其store(数据源)为OrganizationModel,并设置异步加载(async: true)和递归加载(autoLoad: false),以便在用户交互时进行动态加载。
```javascript
Ext.application({
launch: function() {
var store = Ext.create('Ext.data.Store', {
model: 'MyApp.OrganizationModel',
autoLoad: false,
listeners: {
load: function(store, records) {
// 加载完成后更新视图
},
beforeload: function(store, operation) {
// 在请求数据前添加筛选条件或参数
}
}
});
var treePanel = Ext.create('Ext.tree.Panel', {
title: '组织机构',
store: store,
rootVisible: false,
loader: {
loadMask: true,
listeners: {
beforeload: function(loader, node) {
// 动态指定要加载的子节点ID
loader.setRootNode(node.id);
}
}
},
listeners: {
expandnode: function(node, expanded, eOpts) {
if (expanded) {
node.expand();
}
}
}
});
// 将树面板添加到视图中
}
});
```
3. 动态加载逻辑:
- 当用户展开一个节点时,监听expandnode事件,根据节点ID通过loader对象指定要加载的数据范围,然后触发加载。这样可以避免一次性加载整个组织结构,提高性能。
总结,本文展示了如何使用ExtJS结合Oracle数据库实现动态树形结构的加载,包括定义数据模型、配置TreePanel以支持异步加载,并提供了一个基本的事件监听机制来控制加载行为。通过这种方式,用户可以在浏览组织结构时,按需加载数据,提升了用户体验。
2019-07-22 上传
2009-01-18 上传
点击了解资源详情
点击了解资源详情
2019-04-16 上传
2013-03-02 上传
2013-03-02 上传
2024-11-09 上传
2024-11-09 上传
niesy0225
- 粉丝: 1
- 资源: 29
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码