前后端分离:解决传统开发模式的挑战
版权申诉
"前后端分离是为了解决传统开发方式中前后端高度耦合带来的问题,如调试困难、开发效率低、扩展性差和代码混乱。它经历了从半分离到完全分离的发展过程,旨在降低耦合度,提高开发效率和维护性。在半分离阶段,前端通过Ajax获取JSON数据并负责页面渲染,而真正的前后端分离则将View和Controller层移至前端,后端专注于Model层,实现职责明确,利于SEO和性能优化。然而,这也带来了前端开发压力增大和系统结构复杂化等挑战。"
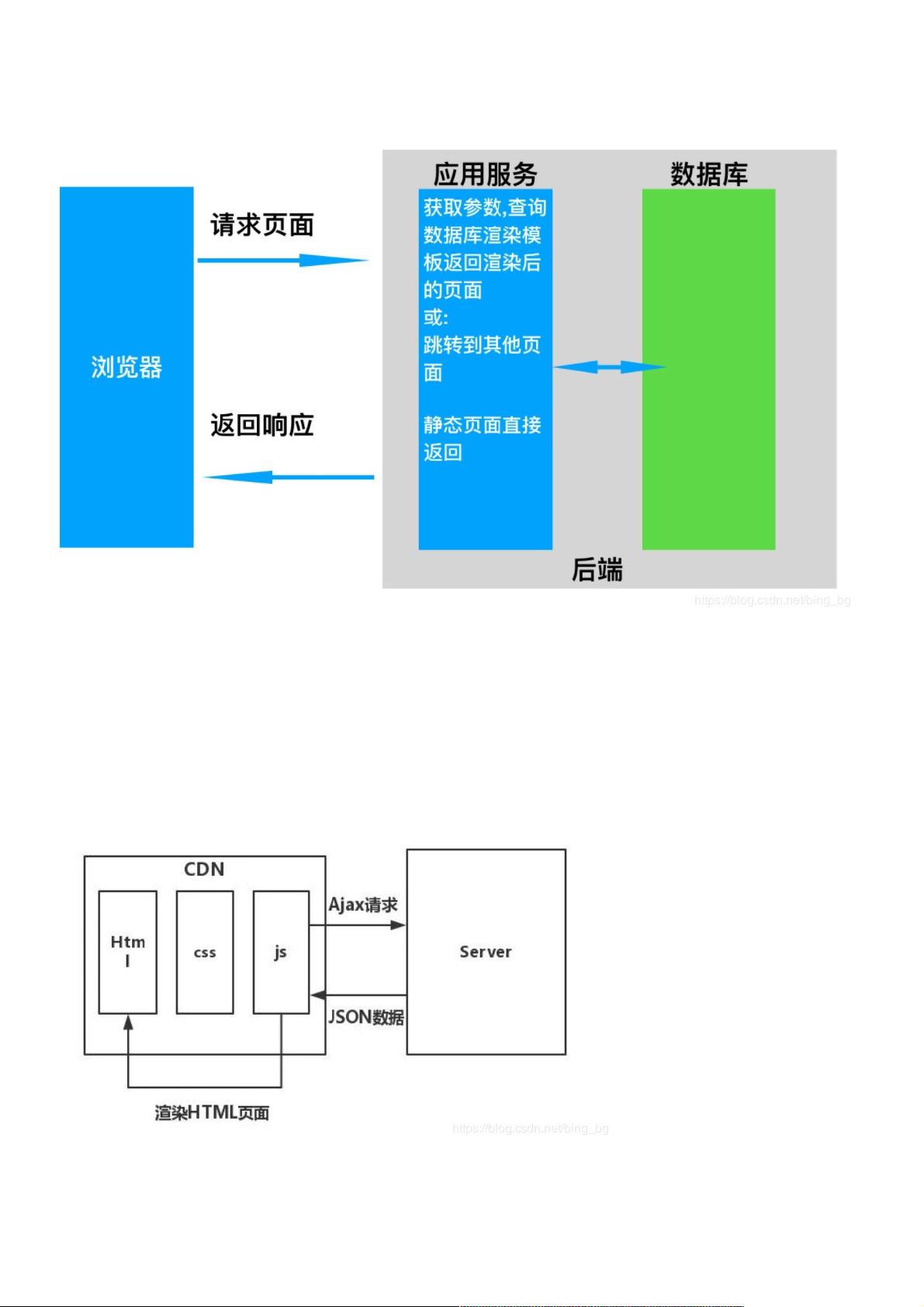
在传统的开发模式中,主要使用MVC框架,如JSP和Servlet,页面展示和跳转逻辑均由后端控制,导致前后端高度耦合。这种耦合度高的开发方式存在多个问题,包括调试复杂、开发和维护成本高、扩展性差以及代码组织混乱,不利于长期项目的管理和升级。
前后端分离的出现是为了改善这些问题。在半分离时代,前端开始独立开发页面,通过Ajax向后端接口请求JSON数据,然后在前端使用JavaScript进行DOM操作,动态渲染页面。这种方式的优点在于前端与后端的解耦,前端可以专注于UI和交互,而前端也可以独立调试。但同时也存在缺点,如大量冗余的JS代码、大数据量时的渲染延迟、SEO困难以及多HTTP请求可能导致的资源浪费。
随着技术的进步,真正的前后端分离进一步强化了这一理念。前端负责视图层和控制层,使用前端框架如Angular、React或Vue.js,而后端仅处理数据存储和业务逻辑。这样,前后端职责更加清晰,降低了耦合,提高了开发效率和维护性。同时,错误隔离使得后端错误不会直接影响用户界面,开发者可以专注于各自领域的技能。然而,这也意味着前端开发者需要承担更多责任,系统架构变得更复杂,且可能需要额外的静态资源服务器。
前后端分离是现代Web开发的重要趋势,它通过明确职责边界,提升了开发体验和项目质量,但也带来了一些新的挑战,需要团队持续优化和适应。
311 浏览量
126 浏览量
点击了解资源详情
3337 浏览量
355 浏览量
点击了解资源详情
182 浏览量
weixin_38582716
- 粉丝: 6
- 资源: 929
最新资源
- 导入和读取 Excel 文件:使用 ActiveX 将 Excel 数据导入工作区的自定义且灵活的功能。-matlab开发
- bguerel:本努尔·古雷尔
- cachlamhay
- devopstools.guthub.io
- makehuman-0.8_beta_src.tar.gz
- 新浪微博小助手 龙网新浪微博小助手 v9.7
- intro-to-java-workshop-Jayh80961:GitHub教室创建的java-workshop-Jayh80961简介
- 行业分类-设备装置-一种承坐式万向运动平台.zip
- tensorscript:移至https
- CV
- 协程:学校Opdracht
- 基于神经网络的图像分类和bp算法 matlab实现 图像分类.zip
- bw-ssh-docs:Bitwarden SSH管理器文档
- 行业分类-设备装置-一种接地电容的RC常数测量方法.zip
- lin_interp(T, var_name, TBDx):内插表值-matlab开发
- 强制粘帖0.2.zip