HTML栅格布局:六种筛子样式实现详解与代码示例
181 浏览量
更新于2024-08-28
收藏 59KB PDF 举报
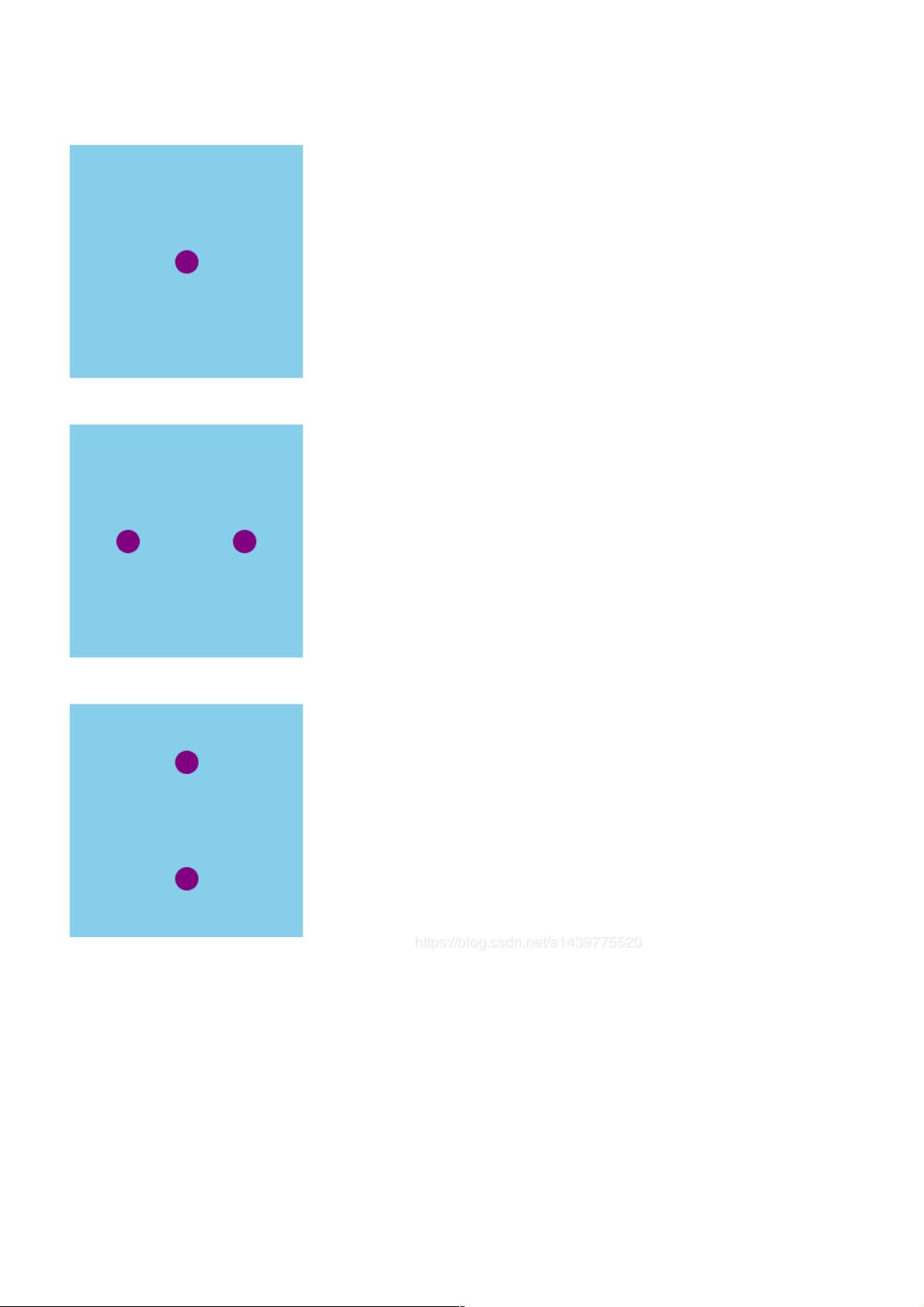
本篇文章详细介绍了如何使用HTML和CSS栅格布局来创建六种不同筛子样式的元素。首先,我们来看一下这些样式的效果预览,通过HTML结构和CSS代码的组合,实现了灵活的布局设计。
在HTML部分,我们定义了两个基本的div类,`.big` 和 `.small`,分别代表大号和小号的筛子元素。`.big` 具有100x100像素的尺寸,背景颜色是天空蓝,而`.small` 元素则为10x10像素,紫色背景,并带有圆角边框。这些基础样式为后续的栅格布局提供了起点。
接下来,文章展示了六种不同的CSS布局样式:
1. `.one` 使用 `display: flex;` 实现交叉轴居中对齐,确保筛子元素在水平和垂直方向都位于中心位置。
2. `.two` 则采用 `justify-content: space-around;` 和 `align-items: center;`,使得小号元素均匀分布在大号元素周围,形成网格布局。
3. `.two2` 通过 `flex-direction: column;` 将元素堆叠在垂直方向,同时保持空间均匀分布。
4. `.three` 依然保持垂直堆叠,但使用 `justify-content: space-between;` 来控制元素间距,使它们在中间留有一定的间隔。
5. `.four` 是另一种空间均匀分布的方式,适用于横向布局,没有指定轴向。
6. 对于`.four1` 和 `.four2`,它们在垂直和水平方向都应用了 `space-around`,但`.four2` 又将方向改为 `flex-direction: column;`,实现了类似 `.two2` 的效果。
`.five` 和 `.five1` 未在描述中具体说明,可能是类似的布局方式,可能涉及到更多的对齐或方向调整。
通过这些例子,读者可以学习到如何利用HTML的 `<div>` 结构和CSS的 `display: flex;`、`justify-content`、`align-items`、`flex-direction` 等属性来创建多样化的栅格布局,从而实现各种复杂的视觉效果,例如网格状的筛子设计。这些技巧对于前端开发人员理解和实现响应式设计、优化网页布局有着重要的作用。
2022-04-14 上传
2014-03-06 上传
2017-10-30 上传
2021-12-30 上传
2011-12-22 上传
2021-07-24 上传
weixin_38735541
- 粉丝: 5
- 资源: 970
最新资源
- Spotipy分类:一些脚本来收集Spotify歌曲数据并在其上建立分类器
- iflag:伊法拉格
- switchCity.rar
- twitter-clone:代码一起教程 - 构建使用Twitter的克隆阵营鱼钩
- ResNet50模型训练猫狗数据集
- kushyproducts-website:素食浴室用品公司的网站
- Malaysia-GST-Checker:http的源代码
- 审核请求
- react-native-wheel-color-picker:用于本机React的颜色选择器组件
- 中国省市县区划2020年最新shp数据.rar
- SinGan:审核原始算法和模型
- 教育培训网站模版
- solo-potdgg-fe
- 第一档
- shubhamhackz
- fullstack_part4