CSS3精华教程:边框、背景、文本与转换实例详解
需积分: 50 134 浏览量
更新于2024-07-15
收藏 1.23MB PDF 举报
本资源是一份关于前端CSS3学习的详细PPT,旨在帮助开发者深入理解并掌握CSS3的各种关键特性。CSS3是Web开发中的一个重要里程碑,它极大地扩展了网页样式的可能性,使得页面呈现更加生动和交互。
首先,讲解了CSS3的选择器,这是定义HTML元素样式的基石,包括基本选择器(如元素选择器、类选择器和ID选择器)、伪类选择器和高级选择器,如相邻兄弟选择器和通用选择器,这些选择器让开发者能够精确地定位和定制元素的样式。
接下来,是CSS3的框模型,它扩展了传统的HTML布局方式,引入了盒模型的概念,包括内容区(content)、内边距(padding)、边框(border)和外边距(margin),这些概念对于理解和控制元素在页面上的布局至关重要。
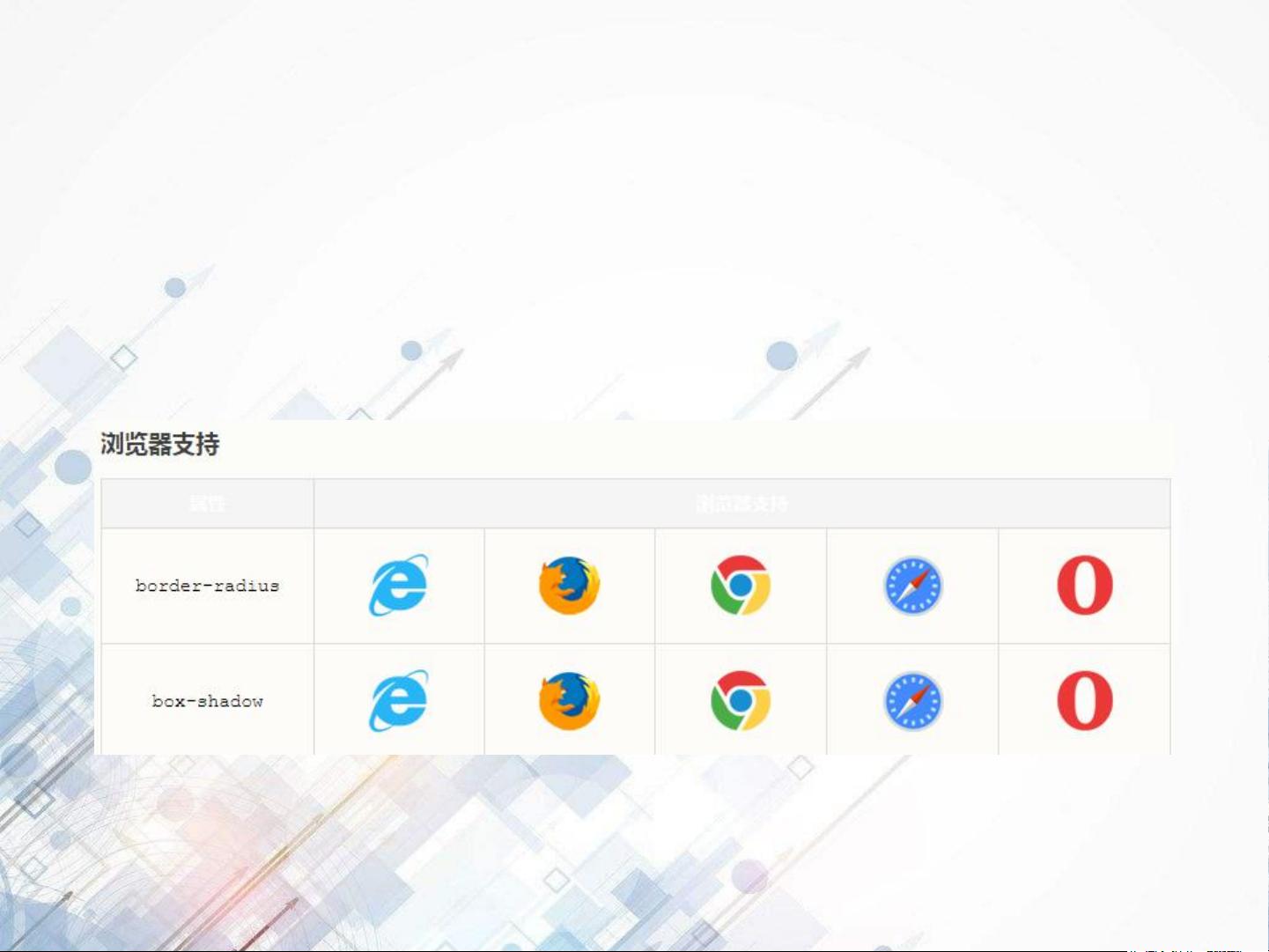
然后,PPT详细介绍了CSS3的背景和边框功能,包括`border-radius`,允许创建圆角边框,增强元素的视觉吸引力;`box-shadow`则实现了对边框添加阴影,模拟立体感,无须依赖图像编辑工具。此外,背景属性如`background-size`和`background-origin`,允许开发者灵活调整背景图片的尺寸和来源,提高设计的复用性和可维护性。
文本效果部分着重于`text-shadow`,通过这个属性可以为文本添加阴影,提升文本的层次感和可读性。CSS3过渡功能则是动画的基础,通过`transition`属性,开发者能实现平滑的样式变化,无需JavaScript或Flash插件。
CSS3转换部分是动画和交互的重要组成部分,包括2D和3D转换。`translate()`用于移动元素,`rotate()`实现旋转,`scale()`控制缩放,而`skew()`则可以斜切元素。这些转换技术让静态的网页动态起来,增强了用户体验。
这份PPT提供了一个全面且实用的指南,涵盖了CSS3的核心知识点,无论是初学者还是进阶开发者都能从中受益,提升前端设计和开发技能。对于需要创建现代、交互式网页的设计师和开发者来说,理解和掌握这些CSS3特性是至关重要的。
273 浏览量
2008-12-14 上传
373 浏览量
2021-10-02 上传
140 浏览量
2024-05-08 上传
lemon*
- 粉丝: 87
最新资源
- C#实现程序A的监控启动机制
- Delphi与C#交互加密解密技术实现与源码分析
- 高效财务发票管理软件
- VC6.0编程实现删除磁盘空白文件夹工具
- w5x00-master.zip压缩包解析:W5200/W5500系列Linux驱动程序
- 数字通信经典教材第五版及其答案分享
- Extjs多表头设计与实现技巧
- VBA压缩包子技术未来展望
- 精选多类型导航菜单,总有您钟爱的一款
- 局域网聊天新途径:Android平台UDP技术实现
- 深入浅出神经网络模式识别与实践教程
- Junit测试实例分享:纯Java与SSH框架案例
- jquery xslider插件实现图片的流畅自动及按钮控制滚动
- MVC架构下的图书馆管理系统开发指南
- 里昂理工学院RecruteSup项目:第5年实践与Java技术整合
- iOS 13.2真机调试包使用指南及安装