Vue实现分页组件示例及流程详解
61 浏览量
更新于2024-09-01
收藏 63KB PDF 举报
本文档详细介绍了如何在Vue.js中实现一个基本的分页组件的示例。分页功能在现代Web开发中极为常见,特别是在前后端分离项目中,用于处理异步数据列表,如通过API获取数据并动态展示给用户。本文的核心知识点包括:
1. **分页组件的基本流程**:
- 与后端交互:获取每页数据(一般由每页大小pageSize和当前页码决定),同时获取数据总数count。
- 数据处理:在前端,计算总页数,根据用户操作(如点击页码或改变搜索条件)动态更新页码和数据。
- 动态渲染:根据计算出的页码,仅加载和显示对应页的数据。
2. **Vue实现要点**:
- 使用Vue模板语法(`<template>`部分)构建分页组件,如使用`<li>`元素表示页码,并利用CSS类进行样式定制。
- 利用Vue的绑定特性(`v-bind:class`)和条件渲染(`v-if`或`v-show`)来动态控制每个页码按钮的激活状态。
- 当数据量、每页显示数量或搜索条件变化时,触发组件内部的计算逻辑,重新渲染分页组件。
3. **基础样式设计**:
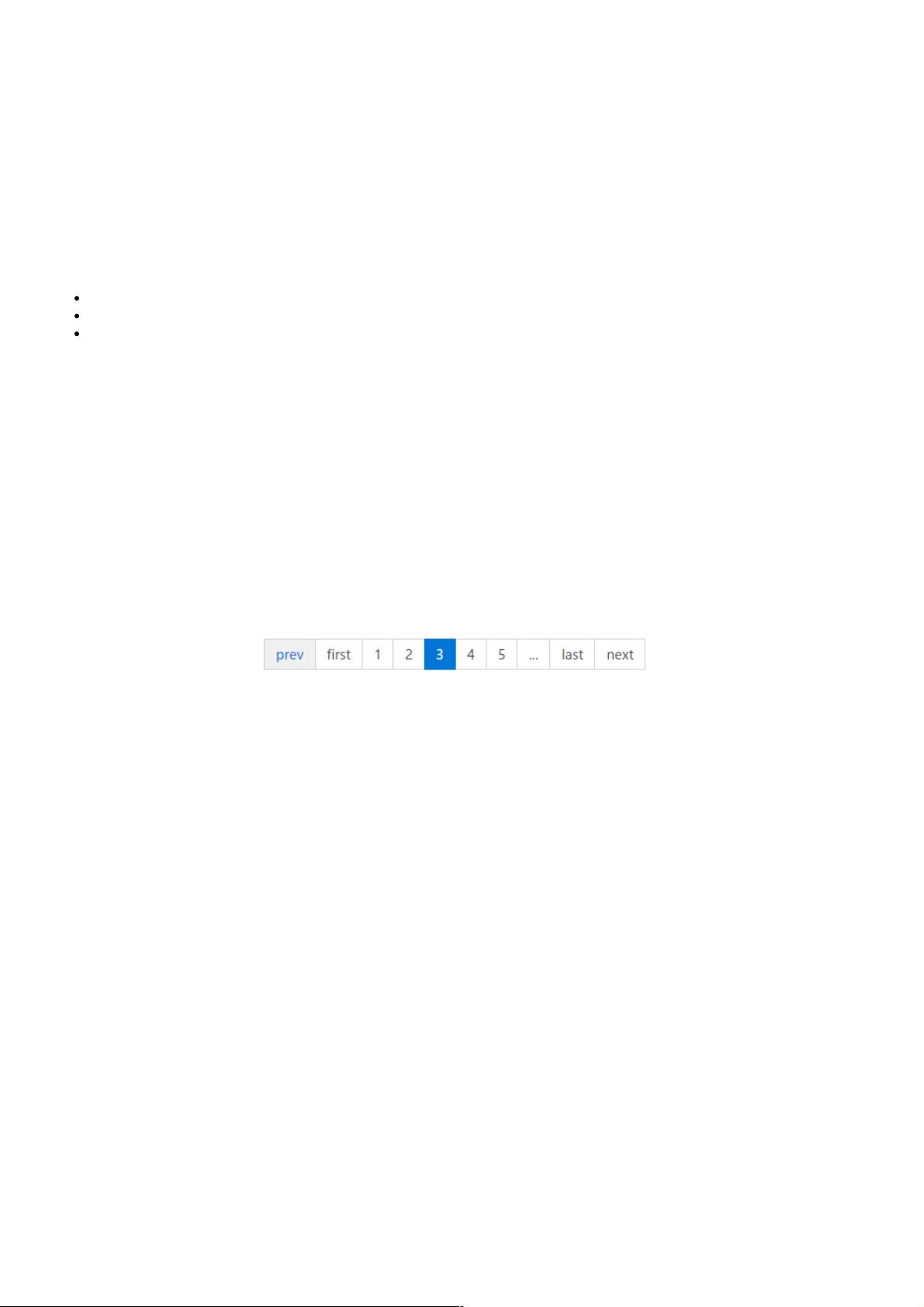
- 采用Bootstrap类似的样式,例如在首尾页设置禁用状态,超出范围的页码用省略号(“…”)表示。
- 使用Vue的指令和计算属性(如`v-model`和`{{}}`绑定)来管理状态和数据交互。
4. **注意事项**:
- 异步数据处理时,要确保在组件的生命周期钩子(如`created()`或`mounted()`)中初始化数据并设置初始页码。
- 更新数据时,使用Vue的事件系统(如`@click`)监听用户行为,并调用相应的方法来处理分页逻辑。
总结来说,本篇文档提供了一个实用的Vue分页组件实现示例,通过结合Vue的数据绑定和组件化特性,使开发者能够轻松地在自己的项目中集成和调整分页功能,以适应不同场景的需求。
2019-08-10 上传
2019-08-12 上传
2020-11-27 上传
2020-08-31 上传
2020-10-17 上传
2020-10-17 上传
2020-08-28 上传
2020-08-27 上传
2020-10-18 上传
weixin_38626928
- 粉丝: 2
- 资源: 948
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库