淘宝前端面试题目解析
"这是一份关于淘宝前端面试题目的资料,适合前端初学者学习和准备面试。涵盖了HTML、CSS和浏览器兼容性等基础知识。"
在前端开发领域,尤其是在准备大型公司的面试时,如淘宝这样的互联网巨头,理解并掌握基础概念和技术至关重要。这份面试题涉及到的几个关键知识点如下:
1. **Doctype及其影响**:
Doctype是HTML文档的声明,用来告诉浏览器应该以哪种标准模式解析页面。不同的Doctype会导致浏览器进入严格模式(Standards Mode)或混杂模式(Quirks Mode)。严格模式下,浏览器按照W3C标准执行,而混杂模式则保留了早期浏览器的解析方式,导致不同浏览器间的行为差异。例如,`<!DOCTYPE html>`会启动HTML5的严格模式,确保所有现代浏览器以相同的方式渲染页面。
2. **元素类型**:
行内元素(Inline Elements)和块级元素(Block Elements)是HTML布局中的两类基本元素。行内元素,如`<span>`, `<a>`, `<em>`,在一行内显示,不会自动换行;块级元素,如`<div>`, `<p>`, `<h1>`,会在页面上独占一行,形成独立的块。了解这些元素的特性对于页面布局至关重要。
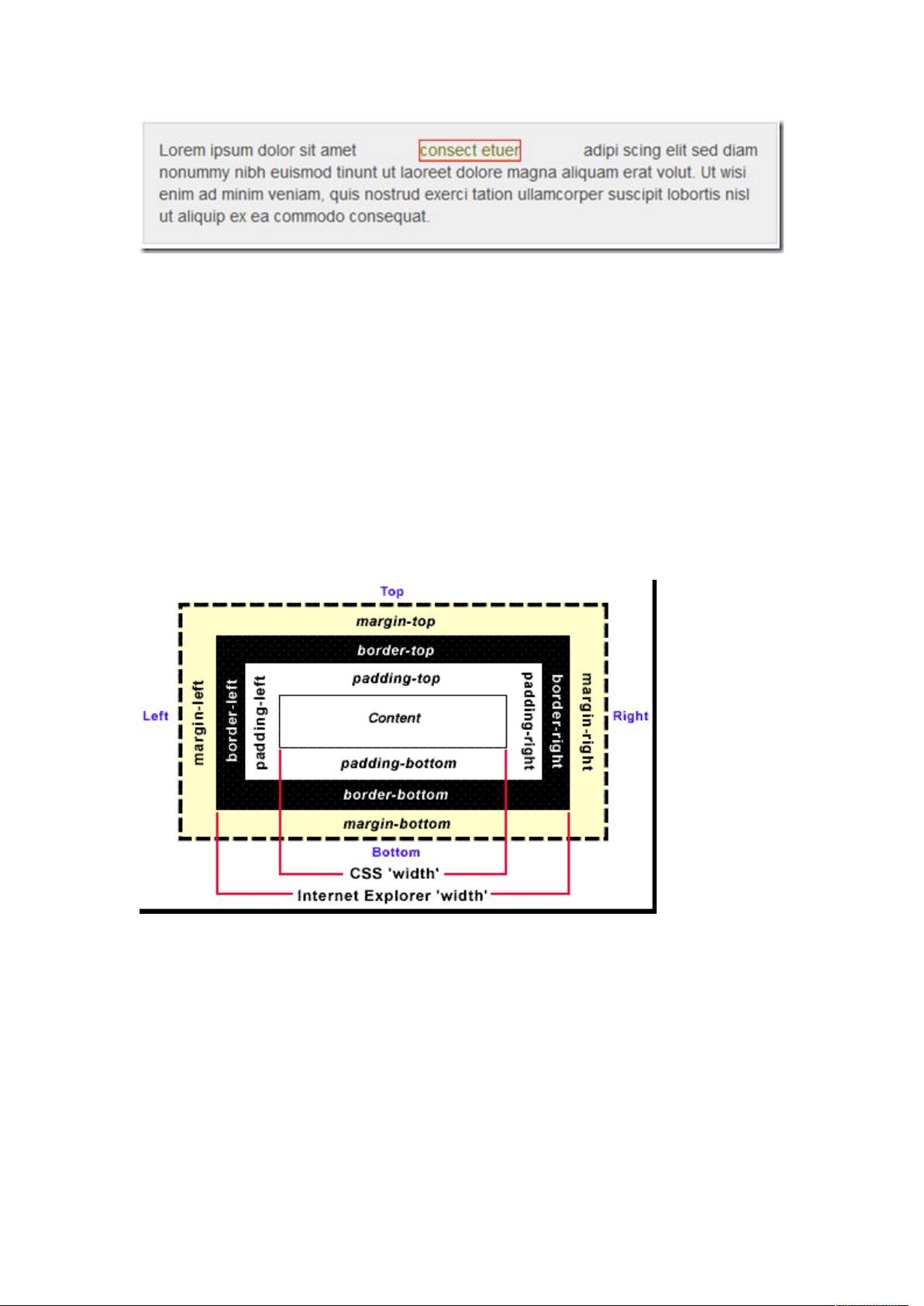
3. **CSS盒模型**:
CSS盒模型描述了元素占用空间的方式,包括`content`, `padding`, `border`, `margin`四个部分。标准盒模型(W3C Box Model),如Firefox和Chrome采用,元素宽度和高度只包含内容区域,而IE盒模型(IE Box Model)则将边框和内填充计入元素尺寸。理解盒模型对于精确控制元素大小和布局非常重要。
4. **浏览器兼容性**:
面试题中提到了如何触发不同IE版本的混杂模式,这涉及到对旧版浏览器的兼容性处理。在开发过程中,开发者需要考虑如何在保持新特性的同时,确保老版本浏览器也能正常显示和运行,这通常通过使用条件注释、特性检测或者库如Modernizr来实现。
5. **其他HTML元素**:
题目中还列举了一些常见的HTML元素,如`<address>`(联系信息)、`<blockquote>`(引用)、`<button>`(按钮)、`<caption>`(表格标题)、`<dd>`(定义描述)、`<del>`(删除文本)、`<div>`(通用容器)、`<dl>`(定义列表)、`<dt>`(定义术语)、`<ol>`(有序列表)、`<ul>`(无序列表)等,这些都是前端开发中常用的基础元素。
学习和掌握这些知识点对于一个前端开发者来说是必要的,无论是在面试还是日常工作中,都能提供坚实的基础。尤其对于初学者,理解并能灵活运用这些概念,将有助于提升开发技能,更好地适应市场需求。
相关推荐








pplaope37495
- 粉丝: 0
- 资源: 5
最新资源
- Unity_MyShaderGraphUtility
- FloridaTechCoursePlanner2:使用Angular 9和TypeScript重新实现原始课程计划
- 初级java笔试题-php:php
- TASO:用于深度学习的Tensor代数SuperOptimizer
- 基于web的停电分析系统.rar
- StyleGuess-crx插件
- React-Code-Assignments
- 码头工人图像
- 连锁零售商品管理PPT
- spring-boot-starter-parent-1.5.13.RELEASE.zip
- helm-chart:在k8s下部署HPCC的Helm图表
- java笔试题算法-lzma-java:[不再维护]Java的LZMA库
- COMP6:ML潜力的COMP6基准数据集
- m0nt3cr1st0.github.io
- 2018中国文旅小镇规划及前景研究报告精品报告2020.rar
- 连锁企业的采购组织与流程DOC