使用JCrop和ajaxUpload实现图像剪切上传教程
67 浏览量
更新于2024-09-01
收藏 298KB PDF 举报
"JCrop与ajaxUpload结合实现图像剪切并上传的实例代码演示"
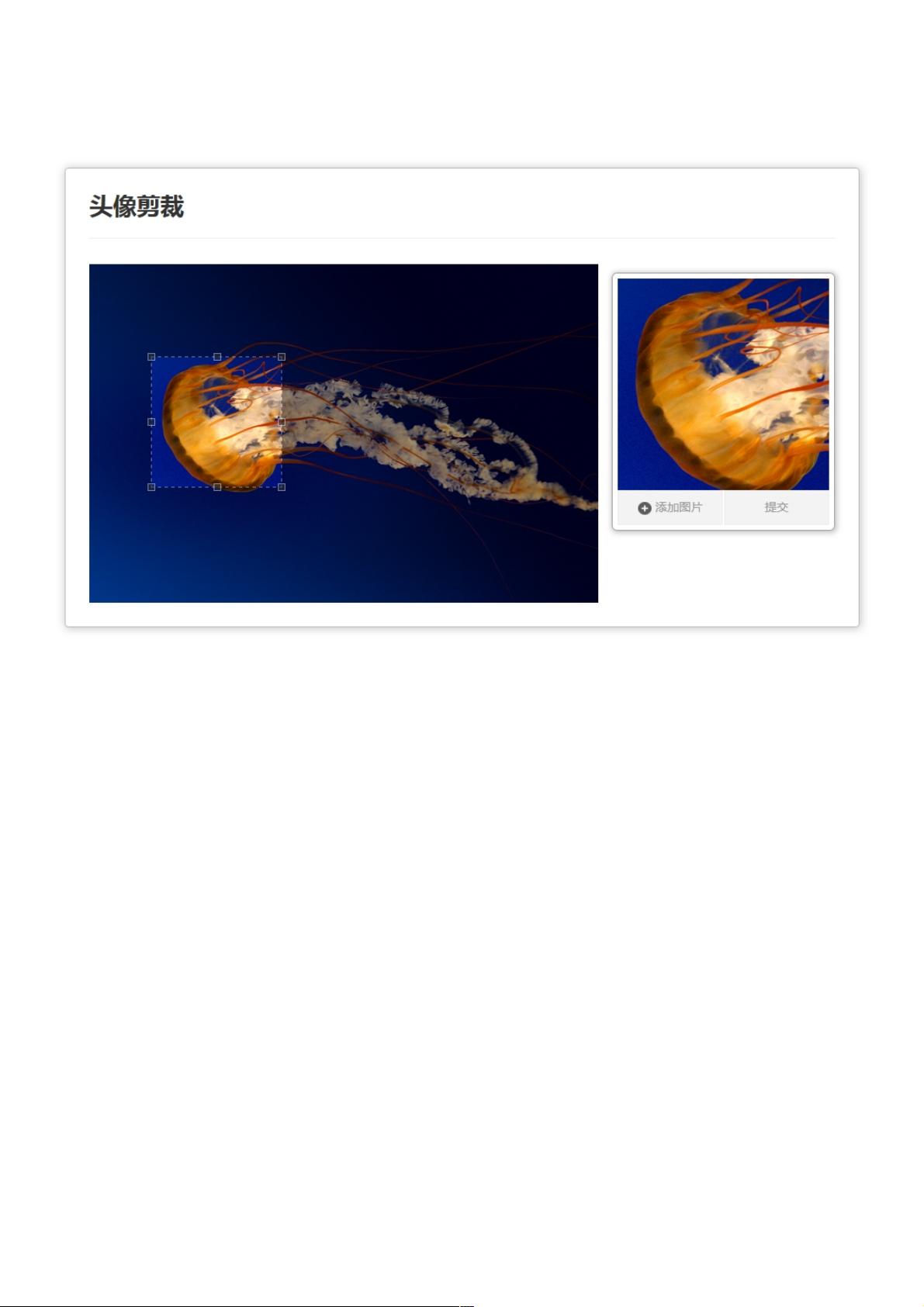
在Web开发中,处理用户上传的图片并进行裁剪是一种常见的需求,例如在用户设置头像时。`JCrop` 是一个JavaScript库,用于提供图像裁剪的功能,而 `ajaxUpload` 是一个异步文件上传组件,它们的结合可以实现用户在前端选择图片,裁剪后直接上传到服务器的过程,无需刷新页面。以下是对这两个技术及其结合使用的详细介绍:
1. JCrop:
- JCrop是一个基于jQuery的图像裁剪插件,它允许用户通过鼠标或触摸操作选取图像的一部分,并将选区的坐标信息发送到服务器。
- JCrop的核心功能包括:
- 选取图像的任意部分。
- 支持响应式设计,适应不同设备的屏幕尺寸。
- 提供多种预览模式,如实时预览、固定比例预览等。
- 可以获取选区的像素坐标(x1, y1, x2, y2)和选区的比例(w/h)。
2. ajaxUpload:
- ajaxUpload是一个简单的文件上传插件,使用AJAX技术实现异步文件上传,避免了传统表单提交导致的页面刷新。
- 主要特性:
- 支持文件选择、进度显示和错误处理。
- 可以设置上传前后的回调函数,方便进行自定义操作。
- 适应多种浏览器环境,包括IE6+和其他现代浏览器。
3. 结合使用过程:
- 首先,在HTML页面中引入JCrop和ajaxUpload所需的CSS和JavaScript文件。
- 创建一个图像元素,例如`<img id="target" src="...">`,JCrop将绑定到这个元素上。
- 使用JCrop的API初始化裁剪功能,例如`$("#target").Jcrop({ ... })`,设置裁剪参数。
- 当用户完成裁剪后,可以通过JCrop的`getSelected()`方法获取裁剪区域的坐标。
- 使用ajaxUpload上传裁剪后的图像,通常会有一个`submit`按钮触发上传事件,同时传递裁剪的坐标信息到服务器。
- 服务器端根据接收到的坐标信息裁剪原始图像,并保存裁剪后的版本。
4. 示例代码(简化版):
```html
<img id="target" src="resources/img/test.jpg" />
<input type="button" value="Upload" onclick="uploadImage()" />
```
```javascript
function uploadImage() {
var jcrop_api = $('#target').data('Jcrop');
var bounds = jcrop_api.getBounds();
var selected = jcrop_api.tellSelect();
$.ajaxFileUpload({
url: 'upload.php',
fileElementId: 'yourFileInputID',
data: { x1: selected.x1, y1: selected.y1, x2: selected.x2, y2: selected.y2, w: bounds[0], h: bounds[1] },
success: function(response) {
// 处理成功返回的信息
},
error: function(response) {
// 处理错误信息
}
});
}
```
5. 注意事项:
- 确保服务器端有处理裁剪信息的脚本,如PHP的`upload.php`。
- 考虑安全问题,比如限制上传文件类型和大小,防止恶意文件上传。
- 在实际应用中,用户uuid不应写死,应从session或cookie中获取。
这个实例代码展示了如何使用JCrop和ajaxUpload来实现一个完整的图像裁剪上传流程,为用户提供了一种便捷且用户体验良好的图片处理方式。开发者可以根据自身项目的需求,调整和扩展这些基础功能。
247 浏览量
175 浏览量
2020-08-31 上传
2017-03-23 上传
2016-01-26 上传
2019-08-30 上传
2017-12-18 上传
202 浏览量
2014-06-24 上传
weixin_38690545
- 粉丝: 4
- 资源: 927
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案