自定义可滑动点击的Android折线图实现
95 浏览量
更新于2024-09-01
收藏 99KB PDF 举报
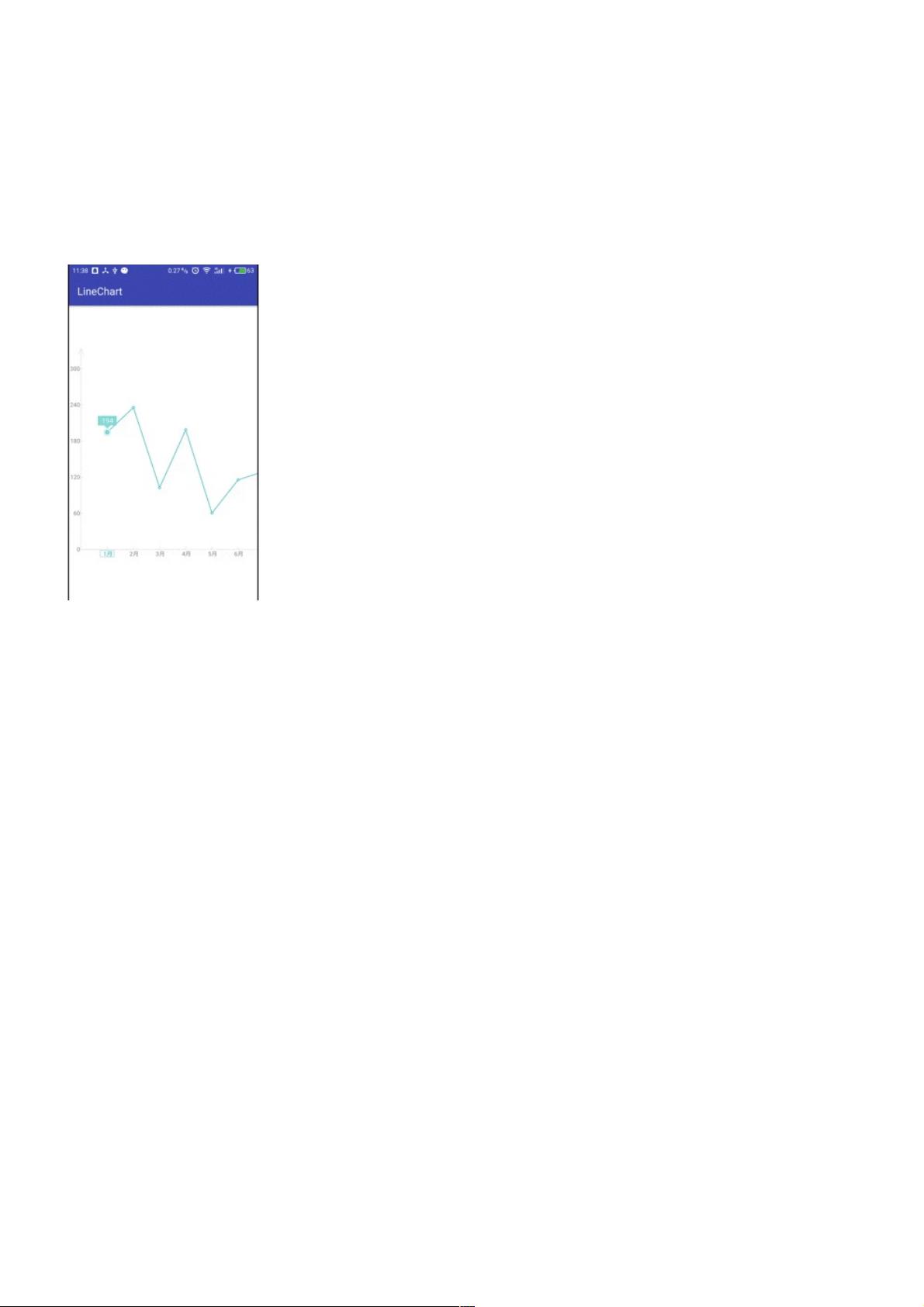
"Android开发者创建了一个自定义的可左右滑动和点击的折线图组件,旨在提供轻量级的图表解决方案。这个组件允许用户通过触摸屏幕来滑动查看数据,并且支持点击交互,适用于那些对图表有特定需求但不想引入大型图表库的项目。作者在实现过程中参考了一些现有的图表库,如AndroidChart和HelloChart,但因为它们功能过于复杂,所以选择了自定义。"
在Android开发中,有时需要针对特定需求创建自定义视图以满足项目的定制化要求。本示例展示了如何构建一个自定义的可滑动和点击的折线图。首先,我们需要定义视图所需的属性,这通常通过创建一个新的XML文件(如attrs.xml)在res/values目录下完成。在这个文件中,定义了以下属性:
1. `xylinecolor`: 定义XY坐标轴的线条颜色。
2. `xylinewidth`: 设置XY坐标轴线条的宽度。
3. `xytextcolor`: 指定坐标轴文字的颜色。
4. `xytextsize`: 设定坐标轴文字的大小。
5. `linecolor`: 折线图中折线的颜色。
6. `interval`: x轴各坐标点之间的水平间距。
7. `bgcolor`: 背景颜色。
8. `isScroll`: 控制在ACTION_UP事件后是否根据手指滑动速度自动滚动,建议关闭以减少GPU负载。
创建好这些属性后,可以在自定义View类中使用`TypedArray`来解析它们,以便在运行时获取并应用到视图中。接下来,自定义View的绘制过程将在`onDraw()`方法中实现。利用`Canvas`对象,我们可以绘制坐标轴、刻度、文本以及折线。`onTouchEvent()`方法将处理用户的触摸事件,识别滑动和点击动作,从而实现滑动浏览和点击交互。
为了实现左右滑动,你需要监听用户的滑动手势,可以通过重写`onTouchEvent()`,在其中使用`MotionEvent`的ACTION_DOWN, ACTION_MOVE和ACTION_UP事件。计算手指移动的距离,并据此更新视图的显示范围。对于点击事件,通常会在`onTouchEvent()`中判断ACTION_DOWN和ACTION_UP事件之间是否有足够的点击停留时间,如果有,就触发点击回调。
最后,优化性能是关键,尤其是在处理大量数据或动画时。考虑到GPU的效率,尽量避免在`onDraw()`中进行复杂的逻辑计算,将计算工作放在UI线程之外,或者利用硬件加速等特性提高性能。
自定义视图是Android开发中的一个重要技能,它能够帮助开发者实现高度定制的界面元素。这个自定义折线图组件就是一个很好的例子,展示了如何从零开始构建一个具有交互功能的图形组件。
1579 浏览量
650 浏览量
1592 浏览量
133 浏览量
189 浏览量
614 浏览量
869 浏览量
weixin_38661236
- 粉丝: 5
- 资源: 980