2014设计趋势:动态原型与工具变革
159 浏览量
更新于2024-08-27
收藏 736KB PDF 举报
"这篇文章主要探讨了2014年设计领域的五个关键趋势,包括新兴设计工具的崛起,如Sketch和Macaw对Photoshop等传统工具的挑战,响应式设计的进一步发展,扁平化设计的普及,以及简约主义的流行。文章强调了设计师需要适应新工具,更重要的是思想上的转变,即将设计融入生活。此外,文章预测了原型设计时代的到来,静态PSD文件将被更具动态性和交互性的设计所取代,设计师开始采用Flinto、Framer.js、Marvel和Xcode的storyboard等工具来创建更生动的设计体验。作者建议设计师掌握多种工具,以便根据项目需求灵活选择。"
在这篇文章中,我们可以提取以下关键知识点:
1. **设计工具的更新换代**:Sketch和Macaw开始挑战Photoshop在设计行业的地位,这标志着设计工具的创新和多样性,设计师需要不断学习和适应新工具。
2. **响应式设计**:随着移动设备的普及,响应式设计成为了一个必须掌握的技能,确保设计能够在不同屏幕尺寸和设备上呈现出良好的用户体验。
3. **扁平化设计**:2014年,扁平化设计成为主流,它简化了视觉元素,强调内容本身,减少了过度装饰,提升了用户界面的清晰度。
4. **简约主义**:设计趋势倾向于简约,去除不必要的复杂性,使用户更容易理解和操作界面,提高效率。
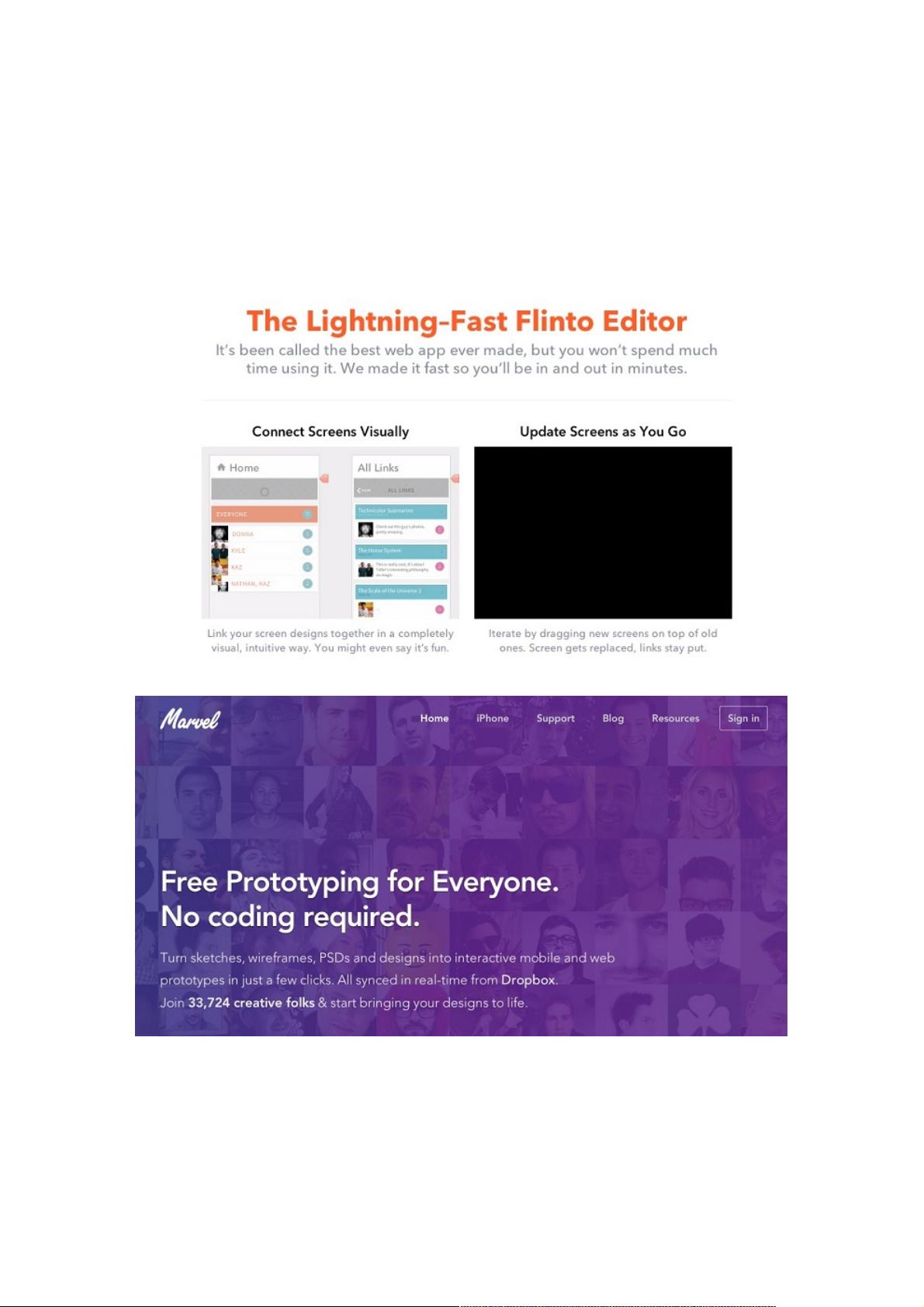
5. **原型设计的崛起**:静态设计逐渐被动态、交互式的原型设计所取代,例如Flinto、Framer.js和Marvel等工具的使用,允许设计师创建更接近真实体验的设计稿,这不仅有助于设计师全盘考虑设计流程,也方便与开发者、产品经理的沟通,提升客户演示的效果。
6. **工具选择的灵活性**:设计师应具备多种工具的使用能力,根据项目特性和阶段选择最合适的工具,如Flinto适合初步流程规划,Xcode的Storyboard便于开发集成,而Framer.js和QuartzComposer则适用于高保真交互效果的创建。
这些知识点反映了设计领域在2014年的发展变化,对于理解当时的设计师面临的挑战和趋势有着重要的参考价值。同时,这些趋势在今天的很多方面仍然适用,例如响应式设计和原型工具的使用仍然是现代设计实践中的重要组成部分。
241 浏览量
2017-02-17 上传
点击了解资源详情
点击了解资源详情
2021-05-12 上传
245 浏览量
2021-06-28 上传
2021-06-29 上传
120 浏览量
weixin_38601103
- 粉丝: 7
最新资源
- Spring-Struts-Hibernate集成应用教程
- 工作流基础与jBpm开源引擎解析
- JSP入门教程:基础语法与示例解析
- MD5加密算法详解与安全性分析
- Visual FoxPro 6.0 教程:从基础到面向对象编程
- 新型轴流压缩机防喘振控制系统设计与应用
- 软件开发编码规范与约定详解
- 麦肯锡方法与结构化问题解决
- Vim编辑器完全指南:动手实践版
- 富士变频器RS485通讯卡详细指南:远程操作与扩展功能
- Spring框架入门教程
- C++/C编程规范与指南
- Struts框架详解:构建高效Web应用
- 迈克尔·巴雷的C/C++嵌入式系统编程指南
- Google搜索技巧详解:从基础到高级
- Windows系统管理命令大全