微信小程序首页开发实战教程
99 浏览量
更新于2024-09-01
收藏 68KB PDF 举报
"微信小程序首页制作教程,包括设置window属性和tabBar属性,以及使用WXML构建导航栏和页面布局。"
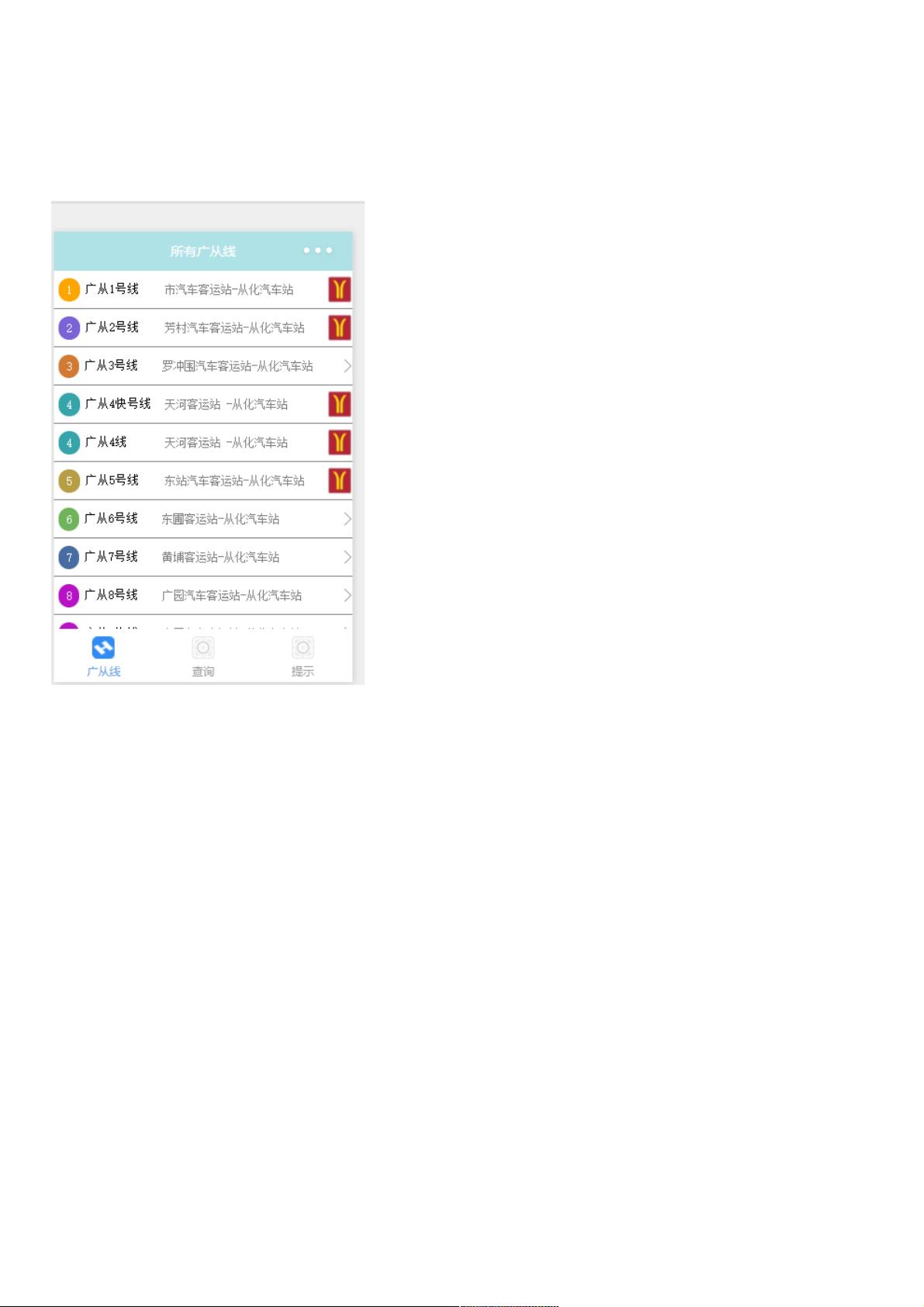
在微信小程序开发中,首页是用户接触应用的第一界面,因此它的设计和功能实现至关重要。本教程将指导你如何创建一个简单的微信小程序首页实例,主要包括以下几个关键知识点:
1. **全局配置**:
- **window属性**:微信小程序的全局配置可以通过`app.json`文件中的`window`对象进行设置。在这个实例中,设置了`navigationBarBackgroundColor`为`#AFE2E6`,改变导航栏的背景颜色;`navigationBarTextStyle`设为`white`,设置导航栏文字颜色为白色;`backgroundColor`设为`white`,设置页面整体背景色;`enablePullDownRefresh`设为`true`,开启页面的下拉刷新功能。
2. **页面结构**:
- **WXML**:微信小程序的结构文件,类似于HTML,用于定义页面的结构。在这个实例中,使用`<navigator>`组件创建可点击的导航链接,分别指向不同的页面路径(如`/pages/14/1`,`/pages/14/2`,`/pages/14/3`)。
- **CSS类**:通过`class`属性定义样式,如`waylist`、`imim1`、`imim2`、`imim3`、`way`、`ste`等,用于控制各个元素的显示效果,如图标、线路名称和起始站的排版。
3. **布局与组件**:
- **<view>**:作为容器元素,用于组合其他组件或文本,实现布局。
- **<navigator>**:导航组件,可以跳转到其他页面,这里的`url`属性指定了目标页面路径。
- **<image>**:图像组件,展示图片。在这个例子中,所有导航项都包含了一个地铁图标的图片,通过`src`属性指定图片源,并用CSS样式控制其大小。
4. **样式调整**:
- **CSS样式**:通过内联样式或外部样式表,调整元素的外观。例如,图片的宽度和高度设置为30px,隐藏第三个导航项的图标,通过添加额外的CSS类`hidden`实现。
5. **页面逻辑**:
- 虽然这个实例没有展示,但实际的小程序首页可能还需要处理用户交互,如点击事件、数据加载等,这通常需要结合`wx:`指令和JavaScript进行。
6. **调试与预览**:
- 开发完成后,开发者可以通过微信开发者工具进行预览、调试和发布,确保在不同设备上表现正常。
微信小程序首页制作涉及了全局配置、页面布局、组件使用、样式设计以及潜在的交互逻辑。通过学习这个实例,开发者可以了解到小程序首页的基本构建过程,并以此为基础,扩展出更多功能丰富的页面。
366 浏览量
2022-06-19 上传
2020-08-31 上传
2020-12-29 上传
2020-08-31 上传
2020-12-30 上传
2021-03-29 上传
2021-01-03 上传
weixin_38680671
- 粉丝: 4
- 资源: 960