iOS与Android界面设计规范详解
需积分: 50 158 浏览量
更新于2024-09-07
1
收藏 356KB PDF 举报
"iOS和Android界面设计规范"
在移动应用开发中,iOS和Android平台拥有各自独特的界面设计规范,这些规范确保了用户界面的一致性、易用性和美观性。以下是对这两个平台界面设计规范的详细说明。
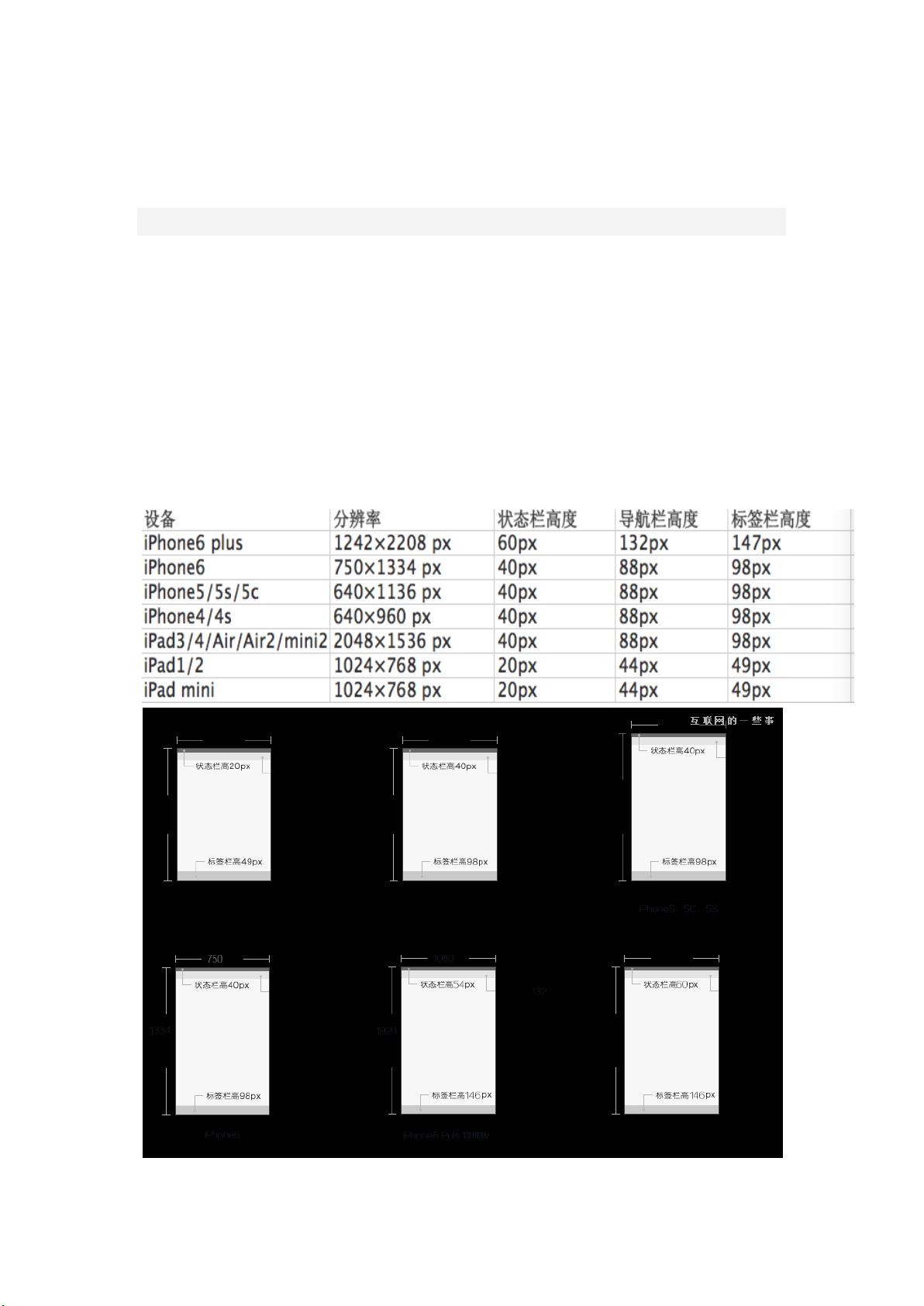
iOS界面设计规范:
1. 字体:iOS设备上默认的英文字体是Helvetica Neue,而中文环境下,Mac系统使用的是黑体-简,Windows系统则是华文黑体。在设计中,应使用双数字号来定义字体大小。
2. 图标尺寸和字体大小:对于字体大小,百度用户体验部的调查显示,app内字体大小的选择对用户体验至关重要。iOS开发中,推荐的颜色值通常以RGB的十进制形式给出,如R:12G:34B:56,但有时也会采用十六进制表示。
3. 内部设计规则:
- 点击元素的最小尺寸:为了保证可操作性,所有可点击的元素不应小于44px(Retina屏需要88px)。
- 尺寸要求:单独存在的组件尺寸应为偶数,以确保视觉平衡。
- 图片命名:两倍图以@2x为后缀,便于不同分辨率的设备适配。
- 控件状态:设计时需考虑每个控制按钮在正常、高亮、按下和禁用四种状态下的样式。
Android界面设计规范:
1. 界面尺寸:由于Android设备的多样性,设计通常基于720×1280分辨率,这样能在不同设备上保持良好的显示效果。状态栏高度50px,导航栏96px,标签栏同样为96px。内容区域高度计算为1038px(1280-50-96-96)。注意,Android设计规范中的尺寸单位通常是dp,它会根据不同设备的密度转换成不同的像素值。
2. 字体:Android系统的默认字体是Droid Sans Fallback,与微软雅黑相似。字体大小的调查结果也对应用设计有指导意义。
3. 颜色值:在Android平台上,颜色值通常使用十六进制表示,例如绿色的值可以表示为#5bc43e。
iOS和Android的界面设计规范在字体选择、尺寸设定、颜色表示和交互元素设计等方面存在显著差异。理解并遵循这些规范对于创建高质量、跨平台兼容的移动应用至关重要。设计师需要与开发者密切合作,确保设计在各个平台上都能准确无误地实现。同时,考虑到用户界面的易用性和一致性,这些规范也是优化用户体验的关键。
2022-08-08 上传
2018-07-21 上传
2022-08-08 上传
2015-04-17 上传
2015-02-13 上传
weixin_43144776
- 粉丝: 0
- 资源: 1
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查