微信小游戏排行榜模糊问题解决方案
189 浏览量
更新于2024-08-26
收藏 341KB PDF 举报
"微信小游戏开发过程中遇到的Android设备排行榜模糊问题解决方案"
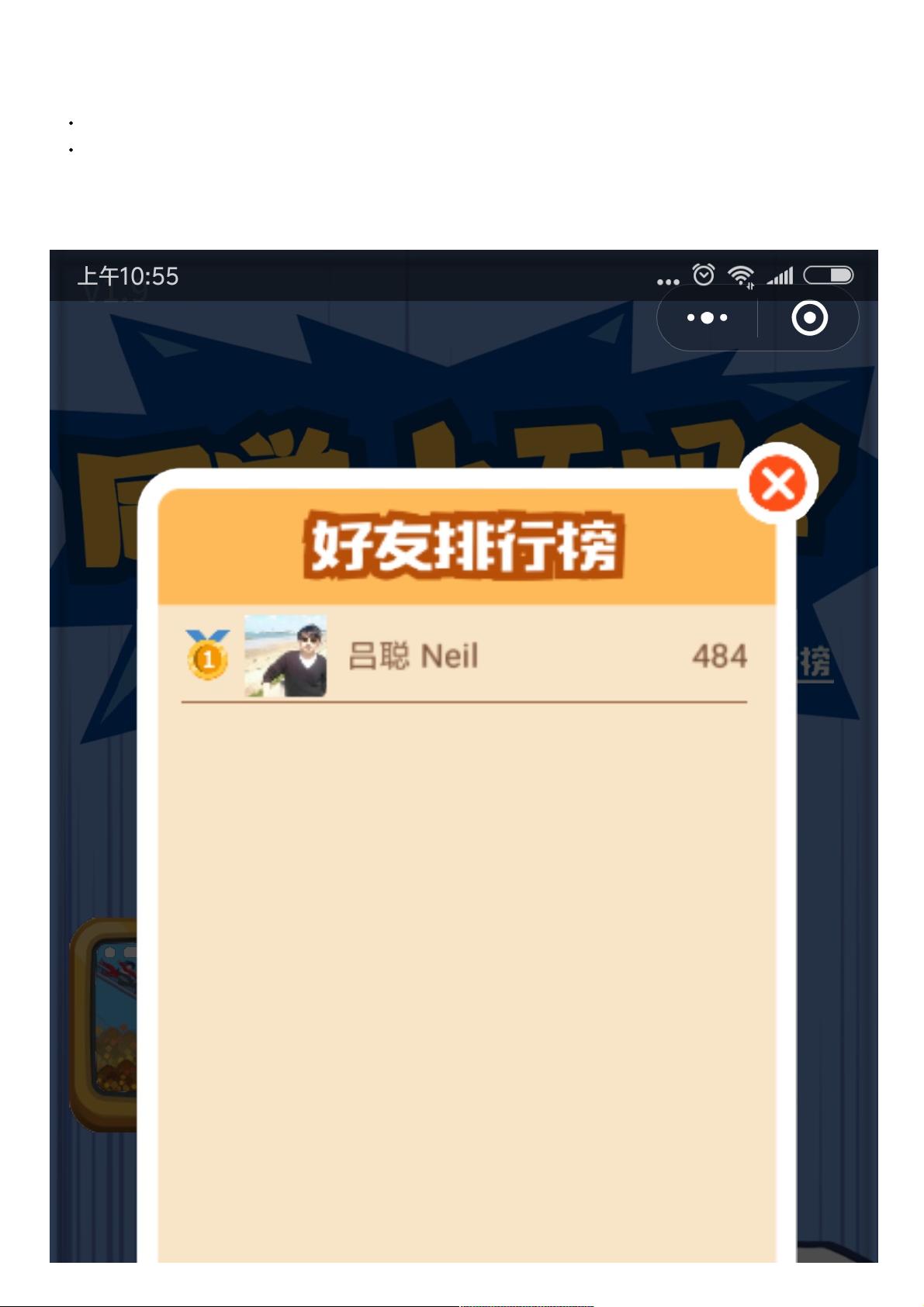
在微信小游戏的开发过程中,开发者常常需要处理跨域问题,特别是涉及到用户数据安全时。微信小游戏将游戏主要场景置于主域,而用户数据和排行榜等功能则放在子域中,以保障用户信息安全。在Cocos Creator这一游戏引擎下,开发者遇到的一个常见问题是Android设备上的排行榜显示模糊,这可能会影响到游戏的整体体验。
在Android的部分机型上,以及iOS设备,当使用canvas进行用户头像、游戏成绩等数据的绘制时,由于设备的物理像素与设备独立像素(device-independent pixels, dips)比例不一致,导致canvas的渲染出现模糊。通常,开发者会通过设置canvas的宽度和高度为窗口宽度乘以设备像素比来解决PC到移动端的适配问题,如`canvas.width = window.innerWidth * window.devicePixelRatio`。
然而,在微信小游戏的子域中,sharedCanvas的宽度可能并未按预期设置,这可能是造成排行榜模糊的原因。为了解决这个问题,开发者可以检查并手动设置子域中的sharedCanvas尺寸,使其等于在Cocos Creator中预设的画布大小,例如750*1662。这样做的目的是确保canvas的尺寸与游戏设计的尺寸一致,从而避免因比例不匹配引发的模糊现象。
实现方法如下:
```javascript
if (typeof sharedCanvas !== 'undefined') {
sharedCanvas.width = 750;
sharedCanvas.height = 1662;
}
```
执行上述代码后,排行榜应该能够在Android设备上呈现出清晰的视觉效果。需要注意的是,这只是一个通用的解决方案,具体问题可能需要根据实际设备的特性进行调整。此外,对于可能侵犯版权的图片或内容,应确保遵循相关法律法规,尊重原创者的权益,并在必要时联系原作者处理。
处理微信小游戏的兼容性问题,尤其是涉及图形渲染的细节,需要对canvas和设备像素比有深入理解。通过适当地调整canvas的尺寸和渲染策略,可以有效地解决Android设备上排行榜模糊的问题,提升游戏的视觉质量和用户体验。
104 浏览量
点击了解资源详情
点击了解资源详情
250 浏览量
点击了解资源详情
126 浏览量
2025-01-09 上传
2025-01-09 上传
2025-01-09 上传
weixin_38740397
- 粉丝: 6
- 资源: 854
最新资源
- 免除登录繁琐步骤,QQ登录器
- responsiveapp
- Boundless-Marble
- 电子功用-多功能通用电锁
- 保险公司新干部培训班课后作业
- Curso_JavaScrip_Rocketseat-:JavaScript的模数模
- 泉中流版base64编码和解码(支持汉字等编码(utf-8))
- wget在线扒站.zip
- personal-website:我的个人网站上列出了项目等
- Reservia:Reservia是一个预订网站
- JerryQuu:使用Typescript编写的Node.js的快速,可靠的基于Redis的电子邮件队列
- d-pyro.github.io:PS4 6.72漏洞利用
- gulp-framer-skeleton:一个基于 FramerJS 的基于 gulp 的骨架项目
- 2016年“ 蓝桥 杯” 第 七 届 全国 软件和信息技术专业人才 大赛 个人赛——温湿度监控设备·代码.zip
- Story:学习git
- 保险公司新人成功销售训练培训班操作标准