使用SimpleThemePlugin自定义Jenkins界面
"自定义jenkins主题"
在持续集成和自动化构建领域,Jenkins是一个广泛使用的开源工具。自定义Jenkins主题允许用户根据自身需求调整界面风格,使其更符合团队的工作环境和审美偏好。本篇内容主要介绍了如何利用SimpleThemePlugin插件来轻松实现Jenkins界面的个性化。
SimpleThemePlugin是一个方便的Jenkins插件,它允许用户添加自定义的CSS(层叠样式表)和JavaScript文件,从而改变Jenkins默认的主题。这一功能避免了直接修改源代码带来的升级困难,因为只需在插件设置中进行调整,就能在升级后保留自定义的主题。
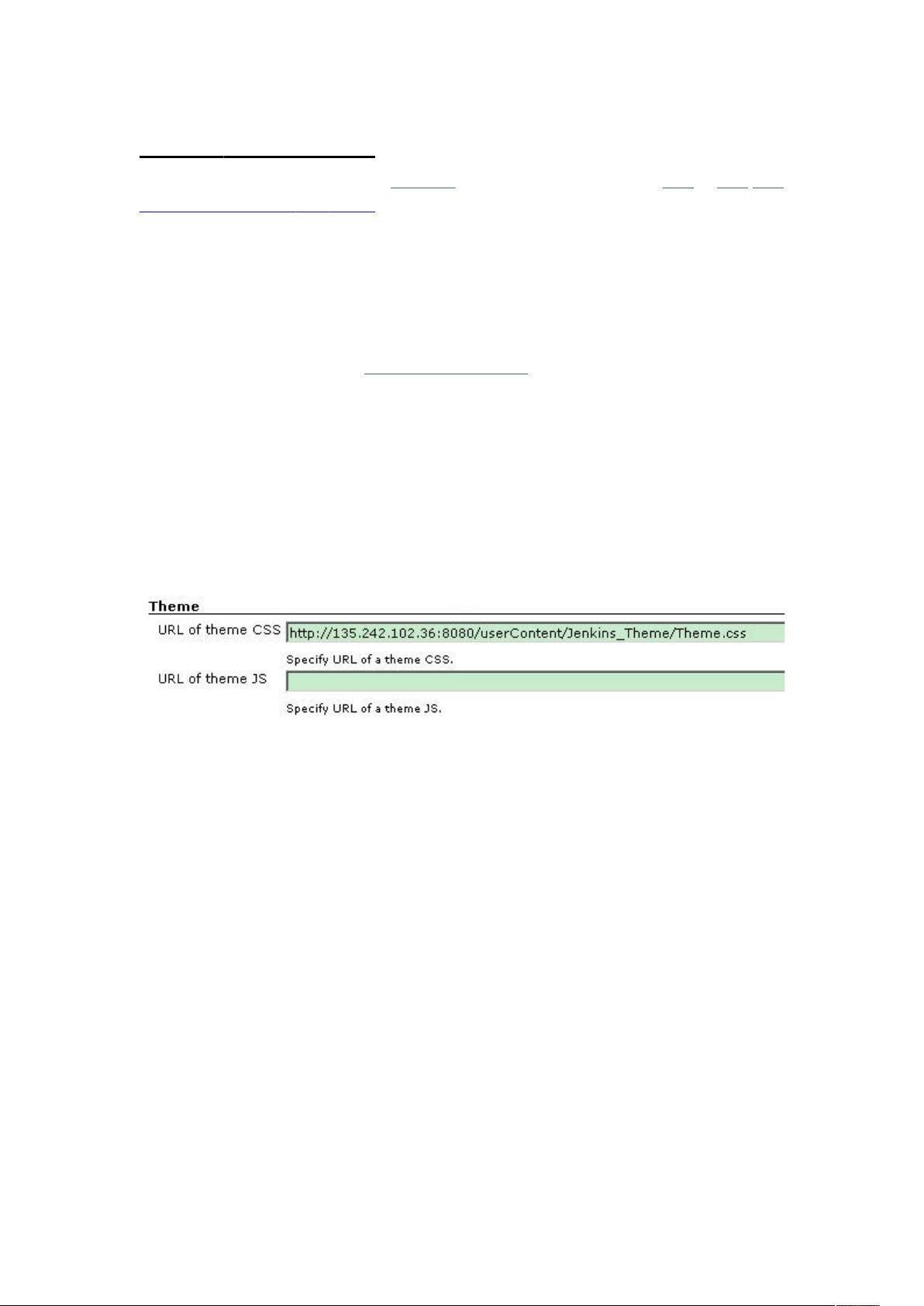
首先,安装并配置SimpleThemePlugin。在Jenkins的管理页面(ManageJenkins)中选择“系统配置”(ConfigureSystem),然后在“主题”(Theme)部分进行设置。你可以指定自定义CSS和JavaScript文件的URL。推荐将这些文件存储在JENKINS_HOME/userContent目录下的一个子目录,如Jenkins_Theme,这样可以通过服务器的URL直接访问。
编写CSS文件是自定义主题的关键步骤。对于没有CSS基础的用户,可以先学习一些基本概念,例如选择器、属性和值。使用浏览器的开发者工具,如Firefox的Firebug,可以帮助查看和理解Jenkins页面的HTML结构,以便确定要修改的元素。例如,若要替换Jenkins的Logo,可以找到对应的CSS选择器,并设定新的背景图片和尺寸:
```css
/* 更换Logo */
#top-panel td > a {
background: url("http://yourserver.com/userContent/Jenkins_Theme/logo.png") 0 0 no-repeat;
display: block;
height: 65px;
width: 276px;
}
#top-panel td > a img {
display: none;
}
```
这段代码会将顶部面板中的链接背景设置为你提供的图片,并隐藏原有的Logo图像。根据实际需求,可以继续修改其他元素,如字体、颜色、布局等,以完善整个主题。
此外,还可以添加JavaScript文件来增强交互性或实现特定的功能。比如,可以添加一段脚本来动态改变页面元素,或者实现一些自定义的用户行为。
自定义Jenkins主题不仅能够提升团队的工作体验,也能更好地体现组织的文化和品牌。通过使用SimpleThemePlugin,这个过程变得简单且易于维护,使得Jenkins能够更好地融入到你的开发流程中。
2021-05-08 上传
2021-04-23 上传
2019-09-18 上传
2021-06-26 上传
2021-04-06 上传
2024-05-16 上传
2021-04-27 上传
2021-02-17 上传
2021-06-19 上传
zhoulongen
- 粉丝: 0
- 资源: 3
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录