CSS浮动属性详解:打造高效DIVCSS布局
版权申诉
144 浏览量
更新于2024-07-06
收藏 222KB DOC 举报
"此文档详细介绍了CSS浮动属性float在DIVCSS布局中的应用,包括float属性的基本概念、可用值以及实例分析,旨在帮助理解如何利用float进行网页布局和元素排列。"
在网页设计中,CSS(层叠样式表)的float属性扮演着至关重要的角色,特别是在基于Web标准的DIVCSS布局中。这个属性允许元素脱离正常文档流,从而实现灵活多样的布局效果。本文档主要围绕`float`属性进行深入讲解。
`float`属性的定义是控制元素在哪个方向上浮动,这使得元素可以在其父元素或周围元素的左侧或右侧移动,而不影响其他非浮动元素的顺序。它有三个可能的值:
1. `none`:默认值,元素不会浮动,遵循正常的文档流。
2. `left`:元素会向左浮动,尽可能靠近其容器的左边界。
3. `right`:元素会向右浮动,尽可能靠近其容器的右边界。
当一个元素设置了`float`属性后,它会被视为块级元素(即使原本不是),这意味着它会占据整行空间,允许其他元素环绕它。这一点尤其在创建复杂布局,如侧边栏、多列布局或创建复杂的图文排版时非常有用。
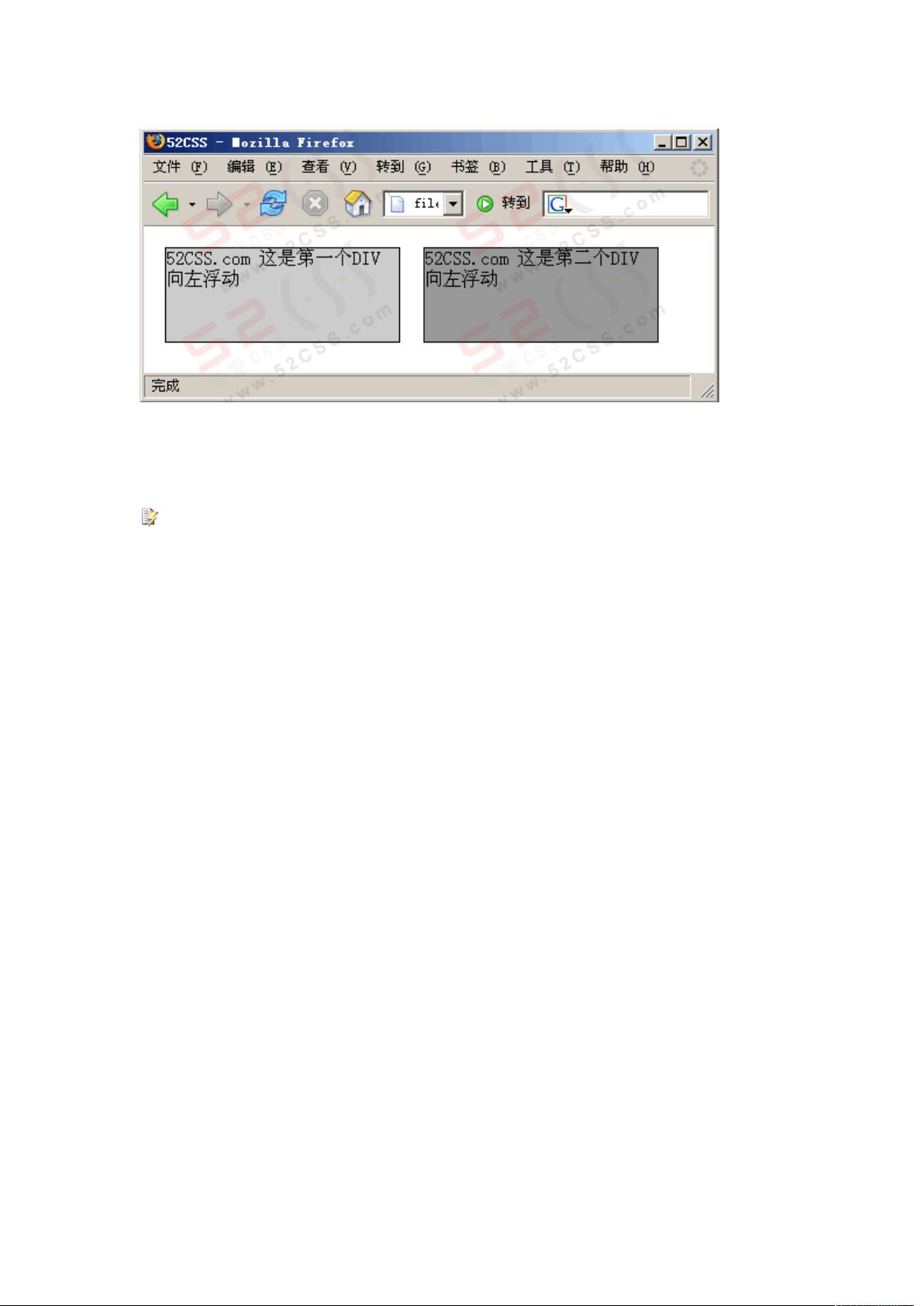
文档中通过实例展示了`float`属性的效果。例如,两个具有相同宽度和高度的`div`元素,分别设置为`none`和`left`。当`float`为`none`时,两个`div`元素会分别占据新的一行显示;而当其中一个`div`的`float`设为`left`时,它会向左浮动,使得另一个`div`元素在其下方排列。
为了正确处理浮动元素,开发者还需要了解清除浮动(clear property),这是防止元素被浮动元素影响的手段。`clear`属性可以设置为`both`,以确保元素两侧都不受任何浮动元素的影响,从而避免出现“浮动塌陷”问题。
此外,现代CSS布局方法,如Flexbox和Grid,虽然提供了更强大的布局解决方案,但`float`属性仍然是很多现有网站的基础,尤其在处理旧版浏览器兼容性时。因此,理解并熟练掌握`float`属性仍然是每个前端开发者的必备技能之一。
总结起来,`float`属性是CSS布局中的关键工具,它能够帮助创建多列布局、实现图文混排,以及创建各种自定义布局效果。通过实例和解释,本文档提供了一个深入理解`float`属性及其在实际应用中可能产生的效果的全面指南。
2007-09-28 上传
2013-07-20 上传
2010-12-23 上传
2021-10-12 上传
2021-04-24 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
猫一样的女子245
- 粉丝: 231
- 资源: 2万+
最新资源
- PMP考试大纲,以及考点资料
- 达梦数据库参数自动优化脚本工具-AutoParaAdj3.8.1-dm8
- 基于Python英超足球赛的数据采集和预测,包括数据集
- linux下升级更新程序和杀死程序以及解压脚本
- 1_欧姆龙.zip
- 扫描器毕业设计,被动式扫描器,由chrome插件获取流量,进行二次检测.zip
- 毕业设计及其学习之遥感影像分类.zip
- 计算机毕业设计之Python+Spark疫情大屏可视化 疫情爬虫可视化 疫情数据分析 大数据毕业设计.zip
- C语言算法题C语言算法题.zip
- MaterialDesignIcons
- AHT10,MPU6050,SGP30,VL530LX,平衡车驱动代码
- Java代码开发斗地主游戏全代码
- 人工智能-人脸识别关联组件(libtorch)
- uniapp生产和开发环境配置【可联系作者购买】
- 第10章 综合演练-数字遥控灯系统
- 串口通信调试工具ModBus+VSPD