深入理解JavaScript:return用法解析
版权申诉
145 浏览量
更新于2024-09-12
收藏 116KB PDF 举报
"这篇文章主要讲解JavaScript中的return语句,包括其定义、常见写法和应用场景。return用于终止当前函数的执行并返回一个值,可以返回任何JavaScript数据类型,包括数字、字符串、对象以及函数。作者通过示例代码展示了return如何在函数内部中断执行流程,并返回一个结果。此外,还提到了return可以返回匿名函数,允许自执行或作为参数传递。文章鼓励读者通过练习将一段代码改写为回调函数形式,以加深对return用法的理解。"
在JavaScript中,`return`是一个至关重要的关键字,它用于从函数中退出并返回一个值。当`return`语句被执行时,函数的执行流会立即停止,不再执行后续的代码,并将指定的值(或无值)返回给调用者。如果没有返回值,那么默认返回`undefined`。
1. 定义
`return`字面意义上表示“返回”,在JavaScript中,它用于结束函数的执行并返回一个结果。例如:
```javascript
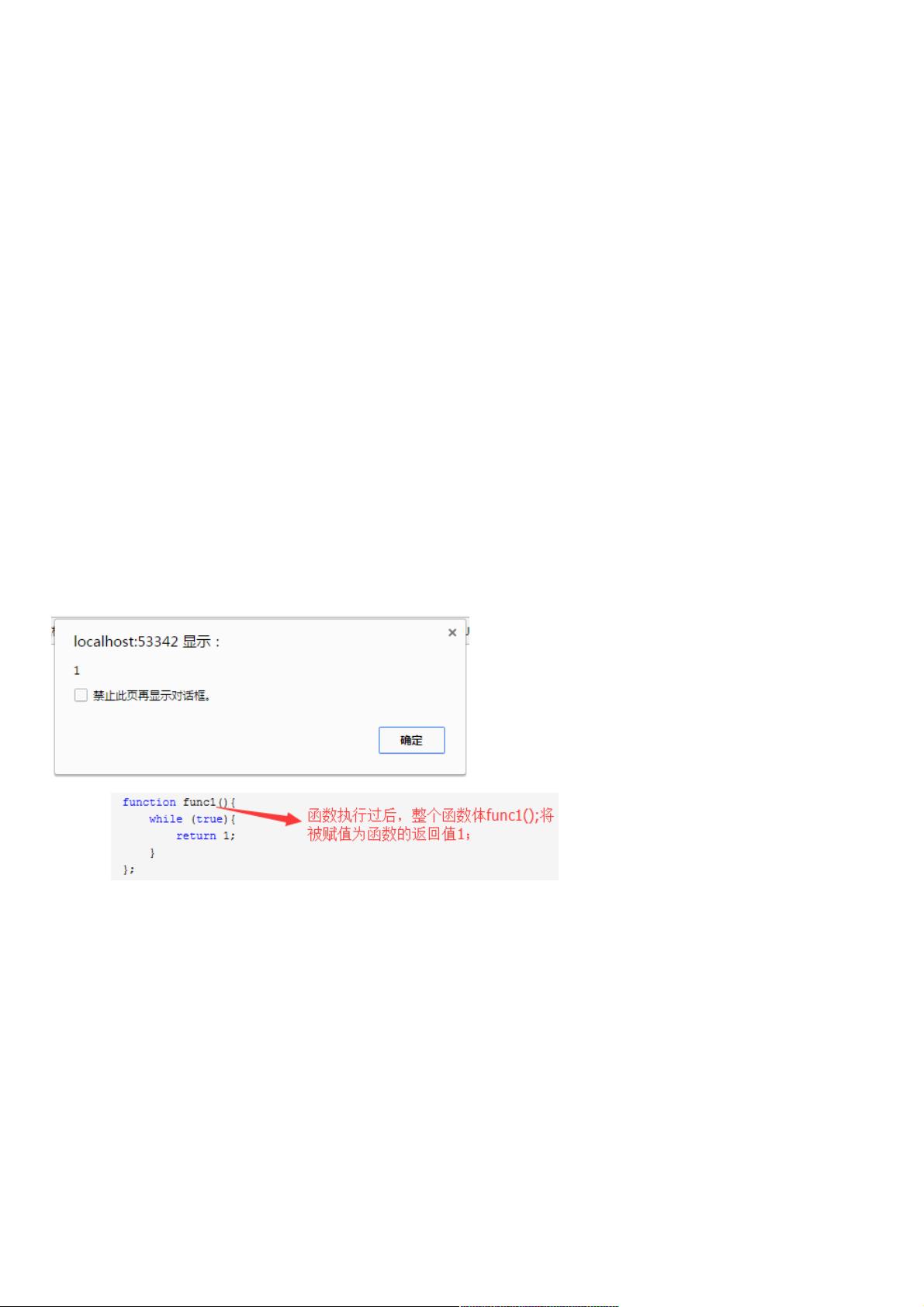
function func1() {
while (true) {
return 1;
}
}
console.log(func1()); // 输出1
```
在这个例子中,`return 1`使得函数在执行到`return`时停止,并返回数值1。如果没有`return`,函数将陷入无限循环,导致程序无法继续执行。
2. 写法
`return`后面可以跟任何JavaScript数据类型,包括数字、字符串、对象、数组、布尔值,甚至是另一个函数。如:
```javascript
function func1() {
return function() {
alert(1);
};
}
var myFunction = func1();
myFunction(); // 弹出数字1
```
这里,`func1`返回了一个匿名函数,可以通过变量`myFunction`来调用。
3. 应用场景
- 返回计算结果:函数通常用于执行特定任务,`return`用于返回计算后的结果。
- 控制流程:通过`return`提前结束函数,可以避免不必要的代码执行。
- 回调函数:返回一个函数,以便在其他地方执行,例如事件处理或异步操作。
4. 练习
将一段代码改写为回调函数的形式,可以提高代码的可读性和灵活性。例如,将一个简单的计算过程封装为接受回调函数的函数:
```javascript
// 原始代码
function add(a, b) {
return a + b;
}
console.log(add(3, 4)); // 输出7
// 回调函数形式
function performCalculation(a, b, callback) {
return callback(a, b);
}
performCalculation(3, 4, function(a, b) {
return a + b;
});
```
在这个例子中,`performCalculation`函数接受两个数值和一个回调函数,然后在内部调用回调函数,实现了相同的功能,但允许更多的控制和灵活性。
`return`是JavaScript中不可或缺的一部分,理解和熟练运用它可以有效地控制函数的执行流程和数据交互,是编写高效代码的关键。通过实践和练习,开发者可以更好地掌握这一概念。
2020-11-24 上传
2020-11-29 上传
2020-11-25 上传
2023-05-29 上传
2020-11-23 上传
2020-12-09 上传
点击了解资源详情
点击了解资源详情
2022-01-13 上传
weixin_38646914
- 粉丝: 1
- 资源: 938
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全