DIV+CSS网页设计实例教程:布局与浮动实践
版权申诉
DOCX格式 | 828KB |
更新于2024-06-27
| 43 浏览量 | 举报
本教程是一份详细的DIV+CSS网页设计实践指南,主要分为五个步骤来指导读者创建一个基础的网页布局。教程首先介绍了创建并组织CSS文件,特别是如何编写一个名为`master.css`的样式表,并将其放置在`/css/`文件夹中。
1. 创建CSS文件`:master.css`:
- 作者定义了一个`#page-container`选择器,但没有给出具体的样式,这可能是为了后续演示如何应用样式。
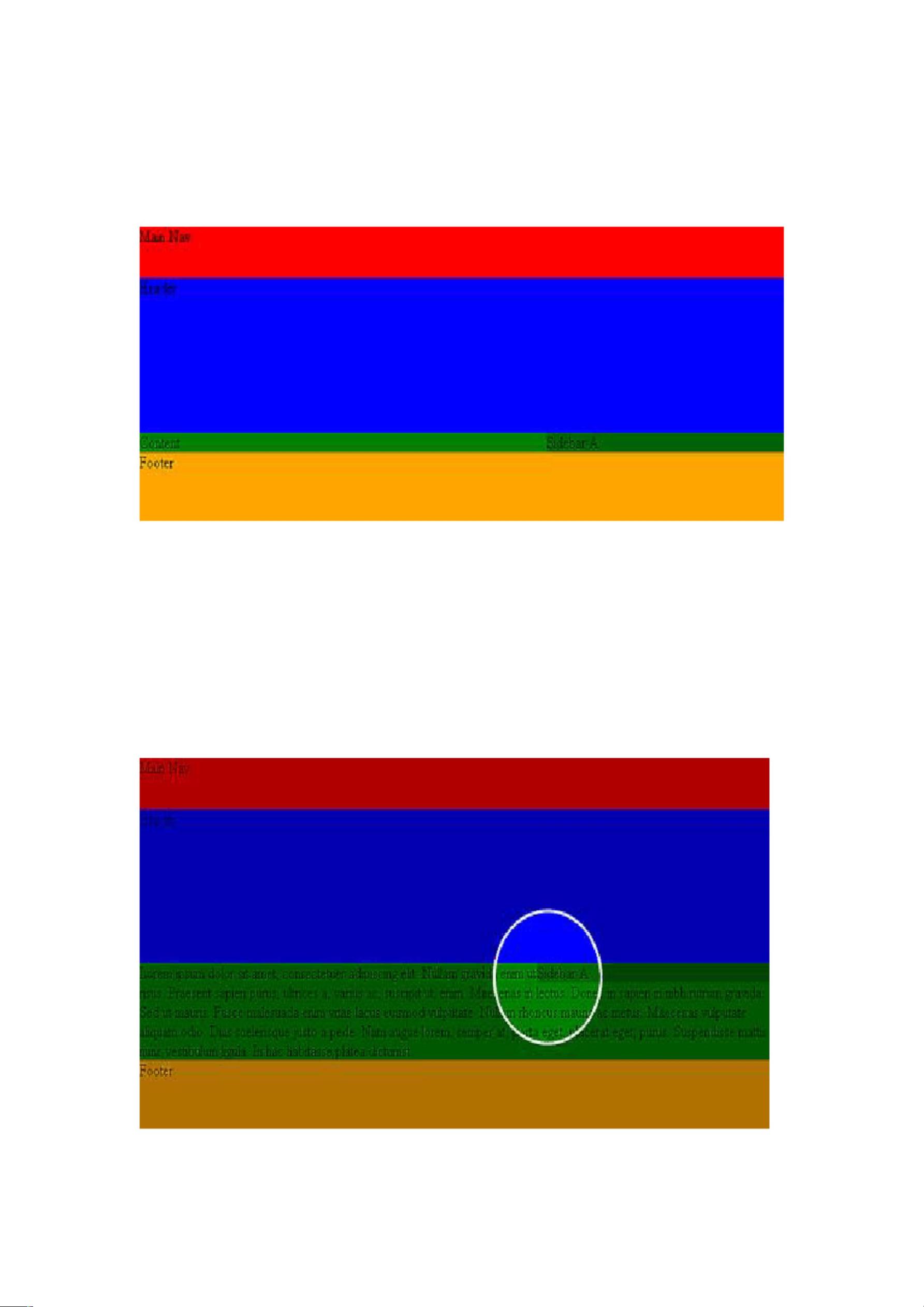
2. 网页结构分解:
- 教程将网页划分为五个主要部分:页脚(Footer)、标题(Heading)、主要内容区域(包含边框和文字)、导航栏(Navigation Bar)以及页脚信息,包括版权、认证和副导航条。
3. 布局与浮动:
- 通过CSS浮动技术,边框被移动到主要内容区域的右侧,同时设置了主要内容区域的宽度,以防止与边框冲突。HTML中使用`style`属性或外部CSS规则来实现这些效果。
4. 标题和页脚设计:
- 头部区域包含标题,包括网站名和内容标题,使用`h1`标签,而默认样式可能会导致空白,需进行调整。页脚则包括版权信息、认证标志和可选的副导航条。
5. 导航栏的暂时隐藏与布局调整:
- 使用HTML的`ul`和`li`标签创建导航菜单,由于导航表现不佳且为后续教程做铺垫,所以暂时用CSS隐藏了导航。页脚部分由左右两个div组成,副导航条通过浮动技术实现右对齐。
6. IE浏览器兼容性问题:
- 提及了IE浏览器对浮动层的处理,由于历史遗留的bug,浮动元素必须先于被浮动元素出现在源文件中,因此作者在示例中调整了副标题的顺序。
通过这个实例教程,读者可以学习到如何运用HTML结构(如`div`、`ul`、`li`等)配合CSS(如浮动、选择器、样式设置)来构建一个基本的网站布局,同时了解了浏览器兼容性和一些布局技巧。完成教程后,读者应该能够掌握如何在实际项目中创建和维护简单的响应式网页设计。
相关推荐








xxpr_ybgg
- 粉丝: 6824
最新资源
- Struts2深入实践:数据传输与OGNL类型转换
- 掌握Makefile基础与实践指南
- H桥驱动电路解析:控制直流电机的转向
- C#编程基础教程:从入门到精通
- Struts2权威指南:从Struts1到WebWork的演进
- Spring开发指南:开源框架详解与实践
- Flex 2.0公开课:RIAs与ActionScript3.0的崛起
- SQL Server 2000数据库程序设计:模拟试题与性能优化
- Microsoft Project 2003实战教程:企业级项目管理指南
- C++编程规范与最佳实践
- 正则表达式速查指南
- NS中文参考手册:网络模拟的导航
- 《LINUX与UNIX SHELL编程指南》读书笔记二次发布
- 精通J2EE与BEA WebLogic Server
- 提升硬盘性能与寿命:博士信箱60问详解技巧
- 磁盘阵列RAID技术:提升存储性能与数据安全