Vue项目中js-xlsx导出Excel的完整指南
版权申诉
在Vue项目中导出Excel是一项常见的数据展示与分享需求,通常通过JavaScript库如js-xlsx来实现。js-xlsx是一个用于处理Excel .xlsx、.xls文件的强大工具,但其体积较大,对于不常用的功能,推荐采用懒加载策略来优化性能。为了在Vue项目中使用导出功能,你需要首先安装必要的依赖,包括:
1. 使用npm安装以下包:
- `xlsx`:提供读写Excel文件的功能
- `file-saver`:用于保存文件到本地
- `script-loader`:处理非ES6模块的JavaScript文件,确保file-saver能够正常工作
安装命令如下:
```bash
npm install xlsx file-saver -S
npm install script-loader -S -D
```
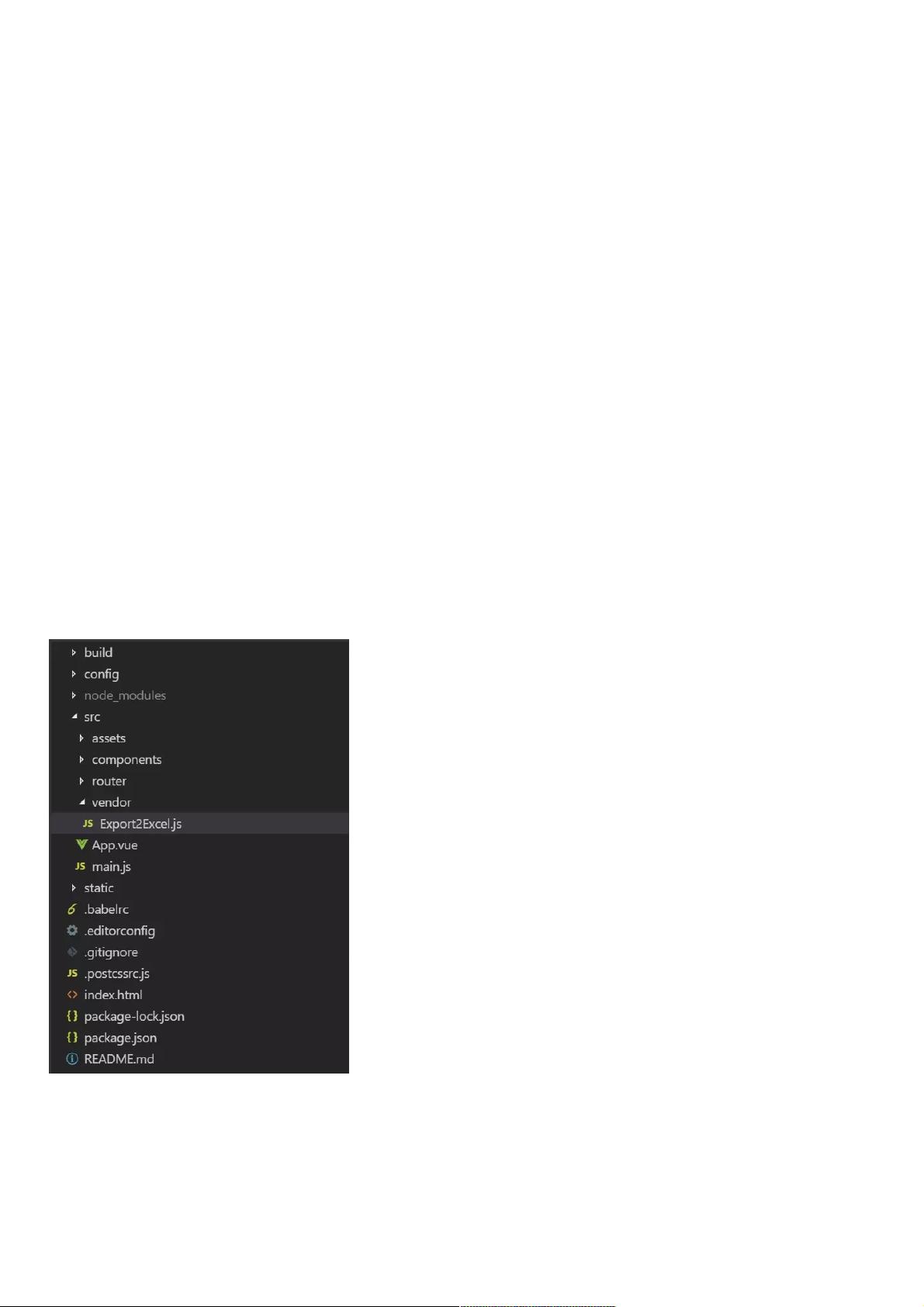
接下来,为了在Vue组件中使用导出功能,你需要在src目录下创建一个名为`vendor`(或其他自定义名称)的文件夹,并在其中创建`Export2Excel.js`文件。这个文件会导入并封装`js-xlsx`和`file-saver`,简化导出操作。
在`Export2Excel.js`中,你会看到一个`generateArray`函数,它接受一个表格数据(数组格式),并可能包含其他处理逻辑,例如设置表头(`header`)、数据(`data`)、文件名(`filename`)、自动调整列宽(`autoWidth`)以及文件类型(`bookType`)。在导出时,使用`export_json_to_excel`方法,示例代码如下:
```javascript
import '@/vendor/Export2Excel'.then((excel) => {
excel.export_json_to_excel({
header: tHeader, // 表头数组
data: data, // 数据数组
filename: 'excel-list', // 文件名,可自定义
autoWidth: true, // 自动调整列宽
bookType: 'xlsx' // 文件类型,默认xlsx
});
});
```
在Vue组件中,你可以通过上述方式导入`Export2Excel`模块,然后调用导出方法,将数据转化为Excel文件。注意,如果项目中需要支持低版本浏览器,可能需要引入`blob-polyfill`进行Blob对象兼容性处理。
Vue项目中导出Excel涉及到前端处理数据、选择合适的库、安装依赖、封装库功能以及在Vue组件中正确调用导出方法。通过合理使用这些技术,你可以实现高效且兼容的Excel数据导出功能。
2020-12-11 上传
2021-01-19 上传
2024-02-21 上传
2020-12-11 上传
点击了解资源详情
2021-12-29 上传
2024-07-15 上传
2012-05-10 上传
weixin_38655682
- 粉丝: 3
- 资源: 886
最新资源
- Java毕业设计项目:校园二手交易网站开发指南
- Blaseball Plus插件开发与构建教程
- Deno Express:模仿Node.js Express的Deno Web服务器解决方案
- coc-snippets: 强化coc.nvim代码片段体验
- Java面向对象编程语言特性解析与学生信息管理系统开发
- 掌握Java实现硬盘链接技术:LinkDisks深度解析
- 基于Springboot和Vue的Java网盘系统开发
- jMonkeyEngine3 SDK:Netbeans集成的3D应用开发利器
- Python家庭作业指南与实践技巧
- Java企业级Web项目实践指南
- Eureka注册中心与Go客户端使用指南
- TsinghuaNet客户端:跨平台校园网联网解决方案
- 掌握lazycsv:C++中高效解析CSV文件的单头库
- FSDAF遥感影像时空融合python实现教程
- Envato Markets分析工具扩展:监控销售与评论
- Kotlin实现NumPy绑定:提升数组数据处理性能