深入理解JS数组shift()与unshift()方法
101 浏览量
更新于2024-08-31
收藏 86KB PDF 举报
"本文主要介绍了JavaScript中的两种数组方法——shift()和unshift(),通过实例分析它们的使用方法。shift()方法用于删除数组的第一个元素并返回该元素的值,同时改变数组的长度。unshift()方法则是在数组的开头添加元素。文章提供了具体的代码示例来演示这两种方法的应用。"
在JavaScript中,数组是一类非常重要的数据结构,用于存储多个同类型或异类型的元素。数组提供了多种方法来操作和处理元素,shift()和unshift()就是其中两个。
**shift()方法**
- shift()方法的主要功能是从数组的开头移除第一个元素,并将这个元素的值作为返回值返回。这将改变原始数组的长度。如果数组为空,执行shift()会返回undefined,并且不改变数组长度。
- 语法:`arr.shift()`,无需传入参数。
- 示例:
```javascript
var arr1 = [1, 2, 3, 4, 'A', 'B', 'C'];
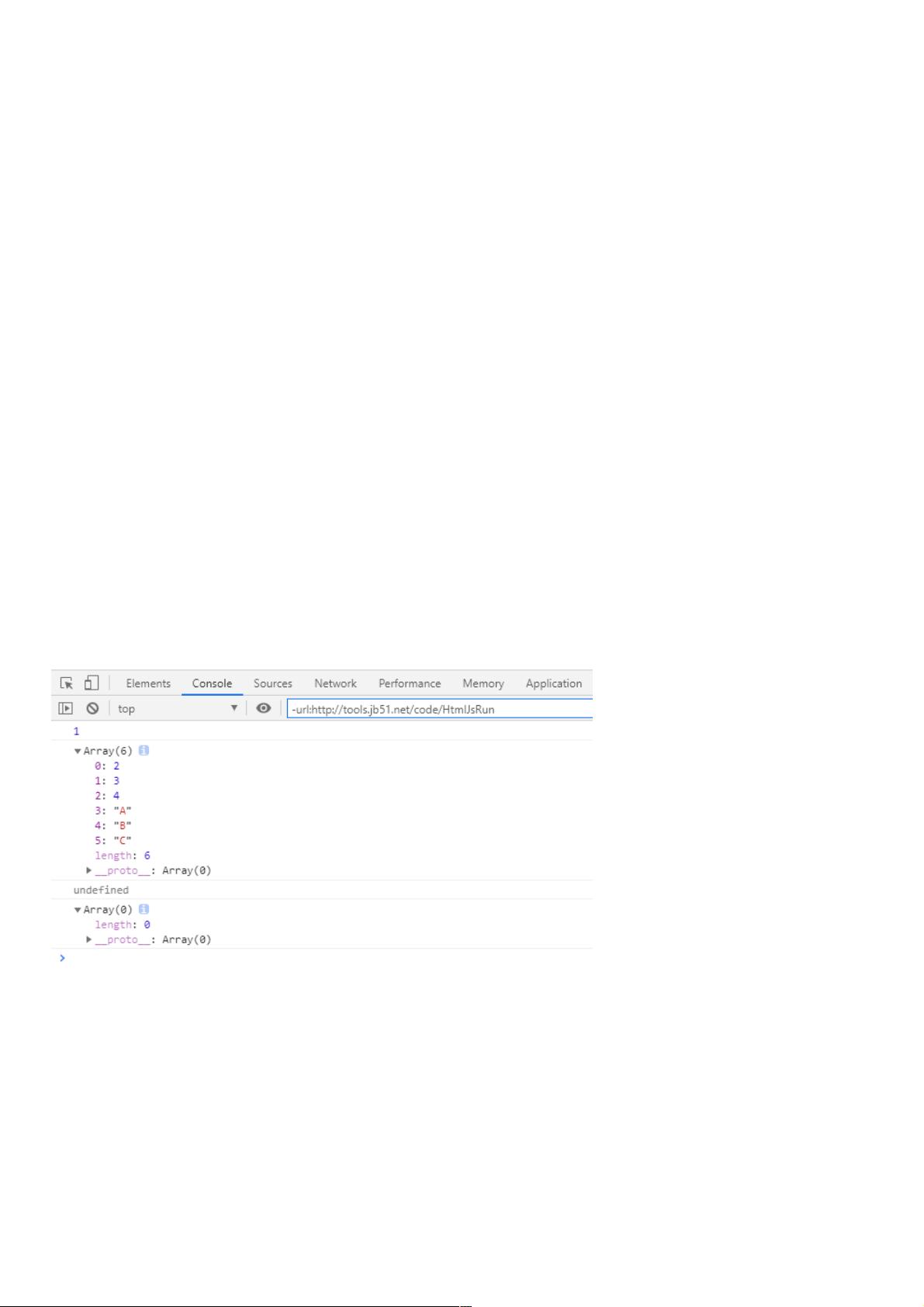
console.log(arr1.shift()); // 输出:1
console.log(arr1); // 输出:[2, 3, 4, 'A', 'B', 'C']
```
在这个例子中,`arr1.shift()`移除了数组的第一个元素1,并将其作为返回值输出。
**unshift()方法**
- unshift()方法与shift()相反,它在数组的开头插入一个或多个新元素,并返回新的数组长度。这同样会改变原始数组的长度。
- 语法:`arr.unshift(value1, value2, ..., valueN)`,可以传入任意数量的参数,表示要添加到数组开头的值。
- 示例:
```javascript
var arr2 = ['D', 'E', 'F'];
console.log(arr2.unshift('A', 'B')); // 输出:5
console.log(arr2); // 输出:['A', 'B', 'D', 'E', 'F']
```
在这个例子中,`arr2.unshift('A', 'B')`向数组arr2的开头添加了两个元素'A'和'B',并将新的数组长度5作为返回值输出。
在提供的实例中,还演示了一个扩展shift()方法的例子,通过自定义函数`copyShift`来实现类似的功能,但没有直接使用内置的shift()方法,而是创建了一个临时数组newArr,将原数组的剩余元素复制过去,然后再覆盖原数组。这种方法虽然可以达到同样的效果,但在实际应用中,直接使用内置的shift()方法更为高效和简洁。
了解并熟练掌握shift()和unshift()方法对于JavaScript开发者来说非常重要,它们在处理数组数据时能够提供很大的便利性。例如,在实现数据队列、栈或者需要对数组头部进行操作的场景中,这两个方法经常会被用到。
2020-10-15 上传
2020-10-15 上传
2020-10-23 上传
2020-10-20 上传
2020-10-18 上传
2023-07-29 上传
2021-07-14 上传
2020-10-17 上传
点击了解资源详情
weixin_38750007
- 粉丝: 4
- 资源: 921
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录