Nuxt.js SSR入门:从CSR到SSR的转变与优缺点分析
141 浏览量
更新于2024-08-28
收藏 184KB PDF 举报
"NUXT SSR初级入门笔记(小结),探讨了客户端渲染(CSR)与服务端渲染(SSR)的区别,并介绍了为什么在现代Web开发中会重新考虑SSR。文章通过对比两者的优缺点,强调了SSR对于SEO的友好性和初始加载速度的优势,同时也指出其服务器压力大和页面刷新的问题。在CSR方面,提到了其优秀的性能和交互体验,但SEO支持不佳和初始加载白屏时间较长的问题。此外,文章还介绍了如何使用npx create-nuxt-app命令创建一个NUXT项目,以及项目的基本目录结构和功能,包括assets、components、layouts、middleware等目录的作用。"
本文主要讲解了Nuxt.js作为基于Vue.js的框架在SSR(服务端渲染)中的应用。首先,引入了CSR(客户端渲染)和SSR的概念,说明了两者之间的区别。在传统的服务端渲染模式下,如PHP,整个HTML页面由服务端生成并返回给客户端,而客户端渲染,如Vue.js,只返回一个基础HTML和JS文件,页面内容在客户端动态生成。SSR的主要优点在于提高SEO性能和减少白屏时间,但同时也增加了服务器负担且导致页面全刷新。相比之下,CSR提供了更好的性能和交互体验,但SEO优化困难,首屏加载可能有较长白屏时间。
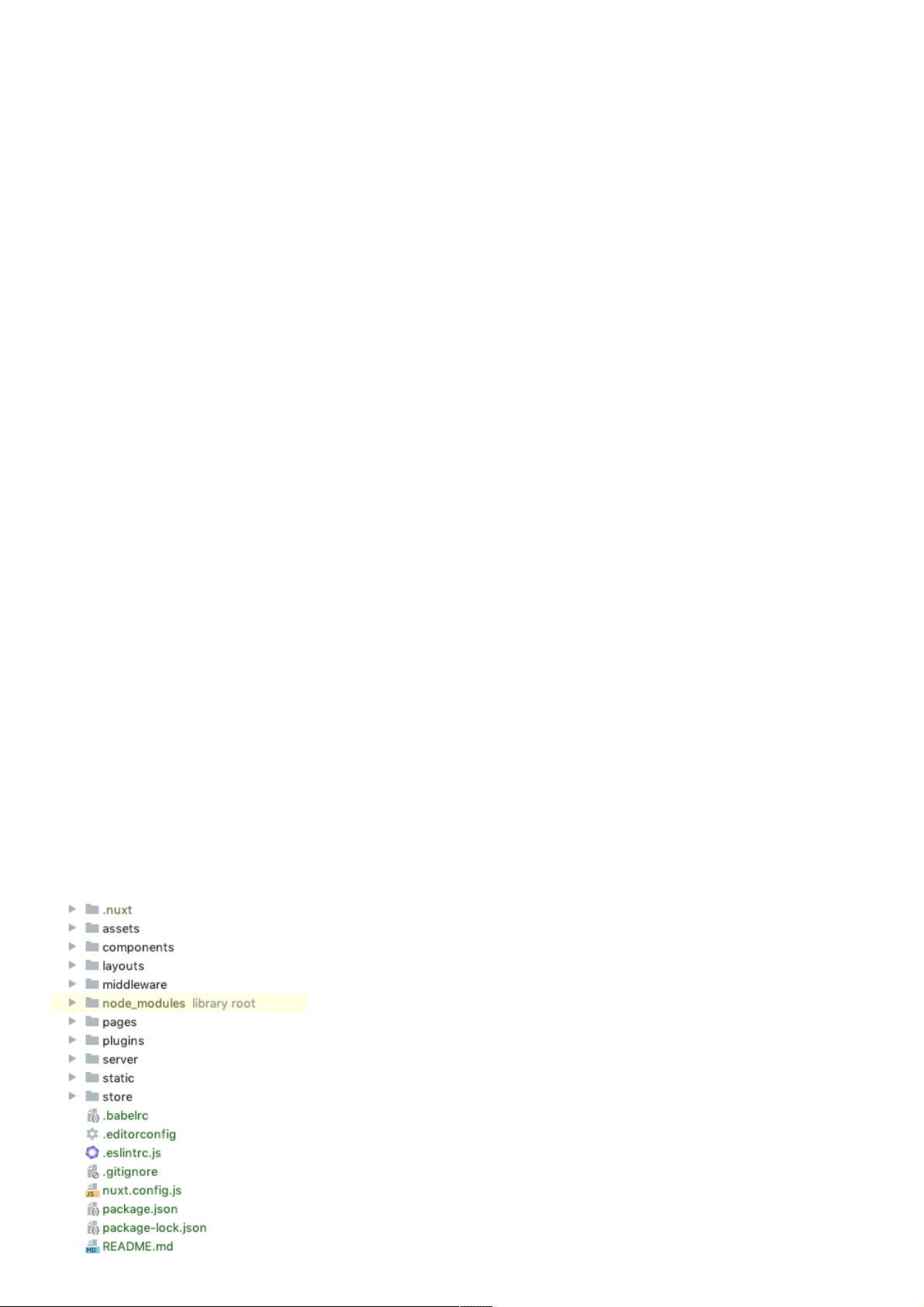
接着,文章讨论了在现代Web开发中采用SSR的原因,主要是为了SEO优化。然后,通过npx create-nuxt-app命令的示例,解释了如何启动一个Nuxt项目,并简要描述了项目生成后的目录结构。`assets`用于存放静态资源,`components`存储可复用的Vue组件,`layouts`定义页面布局,`pages`目录下的组件可以通过`layout`属性指定布局,`middleware`则用来定义中间件函数,可以被页面组件通过`middleware`属性调用。
在Nuxt.js中,`<nuxt/>`组件在布局组件中扮演关键角色,它指示了页面内容将插入的位置。`middleware`可以实现全局或特定页面的预处理逻辑,增强应用的功能性。这些基本概念和实践为开发者提供了一个SSR应用的起点,帮助他们理解和构建高效的Nuxt.js应用程序。
2020-11-20 上传
2020-12-12 上传
2021-05-01 上传
2023-04-04 上传
2023-10-26 上传
2024-10-12 上传
2024-08-10 上传
2023-09-28 上传
2023-04-04 上传
weixin_38661650
- 粉丝: 7
- 资源: 928
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程