新手指南:小程序scroll-view隐藏滚动条与页面跳转详解
125 浏览量
更新于2024-08-26
收藏 182KB PDF 举报
在面向新手的《二十》系列教程中,本文重点讲解了如何在微信小程序中使用`scroll-view`组件实现滚动区域隐藏滚动条,并介绍了一种简洁的方法来控制页面跳转。首先,对于滚动条的隐藏,作者提供了一个实例展示:
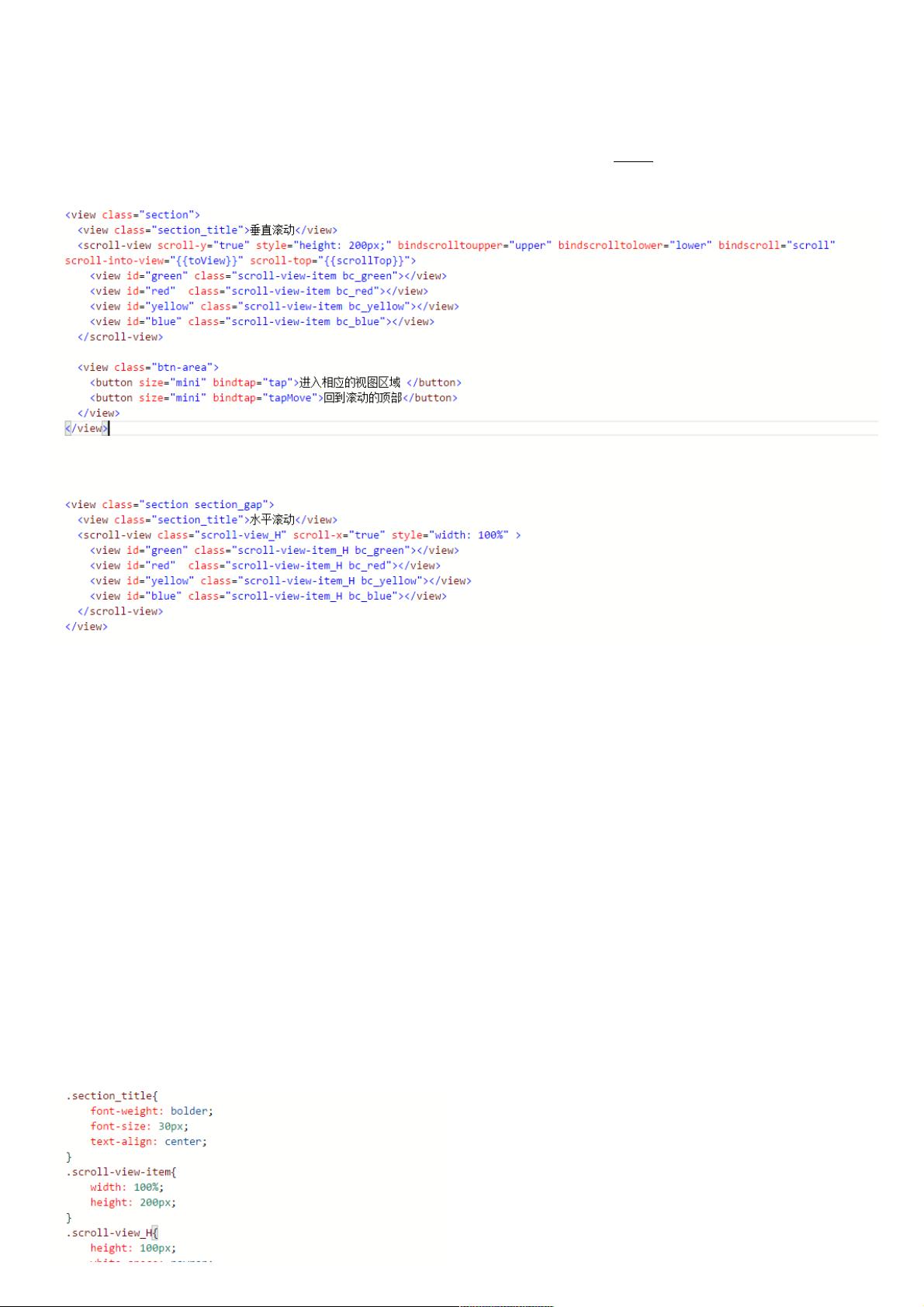
1. **scroll-view隐藏滚动条**:
- 在`scroll-view`组件的`wxml`部分,通过编写样式代码在`.wxss`文件中设置`overflow`属性为`hidden`,可以达到隐藏滚动条的效果。这通常涉及到对`<scroll-view>`元素的CSS样式调整,例如:
```css
.scroll-view {
overflow: hidden; /* 隐藏滚动条 */
}
```
- 同时,由于不能在`scroll-view`中使用如`textarea`、`mao`、`canvas`或`video`等组件,开发者需要确保布局的合理性。
2. **注意事项**:
- `scroll-init-view`的优先级高于`scroll-top`,这意味着滚动行为可能会被其他设置覆盖。
- `onPullDownRefresh`事件不适用于`scroll-view`,如果需要实现下拉刷新功能,需在页面层级而非`scroll-view`上操作。
- 页面跳转是小程序开发中的另一个关键点:
- **页面跳转**:
- 可以在`wxml`页面内使用`navigator`标签进行导航,有三种方式:
- `navigatorurl`属性指定目标页面路径,如`navigatorurl="../index/index"`.
- 使用`open-type`属性控制打开方式,如`open-type="redirect"`表示重定向,`open-type="switchTab"`用于切换Tab。
- 在`js`页面中,区分"应用内的页面"和"tabBar页面"。前者在`app.json`的`tabBar`配置之外,后者则是`tabBar`中的预设页面,例如`home`与`index`、`logs`页面。
通过这些步骤,新手可以更好地理解和掌握小程序中`scroll-view`组件的使用以及页面之间的跳转逻辑,提高编程实践能力。
2021-01-19 上传
2023-09-10 上传
2018-09-17 上传
2021-01-03 上传
2020-12-29 上传
2020-11-20 上传
2023-05-03 上传
2023-09-14 上传
2023-04-23 上传
weixin_38691055
- 粉丝: 10
- 资源: 930
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍