《Don't Make Me Think》:Web可用性设计的常识指南
需积分: 9 14 浏览量
更新于2024-07-26
收藏 8.14MB PDF 举报
"《Don't Make Me Think》是Steve Krug撰写的一本关于Web可用性设计的经典著作。这本书强调了在交互设计中让用户体验简洁、直观的重要性,旨在帮助Web设计师和开发者理解用户的心理,提升网站的易用性。第二版在原有的基础上进行了更新和扩展,提供了更多关于用户模式、页面扫描设计、导航设计、主页布局和可用性测试的见解。书中通过丰富的屏幕截图、卡通插图和图表,使得复杂的理论变得生动易懂,适合所有关注网站留存率和用户体验的专业人士阅读。"
在Web设计领域,"Don't Make Me Think" 是一个核心原则,意味着设计应当尽可能直观,让用户无需思考就能理解如何操作。Steve Krug在这本书中深入探讨了以下几个关键知识点:
1. **用户使用模式**:用户通常快速浏览网页,而不是仔细阅读。因此,设计应考虑用户的扫描行为,使关键信息一目了然。
2. **为扫描进行设计**:网页应该具有清晰的层次结构,使用标题、子标题和列表来引导用户的视线,让他们能快速找到所需信息。
3. **导航设计**:有效的导航系统是用户理解网站结构的关键。它应该直观、一致且易于访问,帮助用户在网站中轻松定位。
4. **主页布局**:主页是网站的第一印象,必须清晰地传达网站的目的和主要功能。设计应突出最重要的信息,避免过于复杂或混乱。
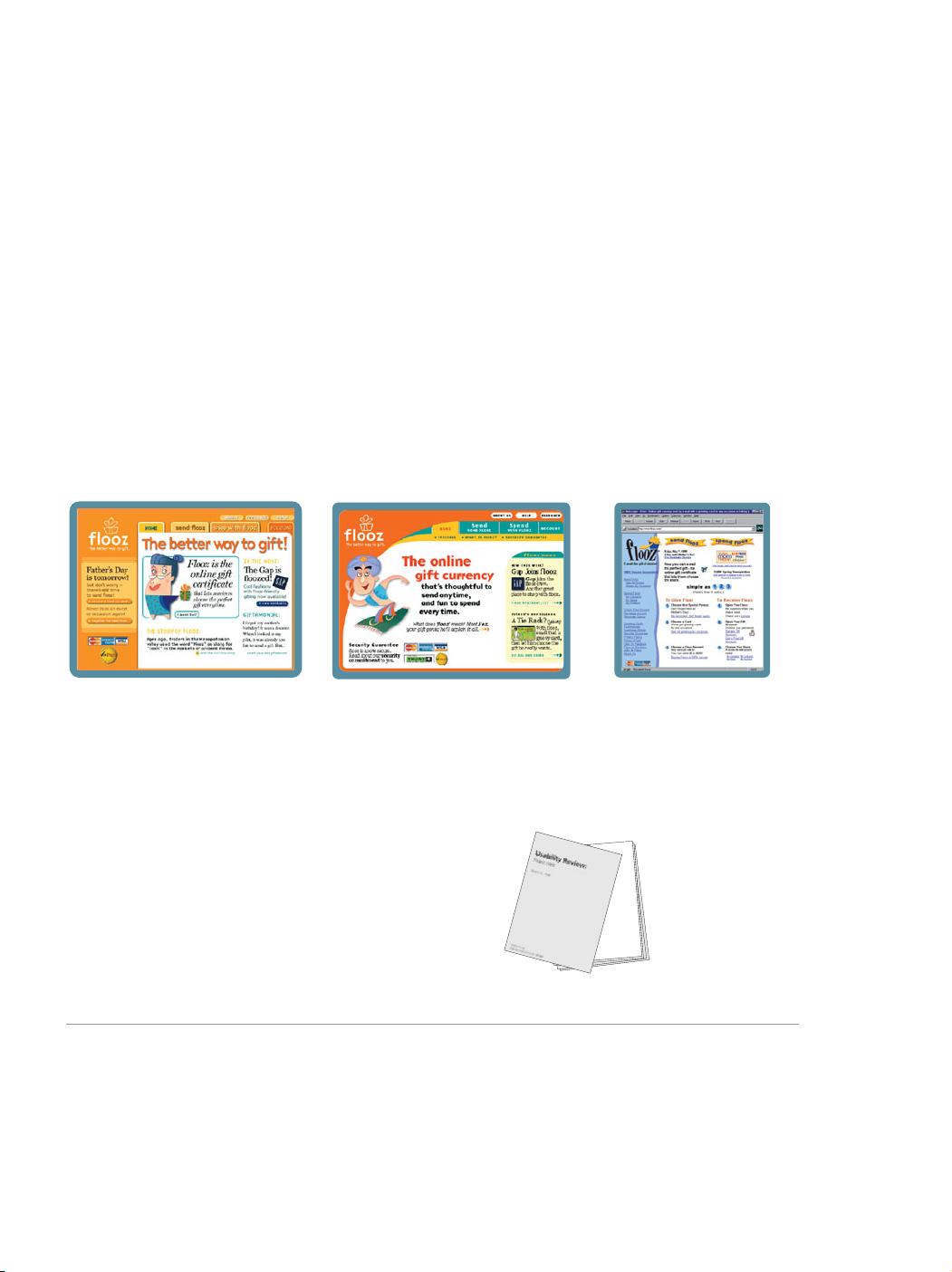
5. **可用性测试**:通过实际用户测试来评估设计的可用性是非常有价值的。这种反馈可以帮助设计师识别并解决潜在的问题,提升用户体验。
6. **视觉设计的辅助作用**:色彩丰富的屏幕截图、卡通插图和图表不仅增加了可读性,也使用户更容易理解和吸收信息。
7. **无障碍设计**:考虑到不同用户的需求,设计应遵循无障碍原则,确保所有用户,包括有特殊需求的人,都能无障碍地使用网站。
8. **适应性设计**:随着技术的发展,设计应具备适应不同设备和屏幕尺寸的能力,如响应式设计,以提供跨平台的良好体验。
这本书不仅是对Web设计师的指导,也是对任何想要提升其数字产品用户体验的开发者或企业家的宝贵资源。通过理解并应用这些原则,设计师可以创建更易于使用、更具吸引力的网站,从而提高用户满意度和网站的成功率。
2018-06-02 上传
2012-11-10 上传
2012-11-10 上传
2012-11-10 上传
2013-02-11 上传
2014-02-05 上传
QingChunHeiBai_wml
- 粉丝: 0
- 资源: 2
最新资源
- BottleJS快速入门:演示JavaScript依赖注入优势
- vConsole插件使用教程:输出与复制日志文件
- Node.js v12.7.0版本发布 - 适合高性能Web服务器与网络应用
- Android中实现图片的双指和双击缩放功能
- Anum Pinki英语至乌尔都语开源词典:23000词汇会话
- 三菱电机SLIMDIP智能功率模块在变频洗衣机的应用分析
- 用JavaScript实现的剪刀石头布游戏指南
- Node.js v12.22.1版发布 - 跨平台JavaScript环境新选择
- Infix修复发布:探索新的中缀处理方式
- 罕见疾病酶替代疗法药物非临床研究指导原则报告
- Node.js v10.20.0 版本发布,性能卓越的服务器端JavaScript
- hap-java-client:Java实现的HAP客户端库解析
- Shreyas Satish的GitHub博客自动化静态站点技术解析
- vtomole个人博客网站建设与维护经验分享
- MEAN.JS全栈解决方案:打造MongoDB、Express、AngularJS和Node.js应用
- 东南大学网络空间安全学院复试代码解析