Duilib编程入门与皮肤设计指南
需积分: 10 180 浏览量
更新于2024-07-26
收藏 1.84MB PDF 举报
"Duilib编程总结,包括如何更改程序默认的WIN32图标和使用UIDesigner设计皮肤的步骤。"
Duilib是一个开源的Windows UI库,它的设计思想基于DirectUI,提供了一种方便的方式来构建美观的用户界面。该库简化了UI开发过程,尤其适合那些希望快速开发具有专业外观的应用程序的开发者。以下是对标题和描述中提到的两个关键知识点的详细说明:
1. 更改程序默认的WIN32图标:
在Windows应用程序中,程序图标是一个重要的视觉元素,它可以帮助用户识别应用程序。在Duilib中,你可以通过添加自定义资源来更改程序的默认图标。首先,你需要创建或获取一个.ico格式的自定义图标文件。然后,将这个图标文件添加到你的工程资源中。在编译程序时,确保指定新的图标资源作为程序的主图标。编译完成后,新图标将会替代原来的默认WIN32图标显示在程序窗口和任务栏上。
2. 使用UIDesigner设计皮肤:
UIDesigner是Duilib的一个配套工具,它允许开发者以图形化的方式设计和编辑用户界面布局。这个工具类似于网页设计中的可视化编辑器,如Dreamweaver,提供了所见即所得的设计体验。
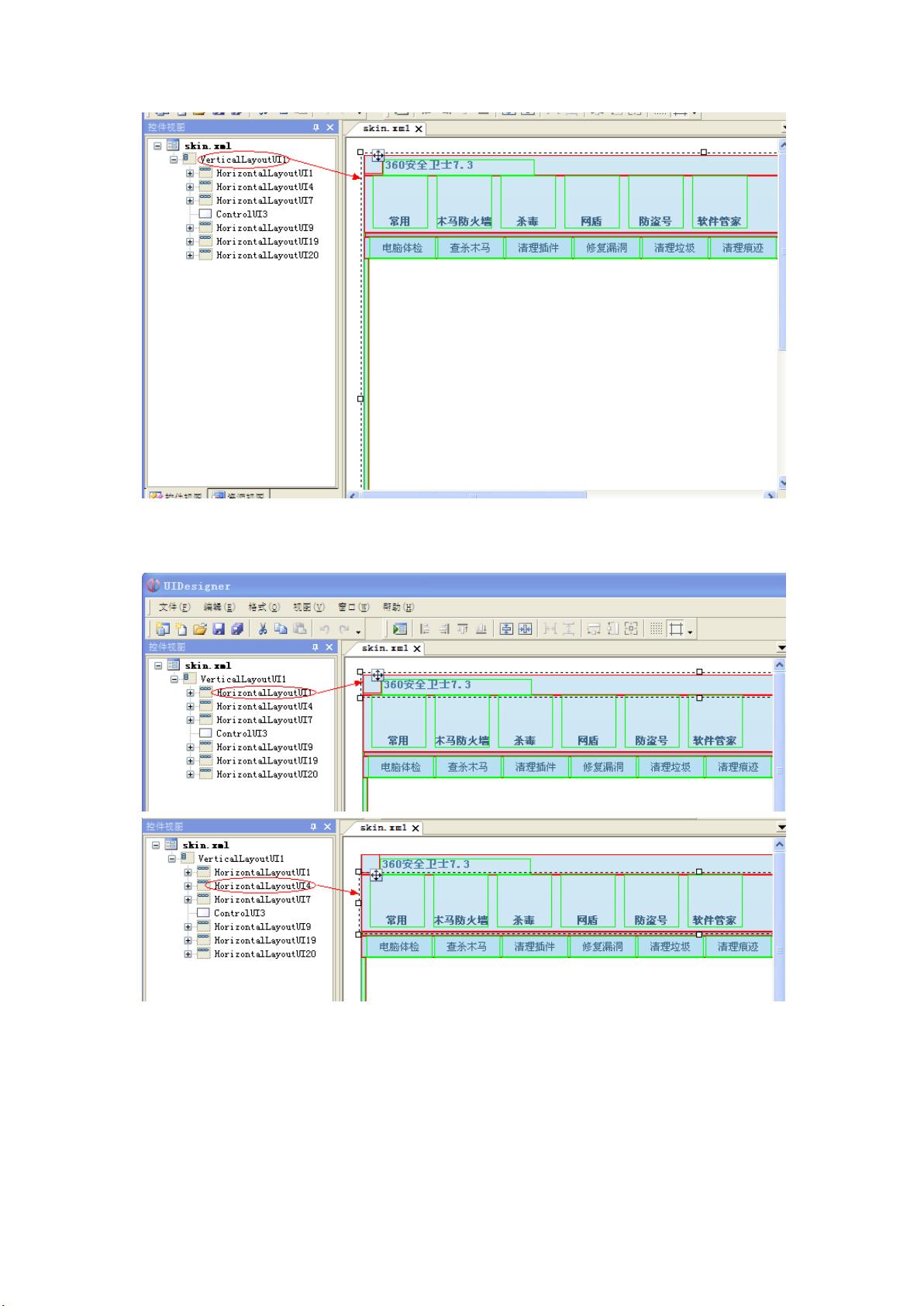
- **打开和查看皮肤文件**:你可以用UIDesigner打开XML格式的皮肤文件,如`skin.xml`,这通常是ZIP压缩包解压后的文件。通过它,你可以查看和理解皮肤布局的结构。
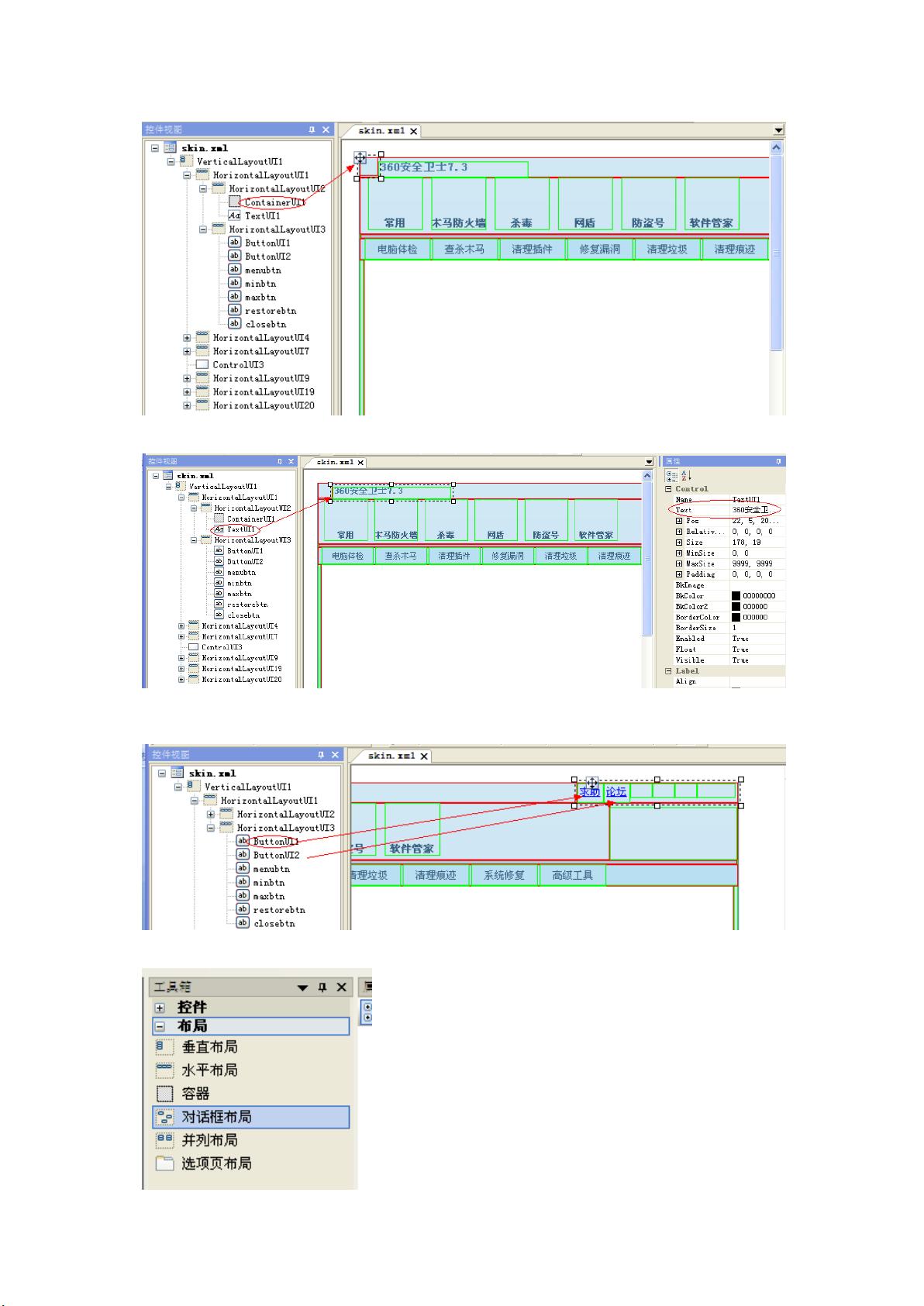
- **设计界面**:在UIDesigner中,你可以看到一个工作区,左边是控件列表,右边是设计区域。工作区中的虚线框代表不同的控件或布局区域。你可以通过选择列表中的控件项并在设计区域中调整它们的位置和大小。
- **编辑控件属性**:右侧通常有属性编辑器,你可以在这里修改控件的文字内容、字体、颜色等属性。例如,你可以设置程序的标题、图标和其他界面元素。
- **控件和布局**:工具箱提供了各种控件和布局工具,如按钮、文本框、标签、窗口布局等。你可以将这些控件拖放到设计区域,创建复杂的界面布局。
- **类似网页设计**:由于使用了布局和控件的概念,设计Duilib界面的过程与网页设计类似,你可以先搭建布局框架,然后填充内容,如文字、图像等。
通过以上步骤,开发者可以快速地设计出具有独特风格的用户界面,而无需深入学习底层的绘图和布局代码,大大提高了开发效率。Duilib的这种易用性和灵活性使得它成为Windows平台上UI开发的一个理想选择。
2583 浏览量
2015-06-08 上传
337 浏览量
2013-09-25 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
354 浏览量
2015-01-07 上传
Seh_Cracker
- 粉丝: 0
- 资源: 12
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录