微信小程序设计指南:友好、清晰的用户体验规范
版权申诉
53 浏览量
更新于2024-07-20
收藏 784KB DOCX 举报
"微信小程序的官方设计指南和建议最新规范"
微信小程序作为移动互联网时代的一种轻量级应用形式,其设计规范对于提供良好的用户体验至关重要。官方的设计指南旨在创建一个既高效又一致的用户界面,同时考虑到了微信生态系统的特性和用户需求。以下是详细解读:
一、友好礼貌
这一原则强调减少干扰,使用户能够专注于小程序的主要服务。设计时应避免过多无关元素,突出页面的重点,以便用户能快速理解内容。例如,避免在查询页面添加额外的业务入口,以免分散用户注意力。同时,应区分操作的主次,避免用户在众多选项中感到困惑。例如,如果必须并列多个操作,应清楚地划分操作的优先级。
二、流程明确
设计时需确保用户能流畅地完成目标操作,避免中途插入不必要的干扰元素。如在用户进行搜索时,不应突然弹出抽奖等不相关的内容,以免打断用户流程。即使某些用户可能对额外活动感兴趣,这样的中断也可能导致他们忘记最初的目标,从而影响用户体验。
三、清晰明确
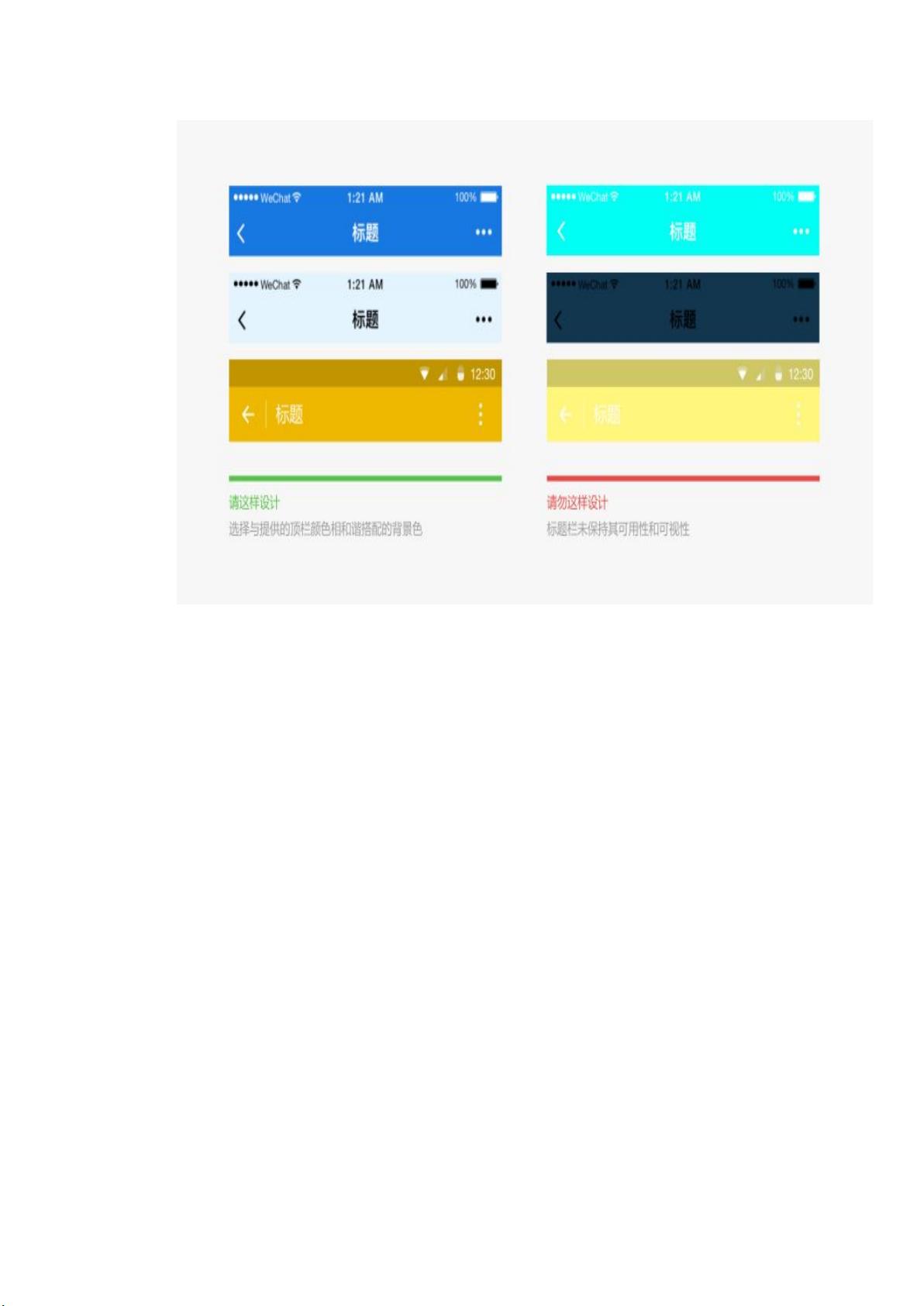
提供清晰的导航是确保用户在小程序中自如浏览的关键。微信内置的导航栏解决了用户定位和回退的问题,保持了在微信内的统一导航体验,降低了用户的学习成本。开发者不应自定义微信导航栏的内容,以保持一致性和用户习惯。
除此之外,设计指南还可能涵盖以下方面:
1. 视觉一致性:保持整体风格和色彩的一致性,有助于提升品牌识别度和用户舒适感。
2. 响应式设计:适应不同设备和屏幕尺寸,确保在各种环境下都能良好运行。
3. 交互反馈:及时的视觉和触觉反馈,让用户知道他们的操作已被接收。
4. 错误处理:提供友好且有效的错误提示,帮助用户解决问题。
5. 文案简洁:清晰、简洁的语言,减少用户的理解障碍。
6. 功能易用性:保证主要功能易于发现和使用,避免复杂的操作流程。
微信小程序设计的要点在于创造一个简洁、直观且与微信生态系统和谐共存的用户体验。通过遵循这些指导原则,开发者能够提高小程序的可用性,增强用户满意度,最终实现用户与服务提供者的双赢。
2022-05-28 上传
2022-05-29 上传
2024-01-12 上传
2023-09-22 上传
2023-10-18 上传
2023-06-10 上传
2023-06-03 上传
2024-10-16 上传
2023-02-24 上传
安全方案
- 粉丝: 2180
- 资源: 3883
最新资源
- 新型智能电加热器:触摸感应与自动温控技术
- 社区物流信息管理系统的毕业设计实现
- VB门诊管理系统设计与实现(附论文与源代码)
- 剪叉式高空作业平台稳定性研究与创新设计
- DAMA CDGA考试必备:真题模拟及章节重点解析
- TaskExplorer:全新升级的系统监控与任务管理工具
- 新型碎纸机进纸间隙调整技术解析
- 有腿移动机器人动作教学与技术存储介质的研究
- 基于遗传算法优化的RBF神经网络分析工具
- Visual Basic入门教程完整版PDF下载
- 海洋岸滩保洁与垃圾清运服务招标文件公示
- 触摸屏测量仪器与粘度测定方法
- PSO多目标优化问题求解代码详解
- 有机硅组合物及差异剥离纸或膜技术分析
- Win10快速关机技巧:去除关机阻止功能
- 创新打印机设计:速释打印头与压纸辊安装拆卸便捷性