掌握DOM尺寸属性:offsetWidth vs clientWidth vs scrollWidth
100 浏览量
更新于2024-08-28
收藏 422KB PDF 举报
在Web开发中,理解和正确运用DOM(Document Object Model)的尺寸大小属性对于布局和性能优化至关重要。本篇文章是关于JavaScript中与位置和大小相关的DOM属性的入门指南,主要关注`offsetWidth`、`clientWidth`、`scrollWidth`以及它们对应的`height`属性。当你需要获取元素的实际尺寸时,这些属性扮演了关键角色:
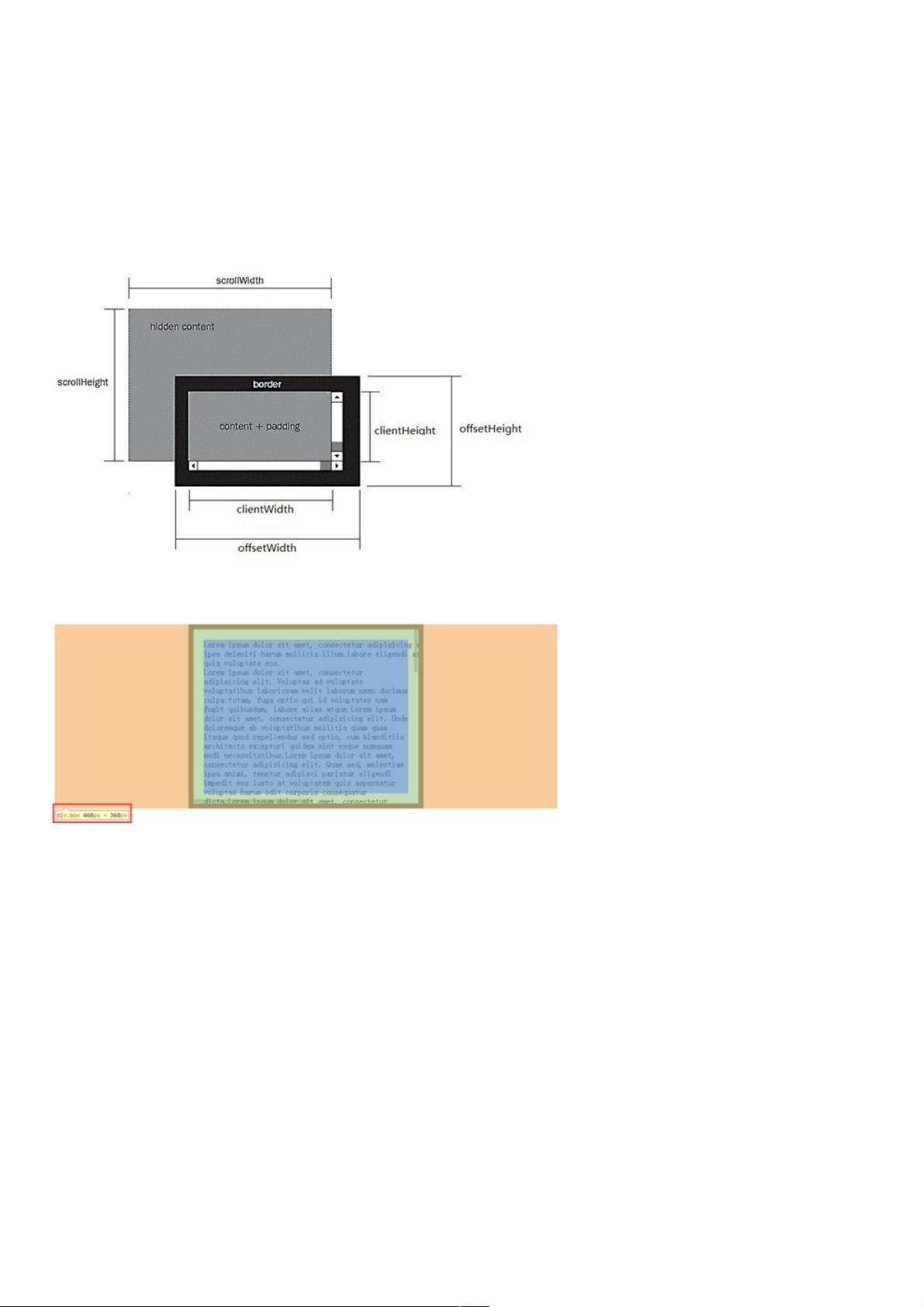
1. `offsetWidth` 和 `offsetHeight`:这两个属性代表元素的总宽度和总高度,包括内边距(padding)、边框(border)和滚动条,但不包括外边距(margin)。在Chrome开发者工具审查元素时,它们显示的尺寸与这两个属性相符。
2. `scrollWidth` 和 `scrollHeight`:这些属性表示元素可滚动区域的宽度和高度,即内容区域加上滚动条的宽度。需要注意的是,它们不包含滚动条本身。
3. `clientWidth` 和 `clientHeight`:这两个属性则反映了元素的可见区域,不包括边框和滚动条,仅限于内容和内边距。
为了在实际项目中使用这些属性,你可以直接通过JavaScript获取,例如:
```javascript
var domE = document.getElementById('yourElementId');
console.log(domE.scrollHeight);
console.log(domE.clientWidth);
```
现代浏览器对这些属性的兼容性通常很好,但在处理老版本浏览器或特殊需求时,可能需要考虑一些额外的兼容性处理。文章推荐参考W3C的DOM Compatibility文档(W3CDOMCompatibility–CSSObjectModelView)和`cssom-view`模块的相关资料,以获取更详尽的跨浏览器兼容性规则和技巧。
掌握这些DOM属性的用法,能帮助你在设计响应式布局、优化滚动性能、处理用户交互时更加得心应手,确保网页在不同设备和浏览器环境下的一致性。后续文章将深入探讨更多与尺寸和位置相关的DOM属性以及兼容性处理策略。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-10-11 上传
2020-12-11 上传
2008-06-23 上传
2007-12-17 上传
点击了解资源详情
点击了解资源详情
weixin_38531017
- 粉丝: 8
- 资源: 915
最新资源
- NVidia GPU Programming Guide
- Excel使用大全,整理了excel的一些常用函数和例子
- CDMA2000核心网原理和关键技术
- 中兴公司-MAP业务流程
- VC#的四个基本技巧
- 无线传感器网络路由协议
- Mobile移动开发宝典_第06章 完成应用程序:打包与部署
- Mobile移动开发宝典_第05章 理解.NET Compact Framework与性能优化
- Mobile移动开发宝典_第04章 捕获错误,测试与调试
- Mobile移动开发宝典_第03章 使用SQL Server 2005 Compact Edition和其他数据存储
- 电力电子技术PWM电压输出
- 单片机系列atmega16
- vb学习浅谈(经验)
- 毕业设计选题系统论文
- Mobile移动开发宝典_第02章 构建Windows窗体GUI
- 腾讯笔试题(内容丰富详实!值得仔细看看)