交互设计与视觉效果结合实战:从原型到视觉的细腻转化
需积分: 9 17 浏览量
更新于2024-07-24
收藏 10.41MB PDF 举报
"交互设计与视觉效果的结合是创建优秀用户体验的关键。本资源主要探讨了如何将交互设计的逻辑和视觉设计的美学相融合,以提升产品的视觉效果和交互性。内容涵盖了从交互原型到视觉设计的转换过程,强调了在主界面、列表界面和详情界面设计中的细节处理。此外,还介绍了敏捷的交互设计方法,包括使用Axure、Visio等工具制作原型,然后在Photoshop或Fireworks等设计软件中进行视觉效果的细化。在大型项目中,需要确保Axure中的结构菜单清晰并按板块命名,以便于后续的交互实现。而在小型项目中,推荐使用大画布和元件来维持视觉风格的统一。同时,文档指出国内企业在交互设计中常见的问题,如原型设计、流程设计以及职位职责不清等,并提出了改进的建议,强调了前期沟通的重要性。"
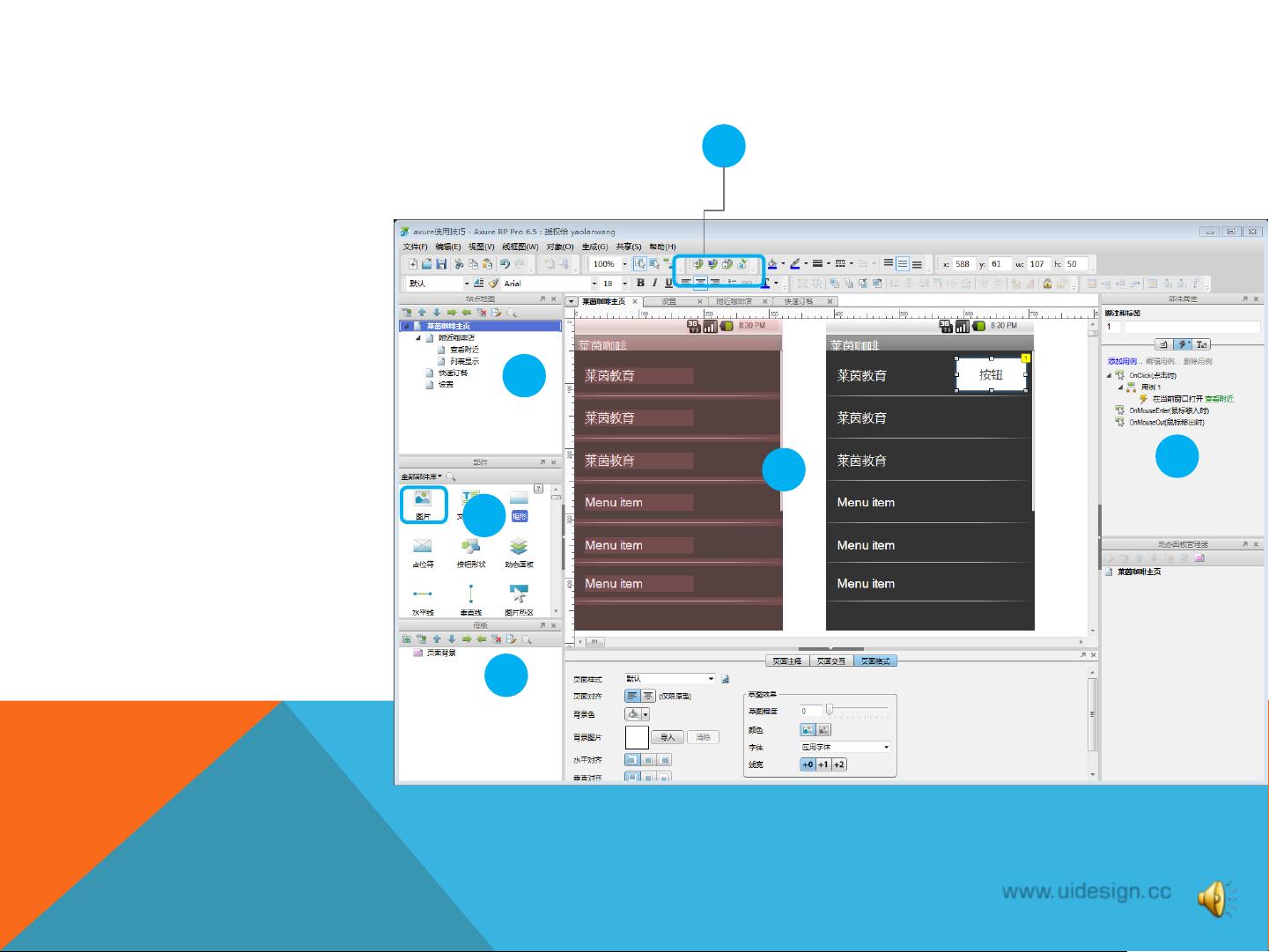
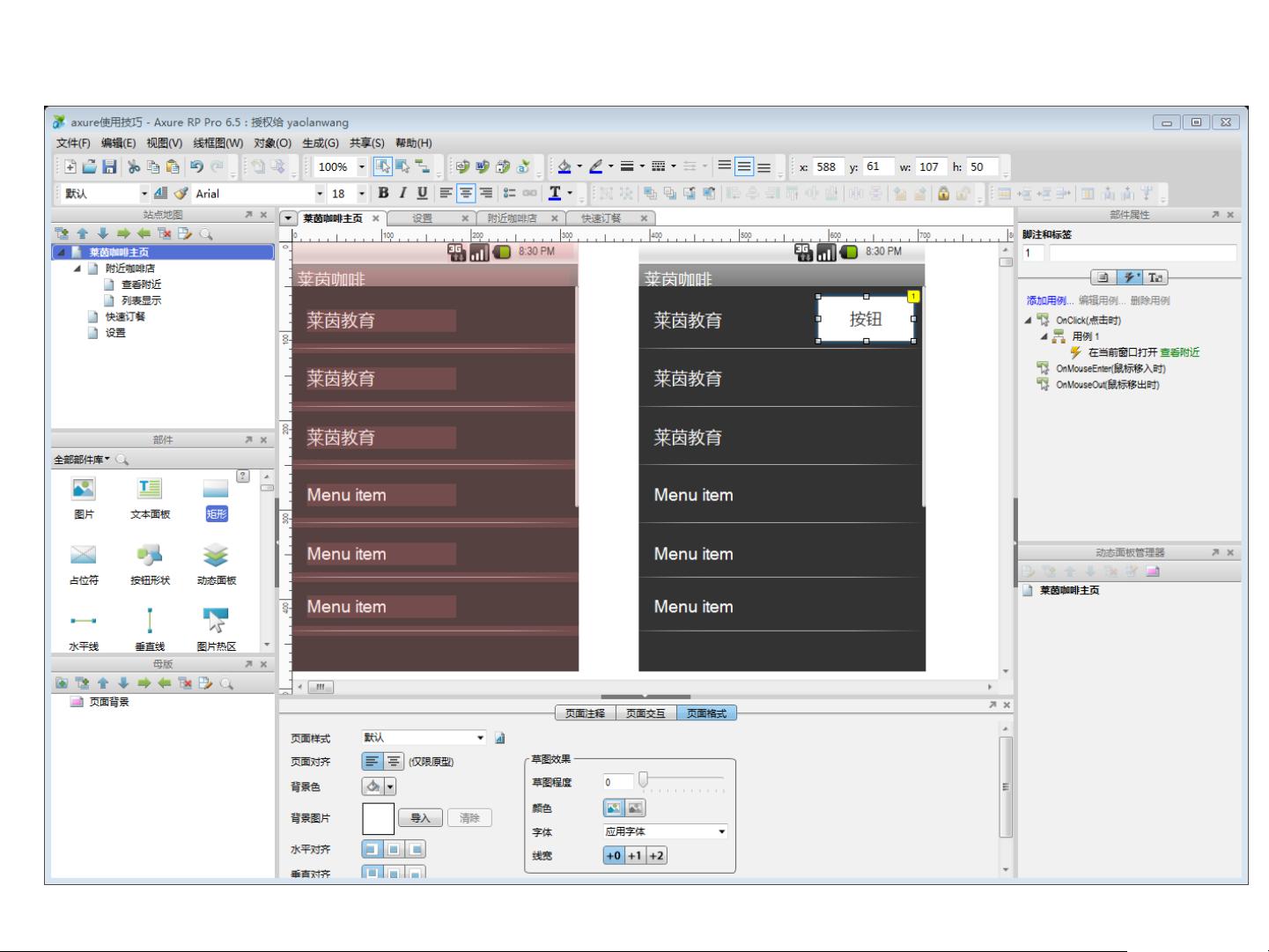
交互设计与视觉效果的结合是一个复杂而精细的过程,它要求设计师不仅理解用户需求,还要具备出色的视觉审美。在这个过程中,交互设计师首先会使用专业的工具,如Axure或Visio,来创建交互原型,这些原型通常包含基本的布局、功能和交互流程。接着,视觉设计师会接手这些原型,将它们转化为具有吸引力和一致性的设计,这一步骤在Photoshop、Fireworks等设计软件中进行,包括对色彩、字体、图标和图像的精调。
在设计主界面时,特别要注意元素的排列、色彩的搭配以及信息的层次感,以创造一个易于理解和使用的界面。列表界面和详情界面则需要考虑如何高效地展示信息,同时保持用户的浏览流畅性。对于列表,设计师可能需要考虑如何通过缩略图、标题和简短描述来快速传达信息;而对于详情界面,设计师需要提供足够的细节,但又不能让用户感到混乱。
在大型项目中,流程图和框架图是非常重要的,它们帮助团队清晰地了解整个产品的结构和流程。设计师必须确保每个步骤都有明确的命名,方便后期的开发和测试。而小型项目则可能更倾向于直接在设计软件中完成交互,这样可以更快地迭代和调整。
国内企业往往面临一些挑战,比如原型设计不规范、流程不清晰以及角色职责不明确等问题。解决这些问题的关键在于建立有效的沟通机制,确保所有团队成员,包括客户、项目经理、美工和程序员,都对项目有共同的理解。前期的沟通应以简洁明了的方式进行,例如使用草图或低保真原型,以便快速迭代和反馈。
交互设计与视觉效果的结合需要设计师具备扎实的技术基础,良好的审美观,以及对用户需求的深刻理解。通过精心设计每一个界面和交互,可以创造出既美观又实用的产品,从而提高用户的满意度和产品的市场竞争力。
2016-10-03 上传
2022-07-14 上传
2021-12-21 上传
2017-06-06 上传
2021-09-15 上传
点击了解资源详情
2021-09-15 上传
2021-07-10 上传
2021-10-17 上传
xucoolmin
- 粉丝: 0
- 资源: 1
最新资源
- 新型智能电加热器:触摸感应与自动温控技术
- 社区物流信息管理系统的毕业设计实现
- VB门诊管理系统设计与实现(附论文与源代码)
- 剪叉式高空作业平台稳定性研究与创新设计
- DAMA CDGA考试必备:真题模拟及章节重点解析
- TaskExplorer:全新升级的系统监控与任务管理工具
- 新型碎纸机进纸间隙调整技术解析
- 有腿移动机器人动作教学与技术存储介质的研究
- 基于遗传算法优化的RBF神经网络分析工具
- Visual Basic入门教程完整版PDF下载
- 海洋岸滩保洁与垃圾清运服务招标文件公示
- 触摸屏测量仪器与粘度测定方法
- PSO多目标优化问题求解代码详解
- 有机硅组合物及差异剥离纸或膜技术分析
- Win10快速关机技巧:去除关机阻止功能
- 创新打印机设计:速释打印头与压纸辊安装拆卸便捷性