MVC中shenniu.pager.js分页插件实战与实现
114 浏览量
更新于2024-08-29
收藏 153KB PDF 举报
在本文中,作者详细讲解了如何在MVC项目中使用开源分页插件shenniu.pager.js。首先,作者提到了项目背景,他近期完成了公司的手机端接口项目,并在此期间开发了一个个人线上项目,基于ASP.NET Core 1.0.0,结合Redis、PostgreSQL和TaskMainForm服务,项目完成后计划开源。同时,他正在构建的后台管理框架——一叶子,其中一个亮点是实现了shenniu.pager.js分页功能。
文章的重点在于介绍分页插件的选择理由。作者比较了两种常见的MVC分页方式:跳转分页和Ajax分页。跳转分页导致页面刷新,用户体验较差,而Ajax分页则通过异步请求保持页面不刷新,提供更好的用户体验。shenniu.pager.js正是采用了Ajax分页的实现方式。
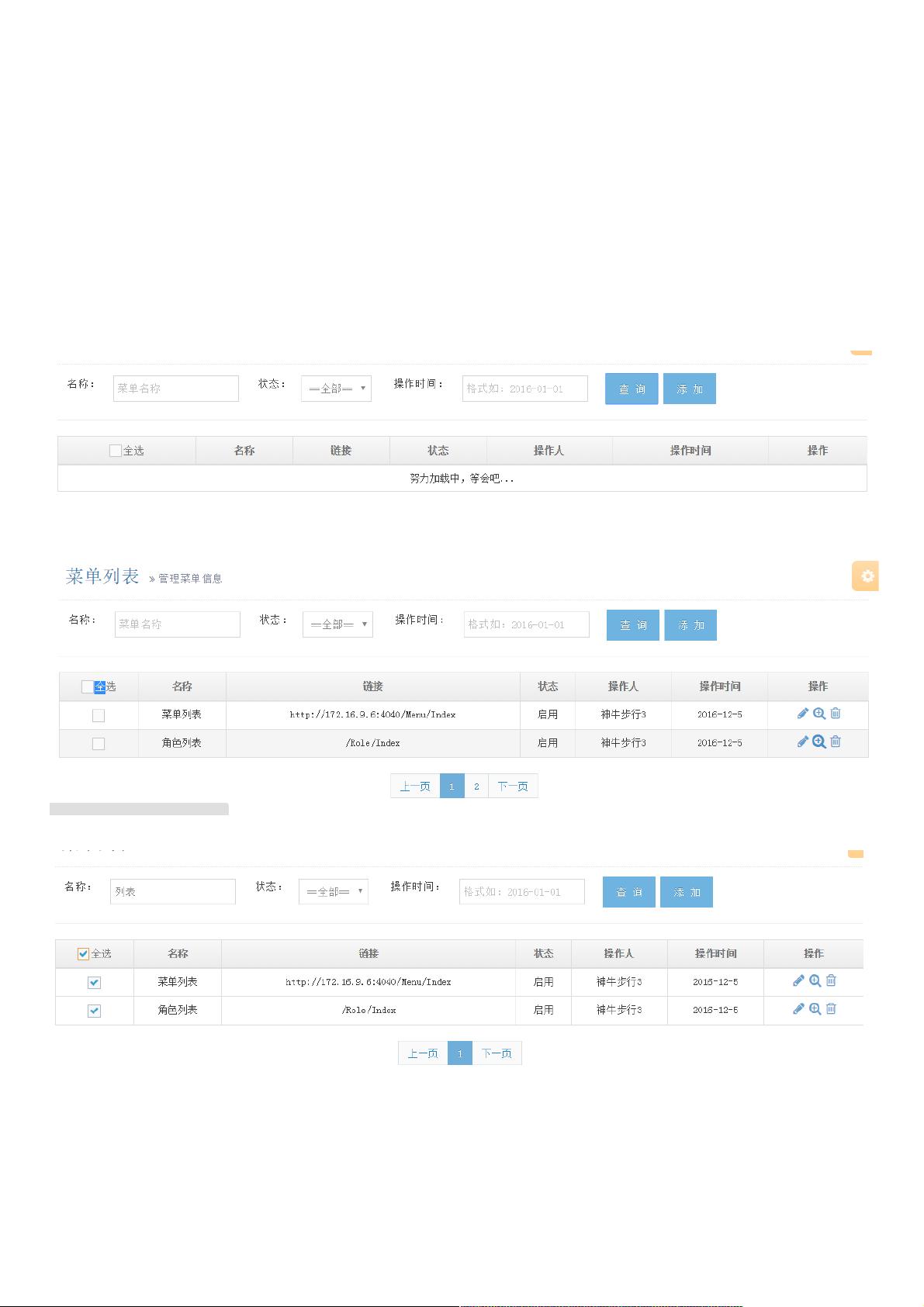
文章展示了插件的效果图,但遗憾的是没有直接给出,只是提到会提供动态的GIF演示。在实际应用中,作者在视图层使用了Bootstrap和Ace样式框架,以及Bootstrap Datepicker插件处理日期选择。在"查询"按钮触发时,通过shenniu.pager.js调用后台接口,获取数据并动态加载到表格中,实现了分页功能。
开发者视角下,作者还分享了shenniu.pager.js的代码阅读和理解,帮助读者理解插件的工作原理。尽管没有直接展示代码,但读者可以预期这部分内容将涉及插件的初始化、参数处理、与服务器通信以及数据绑定的细节。
这篇文章为MVC开发者提供了一种利用开源分页插件提升用户界面性能的方法,适合那些寻求优化前端体验,尤其是关注页面交互性和性能的开发者参考和学习。
2020-08-27 上传
2019-08-15 上传
2020-09-27 上传
2020-08-26 上传
2024-12-25 上传
2024-12-25 上传
weixin_38708105
- 粉丝: 9
- 资源: 865