网页开发入门:HTML+CSS+JS+jQuery 教程
需积分: 8 131 浏览量
更新于2024-07-07
收藏 960KB DOCX 举报
"html+css+js+jquery网页开发初级资源"
网页开发是现代互联网应用的基础,涉及HTML、CSS、JavaScript和jQuery等多个技术层面。以下是对这些技术的一些关键知识点的详细说明:
HTML(HyperText Markup Language)是网页内容的结构语言,用于定义网页的基本元素和布局。例如,`<div>`元素常用来组织页面内容,`<img>`标签用于插入图片,`<p>`标签表示段落,`<a>`标签用于创建超链接。
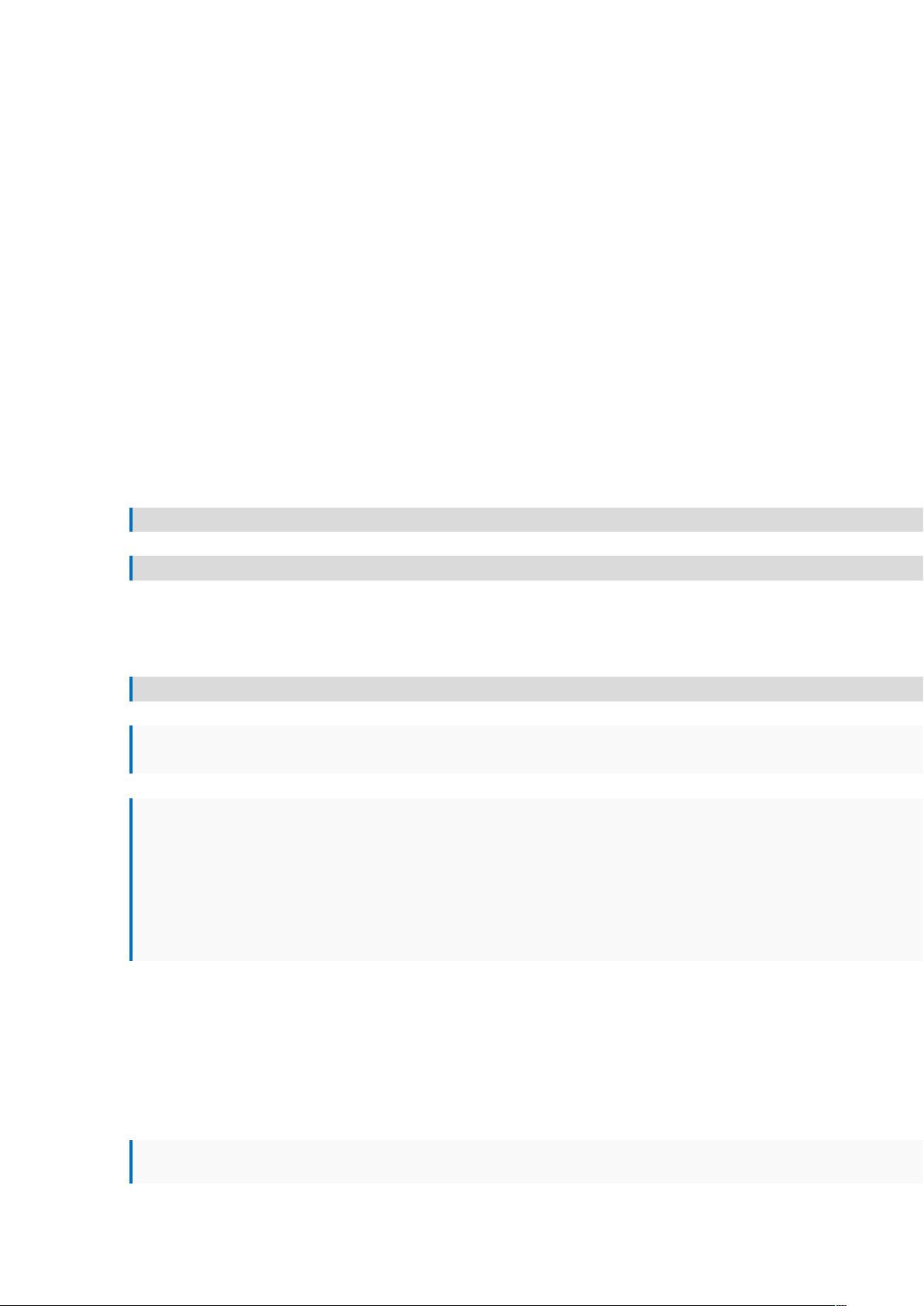
CSS(Cascading Style Sheets)则是用来描述HTML或XML(包括如SVG、MathML等各种XML方言)元素如何展示的样式语言。在CSS中,`.`选择器用于选取类名包含指定名称的元素。例如,`.myClass`会选择所有类名为`myClass`的元素。`display:none;`可隐藏元素,而`visibility:hidden;`则会让元素不可见但保留其占据的空间。`background-position`属性用于调整背景图像的位置,可以实现左右反、上下正的效果。`outline:none;`用于移除元素的边框。
JavaScript是一种广泛用于客户端Web开发的脚本语言,提供了丰富的交互功能。`prompt()`函数用于弹出输入对话框,`alert()`显示警告对话框,`confirm()`则会弹出带有确定和取消按钮的确认对话框。表达式`condition?val1:val2`是三元运算符,根据条件的真假选择返回`val1`或`val2`。数学相关的方法如`Math.pow()`用于计算幂,`Math.sqrt()`求平方根,`Math.round()`进行四舍五入。
jQuery是一个JavaScript库,简化了DOM操作、事件处理和动画等功能。例如,`cursor:pointer`可以让鼠标指针显示为小手状,表示可点击。`text-transform`属性可以控制文本的大小写,如`text-transform:uppercase;`将文本转换为大写。`transition`和`transform`是CSS3中的动态效果,`transition:all 5s ease 0s;`定义了所有属性过渡时间为5秒,`transform:rotate(90deg);`使元素顺时针旋转90度。
在JavaScript中生成闭区间[a, b]内的随机数,可以利用`Math.random()`生成0到1之间的随机数,通过`parseInt(Math.random() * (b - a + 1)) + a;`来实现。
以上是网页开发基础知识的简要概述,实际开发中还需要深入学习和实践,以掌握更复杂的功能和优化技巧。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-02-01 上传
2024-03-21 上传
2022-11-26 上传
2023-02-28 上传
2022-01-19 上传
2024-02-26 上传
_揽
- 粉丝: 3w+
- 资源: 11
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建