CSS3.0完全指南:新特性与实战解析
需积分: 50 52 浏览量
更新于2024-07-29
收藏 7.83MB PDF 举报
"CSS3.0参考手册,涵盖了CSS3的新属性详解,包括边框、背景、颜色、文本效果、用户界面、选择器等模块。详细介绍了如border-color、border-image、border-radius、box-shadow等特性,并涉及HSL、HSLA、RGBA颜色模式,以及透明度、文本阴影、文字换行、盒模型、可调整大小、轮廓、导航方向选择器、属性选择器、多列布局、Web字体和语音等。"
在CSS3.0中,开发者可以使用一系列新的属性来实现更丰富的网页设计。以下是一些核心知识点:
1. **边框(Borders)**
- `border-color`: 设置元素的边框颜色,可以通过单独指定四个方向(top, right, bottom, left)来控制不同方向的边框颜色。
- `border-image`: 允许使用图像作为边框,提供更复杂和动态的边框效果。
- `border-radius`: 创建圆角边框,使元素边缘更加平滑,不再局限于直角。
- `box-shadow`: 添加阴影效果到元素边框外,增强视觉层次感。
2. **背景(Backgrounds)**
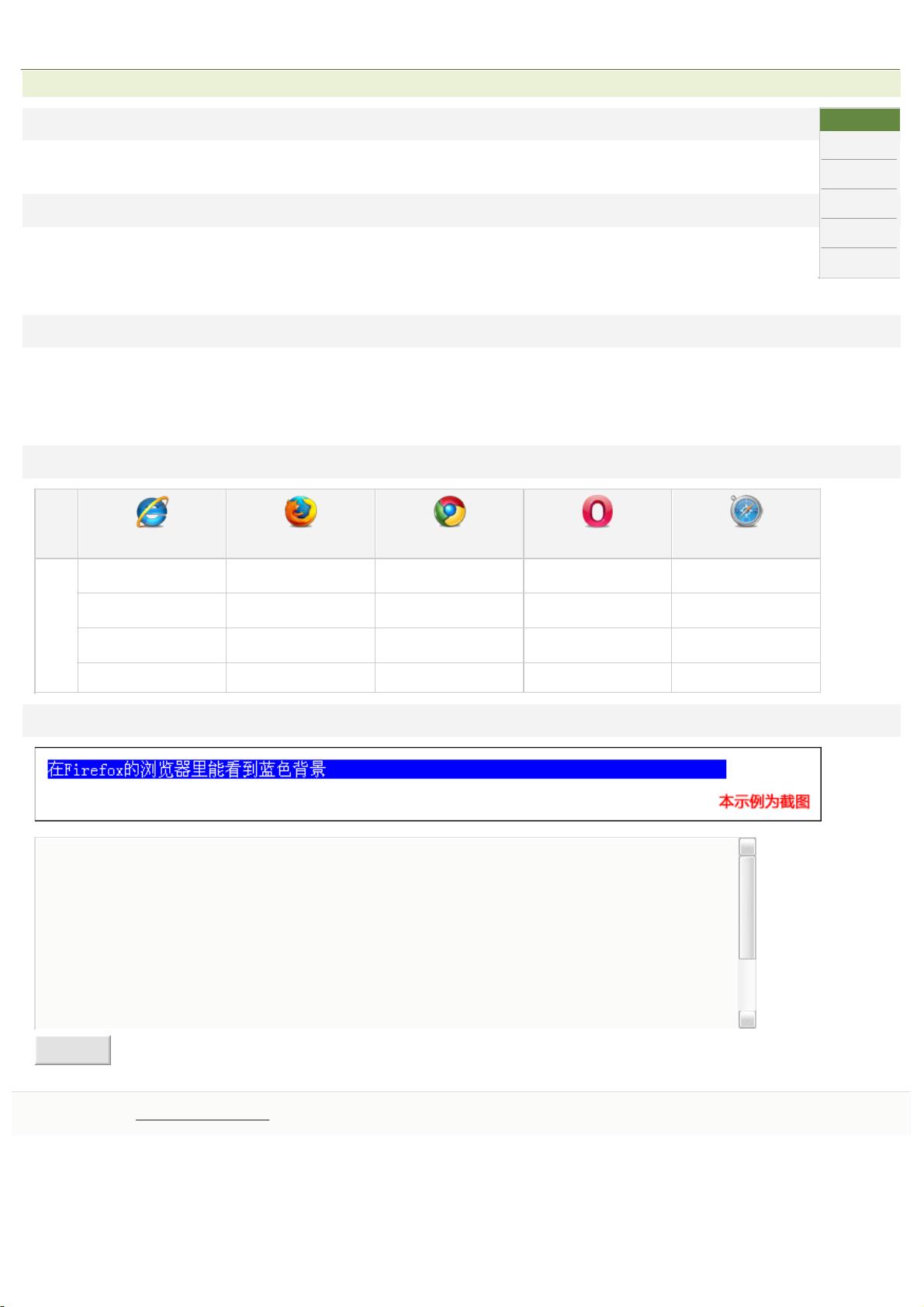
- `background-origin` 和 `background-clip`: 分别定义背景图像的位置起点和绘制区域,可以实现不同的背景显示效果。
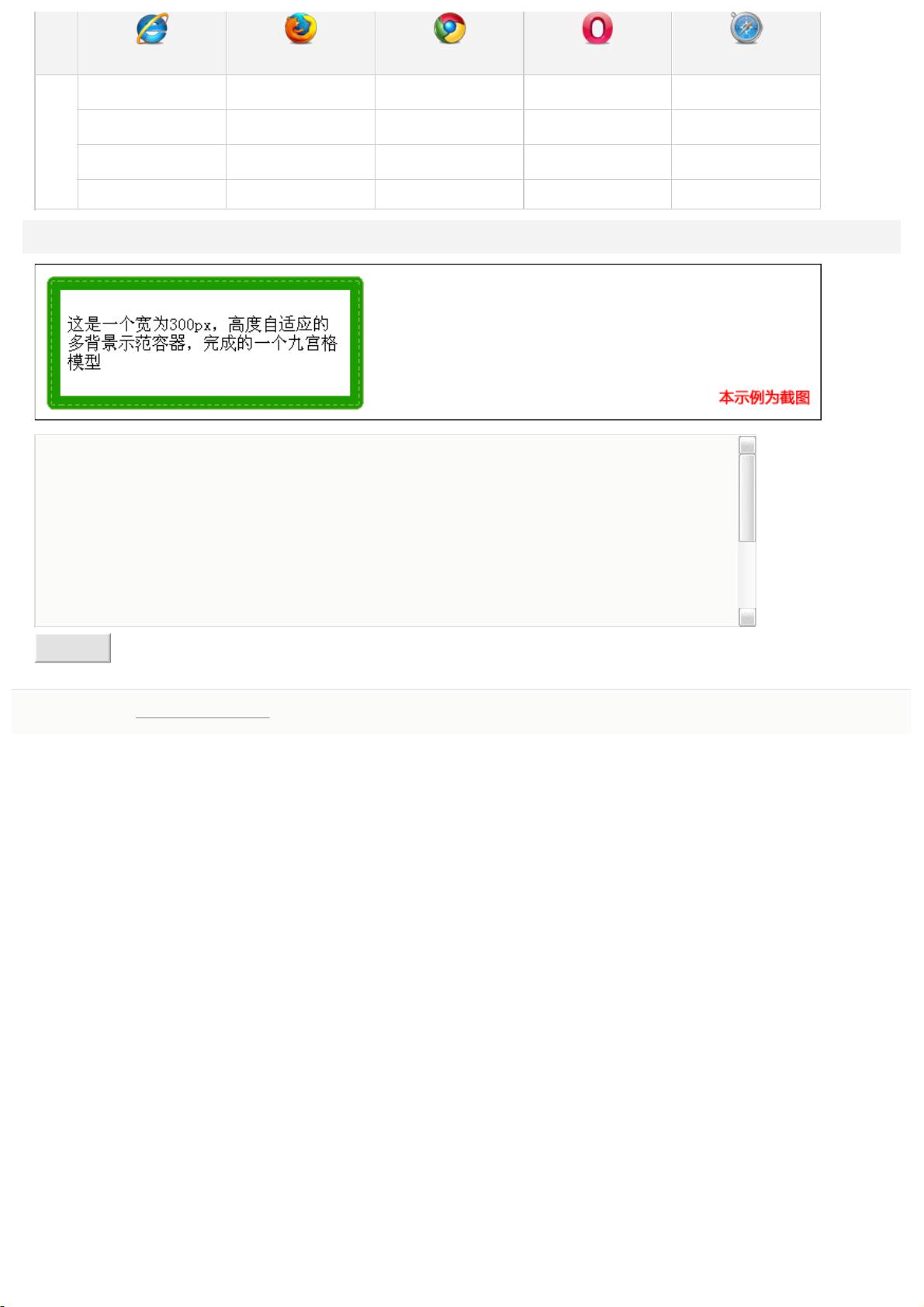
- `background-size`: 控制背景图像的尺寸,可以设置为百分比或绝对长度,甚至可以设置为“cover”或“contain”。
- `multiple backgrounds`: 支持同时设置多个背景图像,通过逗号分隔,实现复杂的背景叠加效果。
3. **颜色(Color)**
- `HSL colors`: 使用色相、饱和度和亮度来表示颜色,提供了更直观的颜色选择方式。
- `HSLA colors`: 在HSL的基础上增加了透明度通道,用于创建半透明颜色。
- `opacity`: 设置元素的整体透明度,影响其所有后代元素。
- `RGBA colors`: RGB颜色模式的扩展,添加了alpha通道,同样支持透明度。
4. **文本效果(Text effects)**
- `text-shadow`: 为文本添加阴影,增加视觉效果。
- `text-overflow`: 控制文本溢出元素边界时的行为,可以隐藏、显示省略号或使用其他策略。
- `word-wrap`: 允许单词在必要时换行,防止内容溢出。
5. **用户界面(User interface)**
- `resize`: 设置元素是否可以由用户调整大小。
- `outline`: 创建元素周围的轮廓,不同于边框,不占据空间且不影响布局。
6. **选择器(Selectors)**
- `attribute selectors`: 基于元素属性进行选择,例如`[target="_blank"]`会选择所有打开新窗口的链接。
- `overflow-x` 和 `overflow-y`: 分别控制元素水平和垂直方向的溢出行为,可以设置为“auto”、“scroll”或“hidden”。
7. **其他模块**
- `media queries`: 用于响应式设计,根据设备特性和视口大小应用不同的样式。
- `multi-column layout`: 实现多列布局,方便创建杂志或报纸式的排版。
- `Web fonts`: 支持使用自定义网络字体,提升页面的视觉效果。
- `speech`: 为语音合成和辅助技术提供支持。
这些特性大大增强了CSS的表现力,使得网页设计更加灵活和多样化。通过熟练掌握CSS3.0的新属性,开发者可以创建出更美观、交互性更强的网页。
700 浏览量
164 浏览量
161 浏览量
2011-07-29 上传
2018-05-08 上传
1474 浏览量
2025-01-08 上传
2025-01-08 上传
2025-01-08 上传
ugvgylkm
- 粉丝: 2
- 资源: 9
最新资源
- Spring与iBATIS的集成
- ARM体系结构与应用系统设计示例
- SIMOTION 快速入门-西门子
- 计算机编程语言-IDL编程技术
- FREESCALE HCS12xs系列单片机资料
- 三种虚拟化解决方案的比较
- 用链表与文件实现一个简单的学生成绩管理
- IEC61850 8-1 特定通信服务映射
- struts2配置文件
- 2410中文datasheet
- oracle数据库的优化
- Understanding The Linux Kernel 3rd edition
- 深入浅出系列之二_SubVersion
- 走进Linux图形环境
- tomcat performance tuning 性能调整
- mapgis 学习讲义