CSS3 Flex布局详解:打造响应式网页设计
3 浏览量
更新于2024-08-31
收藏 249KB PDF 举报
"本文深入探讨了CSS3中的Flex布局,这是一种强大的布局模式,适用于处理容器内元素的动态分布和尺寸调整。Flex布局的核心是让容器能够灵活调整项目宽高,以适应不同屏幕尺寸和设备。文章指出,Flexbox布局与传统的块级和内联布局相比,具备更强的灵活性,尤其在应对方向变化、大小调整等复杂场景时。"
在CSS3中,Flex布局(Flexible Box,简称Flexbox)是一种现代的网页布局模型,旨在解决传统布局方式在处理动态内容和响应式设计时的局限性。Flex布局通过允许容器根据需要调整其子元素的宽度、高度和顺序,使得开发者可以更轻松地创建复杂且响应式的用户界面。
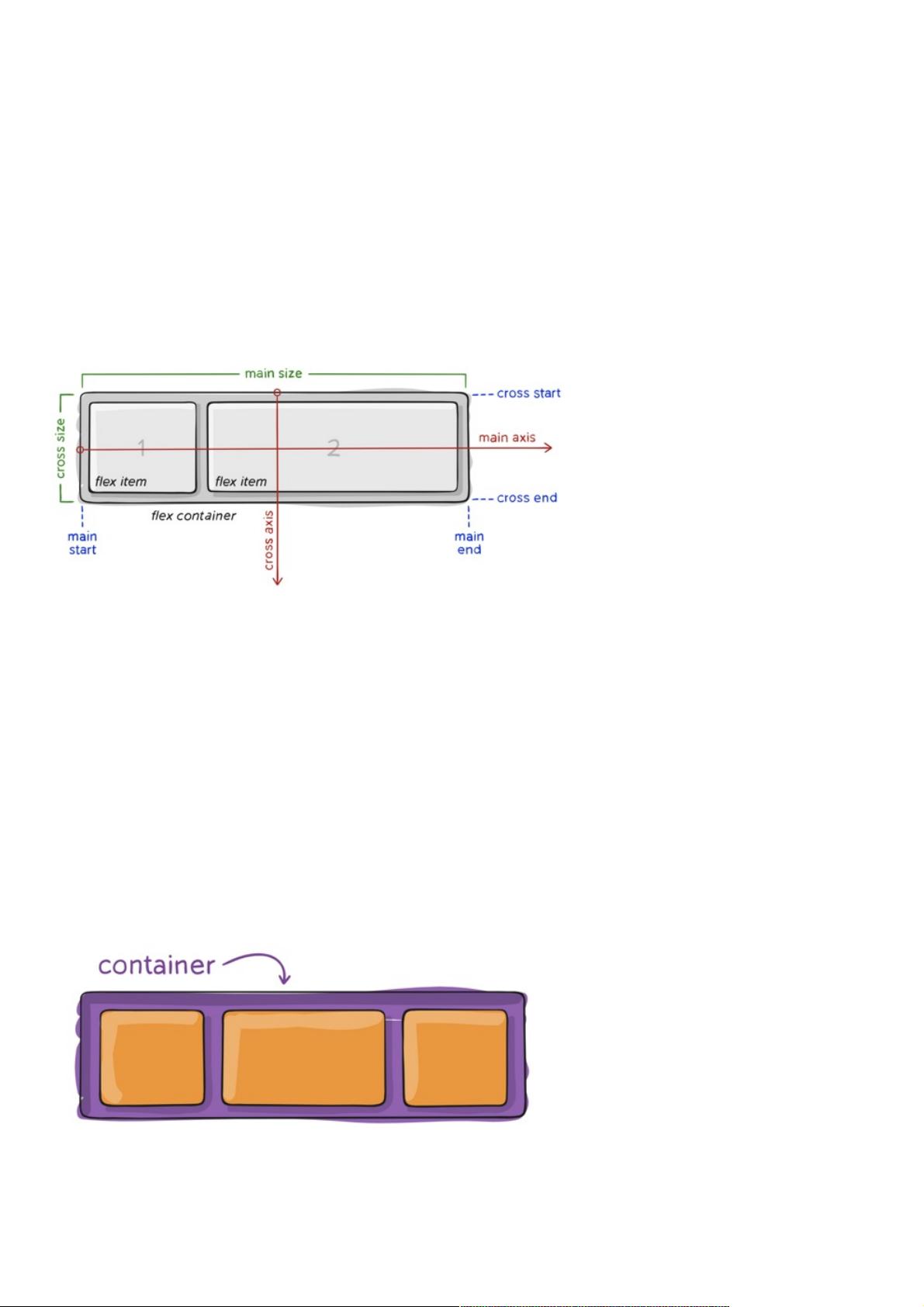
Flexbox的关键在于其方向的灵活性。不同于传统的基于垂直方向的块布局和水平方向的内联布局,Flex布局引入了“主轴”(main-axis)和“交叉轴”(cross-axis)的概念。主轴是容器中项目布局的主要方向,由`flex-direction`属性决定,可以是水平(默认)也可以是垂直。而交叉轴则与主轴垂直,用于辅助布局。
在Flex布局中,有两类属性:一类应用于容器(flex-container),如`flex-direction`、`justify-content`、`align-items`等,它们控制着如何在主轴和交叉轴上分配和对齐项目;另一类应用于项目(flex-item),如`flex-grow`、`flex-shrink`和`flex-basis`,这些属性定义了项目如何响应容器的变化。
`flex-direction`属性是Flex布局的核心,它可以设置为主轴的方向,例如`row`(默认,从左到右)、`row-reverse`(从右到左)、`column`(从上到下)和`column-reverse`(从下到上)。`justify-content`和`align-items`分别控制主轴和交叉轴上的内容对齐方式,例如可以将项目居中、靠边或均匀分布。
`flex-grow`和`flex-shrink`属性决定了项目在空间扩展和收缩时的比例,`flex-basis`则设定了项目在分配空间前的基础尺寸。当容器空间有限时,`flex-grow`和`flex-shrink`会根据各自的权重分配多余或不足的空间。
除此之外,Flexbox还提供了`align-self`属性,允许单个flex-item独立于其兄弟元素进行对齐,增强了布局的灵活性。
在实际应用中,Flex布局广泛用于导航栏、卡片式布局、列表项对齐、自适应表单等多种场景。随着浏览器对Flexbox的广泛支持,它已经成为现代前端开发中不可或缺的一部分,极大地提高了开发者构建响应式和动态布局的能力。
466 浏览量
795 浏览量
点击了解资源详情
208 浏览量
795 浏览量
2020-09-22 上传
147 浏览量
138 浏览量
1573 浏览量
weixin_38688352
- 粉丝: 4
最新资源
- MATLAB实现ART与SART算法在医学CT重建中的应用
- S2SH整合版:快速搭建Struts2+Spring+Hibernate开发环境
- 托奇卡项目团队成员介绍
- 提升外链发布效率的SEO推广神器——搜易达网络推广大师v2.035
- C#打造简易记事本应用详细教程
- 探索虚拟现实地图VR的奥秘
- iOS模拟器屏幕截图新工具
- 深入解析JavaScript在生活应用开发中的运用
- STM32F10x函数库3.5中文版详解与应用
- 猎豹浏览器v6.0.114.13396 r1:安全防护与网购敢赔
- 掌握JS for循环输出的最简洁代码技巧
- Java入门教程:TranslationFileGenerator快速指南
- OpenDDS3.9源码解析及最新文档指南
- JavaScript提示框插件:鼠标滑过显示文章摘要
- MaskRCNN气球数据集:优质图像识别资源
- Laravel日志查看器:实现Apache多站点日志统一管理