BootStrap树形目录组件:异步加载与字母导航实现
158 浏览量
更新于2024-09-06
收藏 109KB PDF 举报
"Bootstrap实现树形目录组件代码详解,用于在产品添加页面选择车型,具有四级目录,并支持活动和商品两种模式。数据由后端以JSON形式异步传输,逐级加载,使用字母导航,并根据勾选状态返回最低级别数据。"
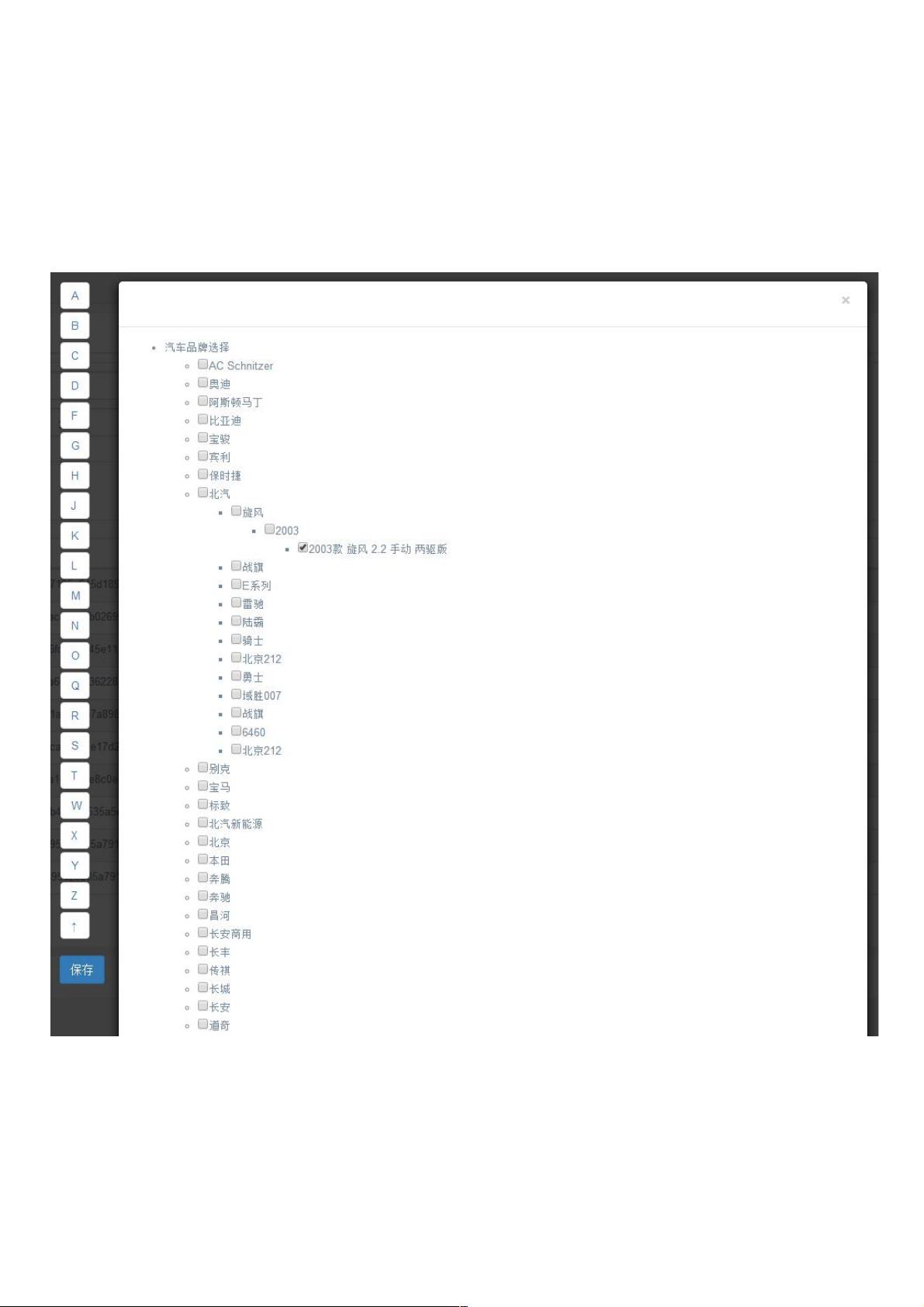
在Web开发中,Bootstrap是一个流行的前端框架,它提供了丰富的UI组件,简化了网页设计和响应式布局的创建。在给定的资源中,开发者分享了如何使用Bootstrap实现一个树形目录组件,特别适用于在产品添加页面选择车型。这个组件有以下几个关键特点:
1. **四级目录结构**:车型目录分为四级,这种结构便于用户浏览和选择复杂的分类体系。
2. **Modal嵌套**:在Bootstrap的Modal模态窗口中,有一个子Modal用于展示树形目录,增加了用户体验的层次感。
3. **异步加载**:为了处理大量数据(几万条车型),采用了异步加载策略。只有当用户点击某个节点时,才会加载其下一级的数据,降低了初始加载的负担。
4. **参数控制**:组件可以通过`_showPrice`和`opened`两个参数来区分活动和商品模式。`_showPrice`决定了是否显示价格输入字段,而`opened`用来判断组件是否已打开过。
5. **字母导航**:利用车型品牌的首字母字段进行排序,生成字母导航栏,方便用户按字母快速定位。通过`firstWord`属性对数据进行排序,并去除重复的首字母。
6. **回填数据**:在活动类型中,组件需要返回用户勾选的最低级别车型数据。这一过程涉及四层循环遍历,但通过检查`checked`状态,性能表现良好。
7. **回调函数**:`callback`参数允许外部代码与组件交互,例如在用户做出选择后执行特定操作。
8. **状态管理**:变量如`opened`、`_callback`、`requestParams`和`_showPrice`用于维护组件的状态和通信,确保正确地呈现和更新组件。
9. **JavaScript封装**:代码封装在一个立即执行函数表达式(IIFE)中,以避免全局作用域污染,同时定义了内部函数`CarTree`来初始化和管理组件。
通过这种方式,Bootstrap树形目录组件不仅可以提供清晰的目录结构,还能灵活适应不同的业务场景,例如活动和商品的选择。此外,优化的加载策略和字母导航进一步提升了用户体验。开发者可以参考这个示例来构建自己的树形组件,根据实际需求调整和扩展功能。
255 浏览量
337 浏览量
133 浏览量
358 浏览量
310 浏览量
306 浏览量
587 浏览量
weixin_38699830
- 粉丝: 6
- 资源: 972
最新资源
- html5实现经典打砖块游戏源码下载
- 超厉害的象棋开局库obk文件
- 行业文档-设计装置-一种平压压痕切线机的夹纸机构.zip
- initializr-gradle-start
- html案例作品优品购项目.zip
- awesome-actionscript:精选的ActionScript框架,库和软件的清单
- flask_credential_manager:允许用户管理其凭据
- 行业文档-设计装置-一种具有储物功能的电脑主机箱.zip
- yyfx.rar_4 3 2 1_C语法制导翻译_三地址_实验3递归下降_语法制导翻译
- java_learn_ST:https:github.comSmallSparklelearn_java_ST
- spring-boot-postgress-example-master:带有Postgress的SpringBoot示例
- js实现年会现场幸运观众抽奖系统源码下载
- core_ordering:订购机器人
- 慕云游项目静态开发.zip
- 行业文档-设计装置-陶瓷基复合材料砂轮结构.zip
- Rust中基于DEFLATE的流式压缩/解压缩库。-Rust开发