iOS 11新特性适配实践:UIView与UIViewController的Layout Margins
129 浏览量
更新于2024-08-29
收藏 279KB PDF 举报
"这篇文章除了探讨iOS 11的新特性适配,特别是围绕UIView和UIViewController中的Layout Margins进行了详细讲解,强调了这一新布局方法对于内容定位的重要性。作者指出,Layout Margins确保了视图内容之间的间距,避免相互覆盖。文章还提到了在AutoLayout和手动布局中如何利用Layout Margins,并且特别提醒了开启Constraint on margins选项的必要性,以及在没有使用AutoLayout时如何利用directionalLayoutMargins属性进行布局计算。在iPhone X这样的设备上,还讨论了SafeAreaInsets与系统最小布局边距的关系。"
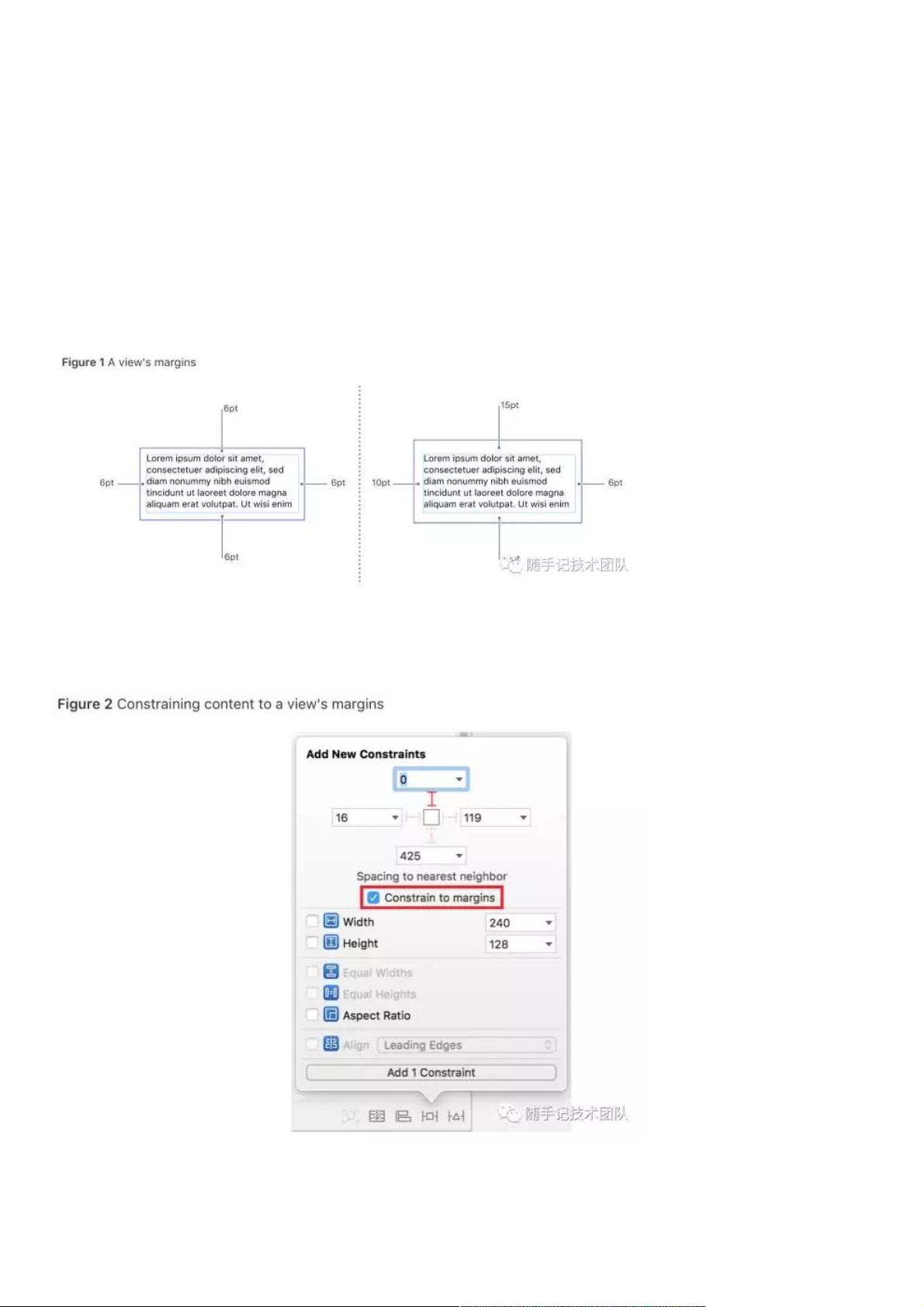
在iOS 11中,苹果引入了Layout Margins的概念,这是一项旨在优化用户界面布局的新特性。Layout Margins是视图内容与其边界的距离,由上、下、左、右四边的insetValues定义,使得内容在不同的屏幕尺寸和安全区域下能保持合适的间隔。这一改变有助于开发者创建更加适应不同设备和屏幕设计的应用,特别是在全面屏设备如iPhone X系列中,保证内容不会被状态栏、刘海或者Home指示器遮挡。
对于使用AutoLayout的开发者,为了使约束跟随Layout Margins,必须在Xcode中启用"Constraint on margins"选项。这样做后,当父视图的Layout Margins发生变化时,所有关联的子视图约束会自动调整,以保持正确的布局。如果不开启此选项,约束将会基于父视图的bounds,这可能导致布局不正确。
在手动布局的情况下,通过访问视图的`directionalLayoutMargins`属性,可以获取到方向相关的布局边距。对于UIViewController的根视图,`directionalLayoutMargins`的默认值受到`systemMinimumLayoutMargins`和`safeAreaInsets`的影响。`safeAreaInsets`是针对设备的安全区域,如iPhone X的刘海和底部边框,而`systemMinimumLayoutMargins`是系统设定的最小边距,用于保证内容的可读性和可见性。
在实际开发中,理解并适配这些新特性至关重要,尤其是考虑到设备多样性和屏幕设计的趋势。适配Layout Margins不仅可以提升应用的用户体验,也能确保应用在更新的操作系统版本中保持良好的兼容性和视觉效果。因此,开发者应该熟悉这些变化,并在项目中合理地应用它们。
151 浏览量
112 浏览量
2016-03-01 上传
2014-01-10 上传
235 浏览量
378 浏览量
955 浏览量
点击了解资源详情
点击了解资源详情
weixin_38551938
- 粉丝: 5
- 资源: 914
最新资源
- jdk-7u80-windows-x64.exe
- CRM成功的十大秘诀DOC
- InsectDefense
- ProClub:2015-2016年霍姆斯特德高中编程俱乐部工作坊资料
- cryptmount:Linux加密文件系统管理工具-开源
- Zadania-Informatyka
- cards_test_task
- 三菱PLC通过三菱控件与PC交互
- 留住客户还不够
- tv-remote-control:在浏览器上运行的电视遥控模拟器
- python-utils:在Keboola Connection环境中运行的Python应用程序的实用程序库
- 数据库世界:CS340网站数据库
- cpu环境下可运行的骨骼序列行为识别的代码
- IFCX-开源
- st-tutorial.github.io
- DeliveryTracker:大韩民国的快递服务跟踪器写在Rust中