JavaScript进阶:面向对象与前端交互
需积分: 12 31 浏览量
更新于2024-06-27
收藏 1.75MB PDF 举报
"JavaScript进阶基础,涵盖了面向对象、前后端交互、cookie管理和jsonp解决跨域问题等内容。"
在JavaScript中,面向对象是一种重要的编程模式,它让我们能够通过模拟现实世界中的对象来组织代码,提高代码的可维护性和复用性。面向对象主要关注的是对象,而不是执行的过程。
6.1 面向对象基础
6.1.1 创建对象的方式
- **字面量创建对象**:最简单的创建对象的方式,直接通过键值对的形式定义对象。
```javascript
var obj1 = {name: "张三", age: 15};
```
- **构造函数创建对象**:通过`new`关键字和函数来创建对象,这种函数被称为构造函数。
```javascript
function User() {
this.name = "李四";
this.age = 15;
}
var obj2 = new User();
```
- **工厂模式**:一种创建对象的抽象方法,可以返回一个新对象,但不指定具体的类型。
```javascript
function createObj(name, age) {
var o = {};
o.name = name;
o.age = age;
return o;
}
```
- **自定义构造函数**:推荐使用,可以自定义特定的行为。
```javascript
function createUser(name, age) {
this.name = name;
this.age = age;
}
var u = new createUser("陈二", 20);
```
6.1.3 注意事项
- 构造函数的首字母通常大写,以示区分。
- 构造函数不写`return`语句也会返回新创建的对象。
- 当构造函数作为普通函数调用时,`this`指向全局对象(在浏览器中是`window`),不应在此场景下使用`this`。
- 当构造函数通过`new`关键字调用时,`this`指向新创建的对象。
6.1.4 面向对象原型
JavaScript的原型允许对象共享属性和方法,减少内存消耗。每个函数都有一个`prototype`属性,可以通过`__proto__`或`Object.getPrototypeOf()`访问。创建的实例可以通过`prototype`链向上查找属性和方法。
接下来是前后端交互,这通常涉及到发送HTTP请求获取数据。在HTTP协议中,由于其无状态特性,每次请求都是独立的,无法识别用户身份。为了解决这个问题,可以使用**cookie**存储用户信息,服务器通过读取cookie来识别用户。
6.8 Cookie管理
Cookie用于存储客户端的状态信息,通过`document.cookie`可以设置和读取cookie。每次HTTP请求时,浏览器会自动将cookie包含在请求头中。
9. JSONP解决跨域问题
由于同源策略的限制,JavaScript不能跨域请求资源。JSONP(JSON with Padding)是一种跨域数据交互协议,它利用`<script>`标签可以跨域加载的特点,通过动态创建`<script>`标签并设置`src`属性来实现跨域请求。
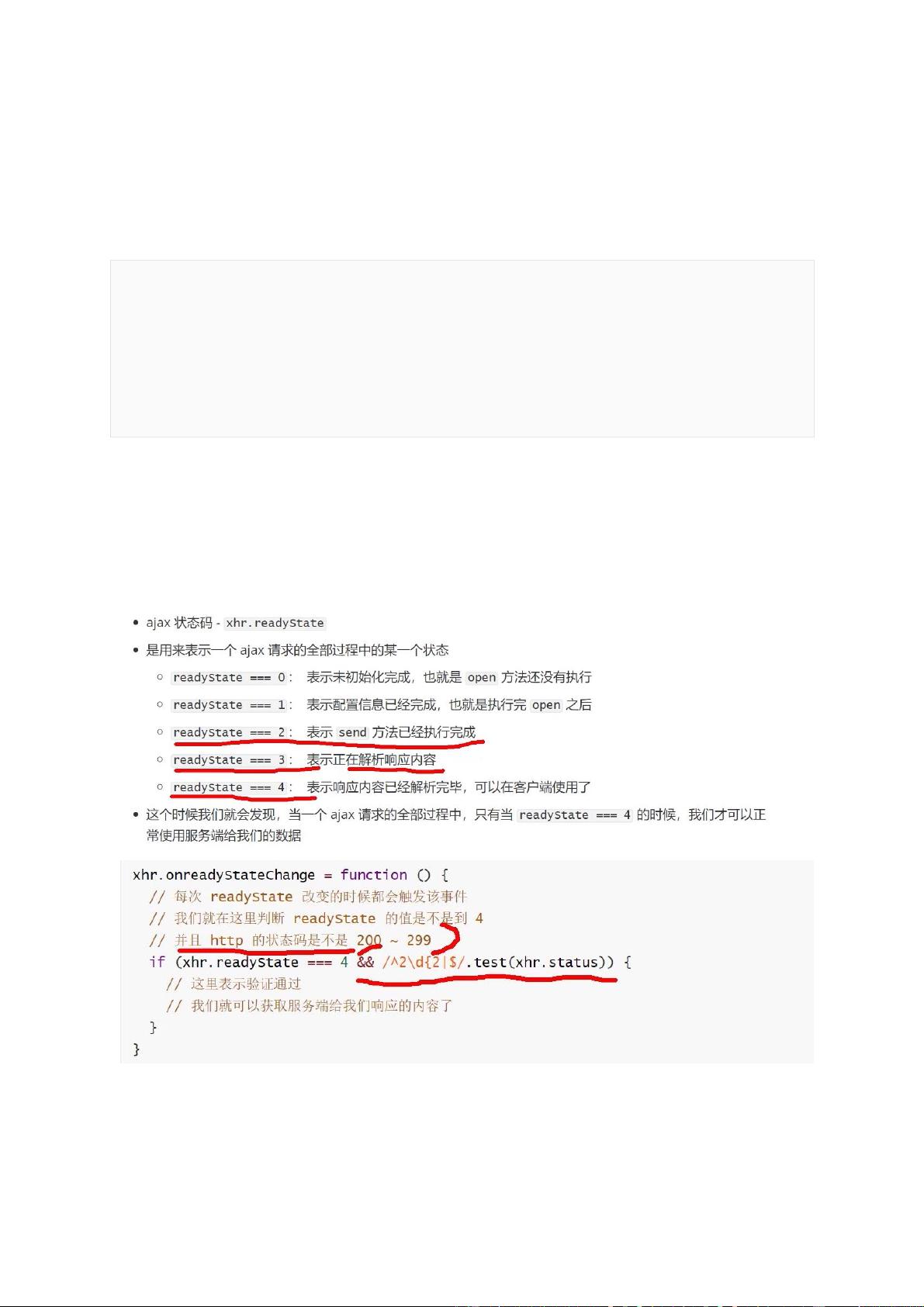
前后端交互的另一种常见方式是使用`XMLHttpRequest`或现代的`fetch` API发送Ajax请求,配合服务器设置CORS(跨源资源共享)策略,也可以实现跨域。
JavaScript进阶基础涵盖了许多核心概念,包括面向对象、前后端交互、状态管理以及跨域解决方案,这些都是JavaScript开发者必备的知识。深入理解和掌握这些概念,有助于提升开发效率和编写出更健壮的代码。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2018-04-14 上传
2023-07-23 上传
2021-09-14 上传
2023-07-04 上传
2009-05-18 上传
2018-11-30 上传
不懂代码的孩子
- 粉丝: 549
- 资源: 80
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新