CSS基础:掌握盒子模型与优先级计算
需积分: 10 127 浏览量
更新于2024-07-08
收藏 1MB PDF 举报
本文档主要探讨了CSS基础中的重要概念——盒子模型。CSS作为网页设计的核心技术,其布局能力主要依赖于盒子模型的理解。盒子模型是HTML元素在页面上呈现的基本结构,由四个部分组成:内容区(Content),内边距(Padding),边框(Border),和外边距(Margin)。学习这个模型有助于设计师精确控制元素的尺寸和间距。
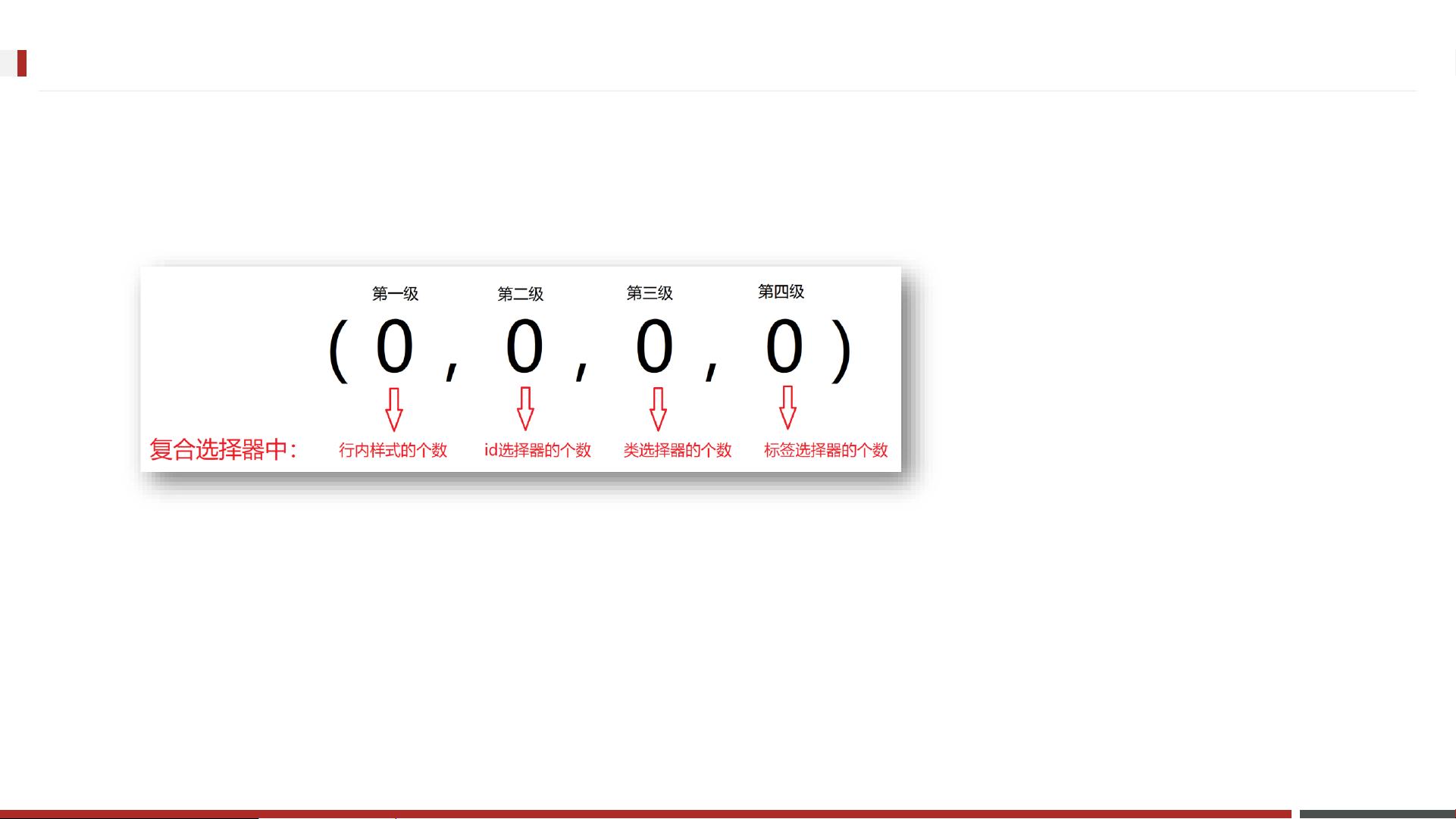
首先,文档介绍了CSS的三大特性,即继承性、层叠性和优先级。继承性指的是子元素会继承父元素的部分样式;层叠性则是指当多个选择器定义同一属性时,会遵循一定的规则决定哪个样式最终生效,这涉及到选择器的优先级。CSS优先级的计算涉及多种类型的选择器,如通配符选择器、标签选择器、类选择器、ID选择器和行内样式(带!important声明)。其中,!important声明的权重最高,但不能提升继承的优先级,实际开发中应避免滥用。
学习目标包括理解不同选择器的优先级计算公式,掌握如何进行权重叠加来解决CSS冲突,以及熟悉盒子模型各部分的作用和简写形式。例如,边框、内边距和外边距可以通过简写属性一次性设置,而计算盒子的实际大小则需要考虑这些元素的相互作用。此外,还会讲解外边距折叠现象,这是一种常见的布局问题,通过理解和解决这个问题,可以避免“盒子塌陷”。
文章详细阐述了如何通过比较选择器的优先级和权重来确定样式应用,包括复合选择器的权重计算方法。在实际问题中,如果多个样式规则应用于同一个元素,权重计算规则可以帮助开发者准确判断最终生效的样式。总结部分强调了解决实际问题的步骤,即首先要确定选择器是否直接作用于标签,然后根据权重计算确定样式是否被覆盖,以及何时需要利用层叠性原则来决定最终显示效果。
本篇文章是CSS初学者和进阶者了解和掌握盒子模型、选择器优先级和权重计算的关键资料,对于提升CSS布局和解决样式冲突能力具有重要价值。
889 浏览量
157 浏览量
164 浏览量
271 浏览量
101 浏览量
336 浏览量
691 浏览量
F两点水
- 粉丝: 2
- 资源: 14
最新资源
- 图像处理:特征提取-matlab开发
- object-fiddles
- 微信小程序获取微信电话sdk
- Online-market-Project:Web开发的在线市场
- Clon-de-google:Es un Reto del Curso
- 毕业设计:java办公自动化系统
- AutoBiller:治疗师将icloud会议日历转换为正式会议的工具
- 行业文档-设计装置-一种搅拌摩擦焊轴向力检测装置.zip
- Wigner6j.m:使用 Racah 公式计算 Wigner 6-j 系数-matlab开发
- MrHU86.github.io
- jdk1.8.0_71.tar.gz
- VB 微秒级精确计时
- 离心泵叶轮及导叶的三维实体造型研究.rar
- LCD1602显示实验.zip
- 表格拖动排序插件TableDnD
- Khóa học SEO EpicSEO-crx插件