Android自定义滚动选择器实现与代码解析
54 浏览量
更新于2024-09-01
收藏 74KB PDF 举报
"Android自定义滚动选择器实例代码"
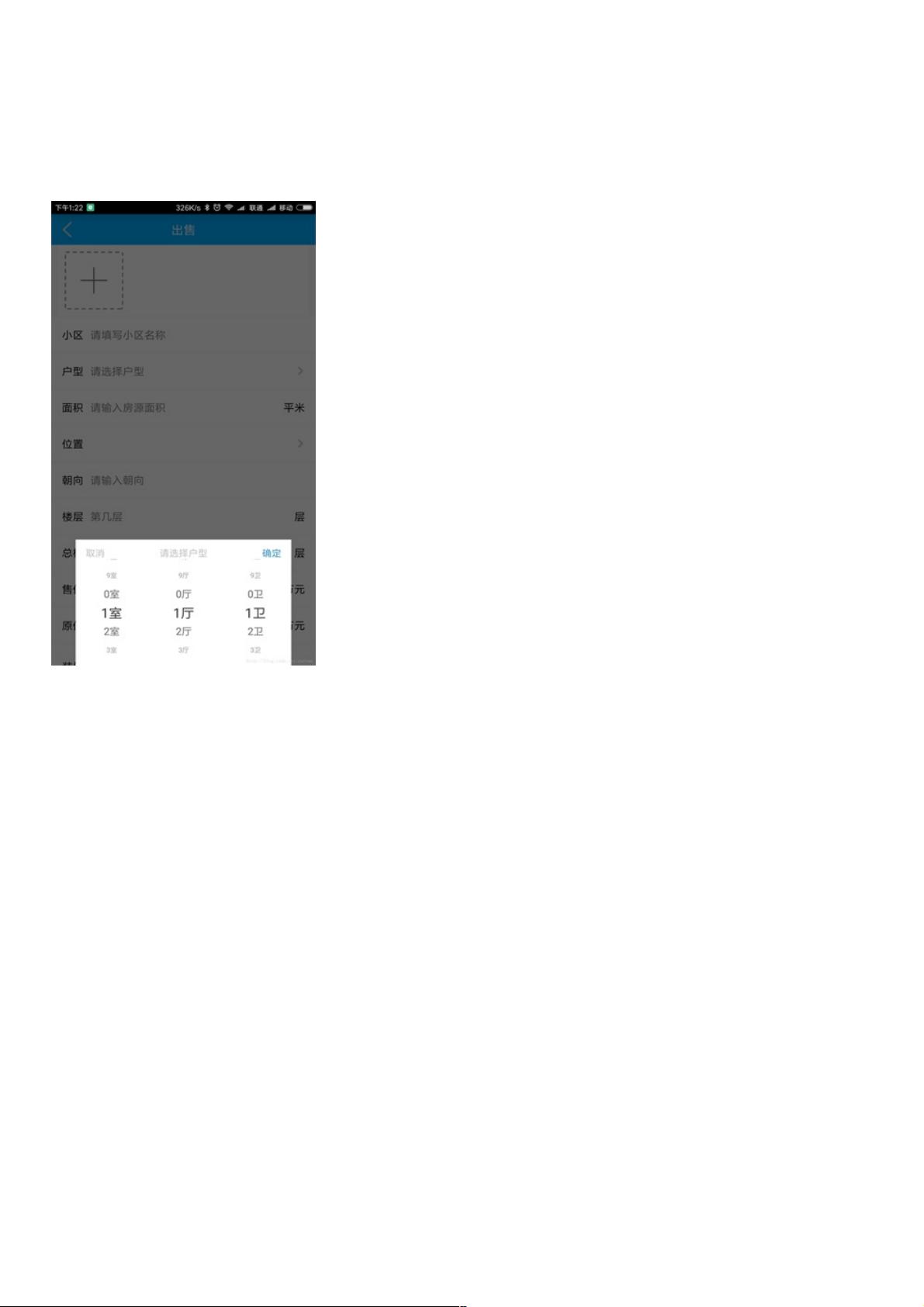
在Android开发中,有时需要创建自定义的滚动选择器,以满足特定的用户界面需求。本文将深入探讨如何通过实例代码来实现一个自定义的滚动选择器。这个选择器允许用户在一系列数据中滚动并选择一个项,通常用于日期选择、时间选择或其他需要从多个选项中进行选择的场景。
首先,我们需要了解自定义滚动选择器的基本结构。在提供的代码中,`PickerScrollView` 是一个自定义的 `View` 类,它继承自 `android.view.View`。这个类包含了处理触摸事件、绘制UI元素以及滚动动画等功能。
关键代码片段如下:
```java
public class PickerScrollView extends View {
// ...
private List<Pickers> mDataList;
private int mCurIndex;
// ...
}
```
`mDataList` 是存储滚动选择器数据的列表,每个数据项可能是自定义的 `Pickers` 类型。`mCurIndex` 保存了当前选中的项在列表中的索引,保持不变,始终位于列表的中间位置,这是为了实现滚动时始终保持选中项可见。
接下来,我们看到一些关键方法:
1. `onDraw(Canvas canvas)`:此方法用于绘制选择器的界面。在这个方法中,我们需要根据 `mCurIndex` 和数据列表来绘制文本或图片,同时处理文本的间距、字体大小以及对齐方式等。
2. `onTouchEvent(MotionEvent event)`:处理用户的触摸事件,包括按下、移动和释放。当用户滑动屏幕时,这个方法会更新 `mCurIndex`,从而触发界面的重绘。
3. 自动滚动功能:可能通过 `Handler` 和 `TimerTask` 来实现。当用户停止滑动后,选择器可以自动滚动到中间位置,提供了平滑的用户体验。`SPEED` 常量决定了滚动速度,可以根据需求调整。
为了实现完整的滚动选择器,还需要考虑以下几点:
- 初始化:在构造函数或 `onFinishInflate()` 方法中,加载数据并设置默认选中项。
- 滚动动画:通过计算差值并逐渐改变 `mCurIndex` 来实现平滑滚动效果。
- 适配器模式:如果数据源复杂,可以使用适配器(如 `Adapter` 类)来封装数据加载和显示逻辑,使得数据和视图解耦。
- 文本对齐与样式:根据设计需求,调整文字的对齐方式、颜色、字体等属性。
- 事件监听:添加点击事件监听,以便在选中项改变时触发相应的回调。
Android 自定义滚动选择器的实现涉及到了视图绘制、触摸事件处理和动画效果。通过这样的自定义组件,开发者可以创建出与系统控件不同的、更符合应用风格的滚动选择器,提高用户界面的可定制性和交互性。
2017-03-24 上传
点击了解资源详情
2021-01-04 上传
2021-01-20 上传
2020-08-25 上传
2016-05-26 上传
2021-01-20 上传
weixin_38625192
- 粉丝: 4
- 资源: 943
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程