CSS实现网页时光轴效果
106 浏览量
更新于2024-09-01
收藏 65KB PDF 举报
"网页中使用CSS实现时光轴的布局与设计"
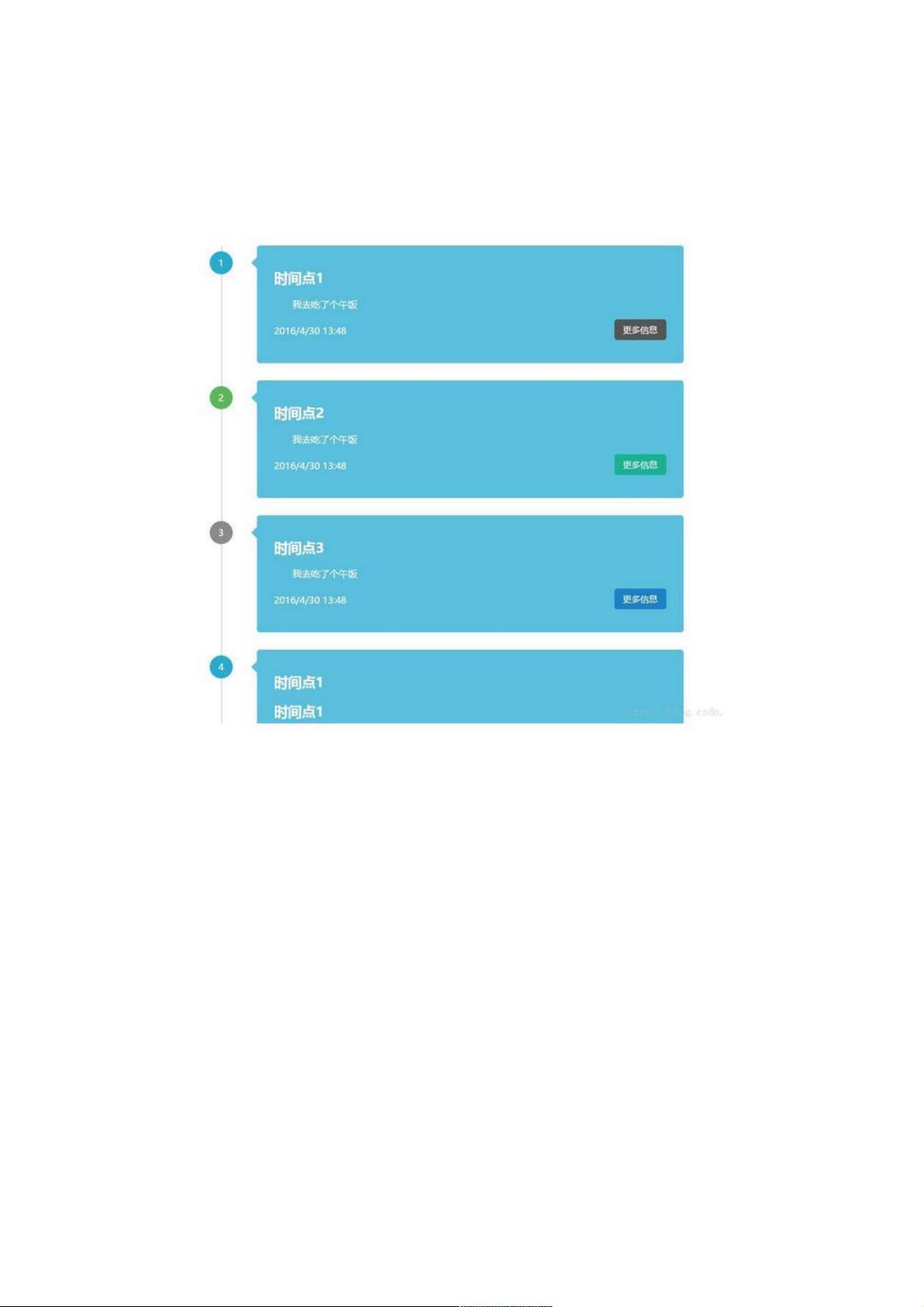
在网页设计中,创建一个时光轴可以有效地展示一系列事件或发展历程,使用户能够按照时间顺序浏览信息。本资源介绍了一种使用纯CSS实现时光轴的方法,适用于记录重要事件、项目里程碑或其他按时间顺序排列的内容。
时光轴的核心是通过CSS布局和样式来模拟一条垂直的时间线,同时包括时间点和对应的事件描述。在给出的实例中,时光轴采用了一个包含多个块(`.vertical-timeline-block`)的结构,每个块代表一个时间点。以下是对实现代码的详细解释:
1. **容器设置**(`.container`):设置一个固定宽度(800px)的容器,并将其居中显示,留出一定的边距(50px)以增加视觉效果。
2. **时光轴主元素**(`.vertical-timeline`):定义了时光轴的基本样式,如颜色、字体等,确保与网页的整体风格一致。
3. **时间轴块**(`.vertical-timeline-block`):这是时光轴上的主要元素,包含了时间点和相关描述。它占据整个宽度,左边有一条2px宽的边框(`border-left`),用于表示时间线,左右两侧有20px的内边距,并且相对定位,以便于子元素的绝对定位。
4. **时间点图标**(`.vertical-timeline-icon`):这个类负责时间点的样式,设置为圆形(`border-radius: 20px;`),并绝对定位在时间轴块的左侧,上偏移10px,用以表示每个时间点。为了增加交互性,当鼠标悬停时,图标会有过渡效果。
5. **时间点的鼠标悬停效果**:当鼠标悬停在时间轴块上时,对应的图标会有所变化,这通过CSS的`:hover`伪类和`transition`属性实现,使得鼠标悬停时有平滑的动画效果。
6. **内容区域**:虽然示例代码没有展示,但通常每个时间轴块内部会包含一个或多个元素,如标题(h3)、日期(p)以及事件描述(p),这些可以通过内嵌HTML标签或者CSS类来实现,以便在时间点下展示具体信息。
此外,为了实现响应式设计,可以考虑使用媒体查询(media queries)来调整不同屏幕尺寸下的时光轴布局,使其在手机、平板和桌面端都能良好展示。
这个简单的CSS时光轴实现提供了一个基础框架,开发者可以根据自己的需求进行扩展和定制,例如添加不同的时间点图标、改变颜色方案,甚至加入动态效果,以增强用户体验。对于初学者和有经验的前端开发者来说,这是一个很好的学习和实践CSS布局技巧的例子。
2014-12-31 上传
2016-07-11 上传
2024-05-17 上传
点击了解资源详情
2020-10-20 上传
2023-03-05 上传
2023-04-10 上传
2021-04-02 上传
2013-08-19 上传
weixin_38634323
- 粉丝: 7
- 资源: 899
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率