CSS3背景控制:border-box渐变效果与color transition
92 浏览量
更新于2024-07-15
收藏 563KB PDF 举报
本篇文档主要介绍了如何利用CSS3的背景控制属性,特别是`background-clip`属性,来实现渐变效果。CSS3背景图像是现代网页设计的重要组成部分,它提供了丰富的灵活性和创新性,使开发者能够创建出更具视觉吸引力的设计。本文的重点在于兼容性良好的情况下(至少IE9以上),通过`background-clip`的不同取值来指定背景图片在元素内的绘制区域。
`background-clip`属性用于定义背景内容如何与元素的可见部分重叠。有三种可选值:
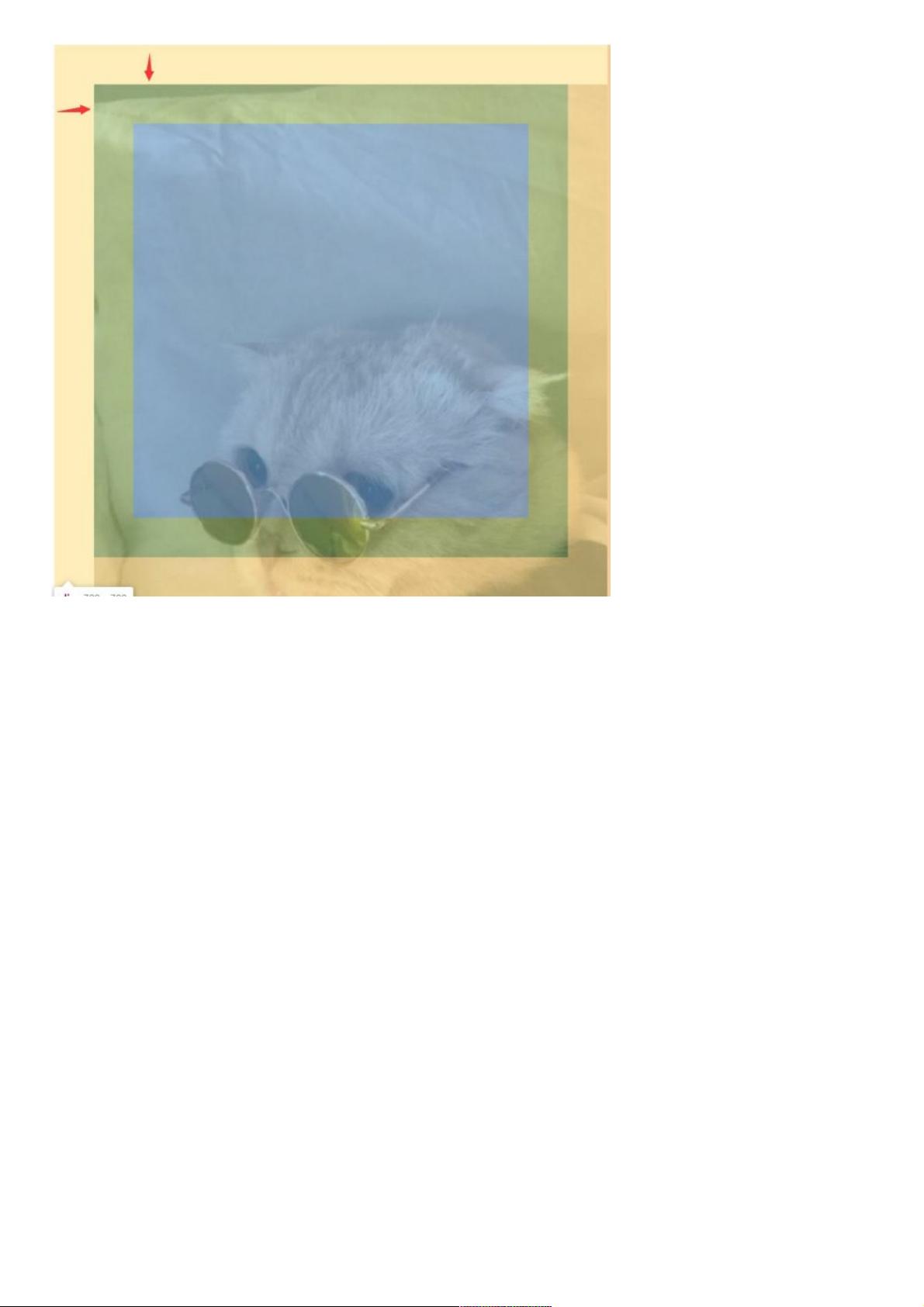
1. **content-box**(默认值):背景只填充元素的内容区域,不包括内边距和边框。在这个例子中:
```html
<div>
<!-- 元素内容区域 -->
<style>
div {
width: 500px;
height: 500px;
background: url(source/p3.jpg) center;
padding: 50px;
border: 50px solid transparent;
background-clip: content-box;
}
</style>
</div>
```
2. **padding-box**:背景会延伸到元素的内边距区域,但不会超出元素的实际边框。如果选择此选项,背景会覆盖内边距区域,但不会影响边框:
```html
<!-- 与content-box类似,但背景填充到内边距区域 -->
<div>
...
background-clip: padding-box;
</div>
```
3. **border-box**:背景会包含元素的边框区域,这意味着背景将扩展到整个元素的边框,包括边框内的所有内容:
```html
<!-- 背景填充到元素的边框,包括边框本身 -->
<div>
...
background-clip: border-box;
</div>
```
在提供的代码示例中,通过改变`background-clip`的值,我们可以观察到背景图片如何随着不同的剪裁区域设置而变化。理解并灵活运用这些属性可以帮助设计师创建出更具层次感和视觉动态性的网页布局。同时,注意浏览器兼容性,确保在支持CSS3的现代浏览器(如IE9及以上)上获得期望的效果。
2020-11-21 上传
2020-12-11 上传
2023-08-30 上传
2023-07-14 上传
2023-08-23 上传
2023-08-23 上传
2023-07-29 上传
weixin_38694355
- 粉丝: 3
- 资源: 964
最新资源
- JDK 17 Linux版本压缩包解压与安装指南
- C++/Qt飞行模拟器教员控制台系统源码发布
- TensorFlow深度学习实践:CNN在MNIST数据集上的应用
- 鸿蒙驱动HCIA资料整理-培训教材与开发者指南
- 凯撒Java版SaaS OA协同办公软件v2.0特性解析
- AutoCAD二次开发中文指南下载 - C#编程深入解析
- C语言冒泡排序算法实现详解
- Pointofix截屏:轻松实现高效截图体验
- Matlab实现SVM数据分类与预测教程
- 基于JSP+SQL的网站流量统计管理系统设计与实现
- C语言实现删除字符中重复项的方法与技巧
- e-sqlcipher.dll动态链接库的作用与应用
- 浙江工业大学自考网站开发与继续教育官网模板设计
- STM32 103C8T6 OLED 显示程序实现指南
- 高效压缩技术:删除重复字符压缩包
- JSP+SQL智能交通管理系统:违章处理与交通效率提升