Android自定义View实现动态水波纹动画
60 浏览量
更新于2024-08-29
收藏 72KB PDF 举报
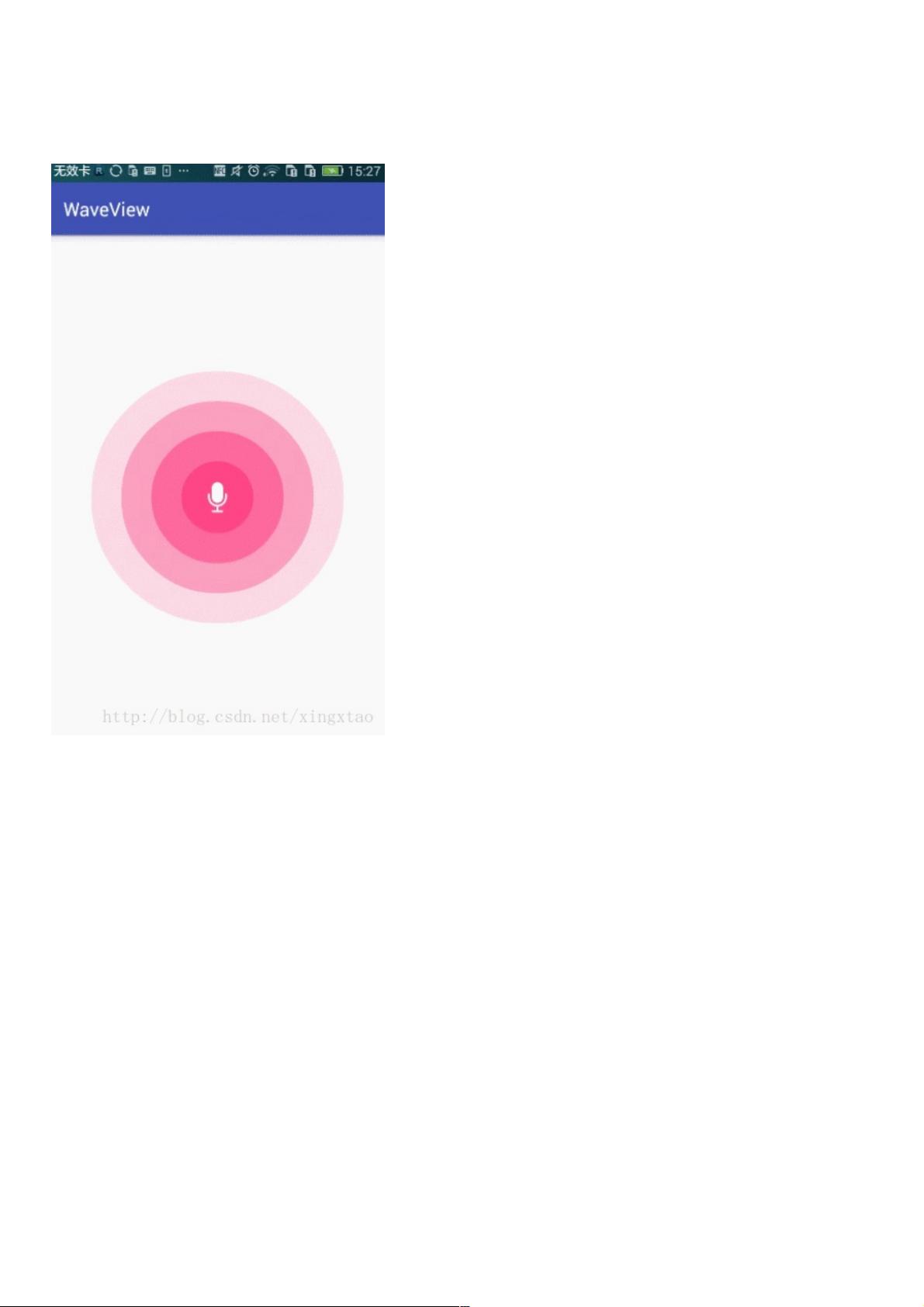
本文档介绍了如何在Android应用中自定义实现一个具有水波纹散开效果的`WaveView`控件。这种视觉效果在诸如网易云音乐的歌曲识别、地图附近搜索等场景中颇为常见,它通过动态改变同心圆的半径和透明度来模拟水波扩散的效果,营造出有趣的交互体验。
实现这个效果的关键在于`WaveView`类的继承自`View`,并且包含以下关键属性和方法:
1. **属性与变量**:
- `waveColor`: 水波纹的颜色。
- `waveCount`: 控制同心圆的数量,决定了水波纹的复杂度。
- `waveCenterIcon`: 可能是一个中间的图标,如播放按钮,用于点击事件。
- `paint`: 用于绘制圆形的`Paint`对象,设置了抗锯齿(ANTI_ALIAS_FLAG)和填充模式(Fill)。
- `mWidth` 和 `mHeight`: 视图的宽度和高度。
- `centerX` 和 `centerY`: 中心点坐标。
- `radius` 和 `innerRadius`: 最大和最小圆的半径,决定了扩散的范围。
- `centerIconWidth` 和 `centerIconHeight`: 中间图标尺寸。
- `waveDegreeArr`: 存储每个同心圆的旋转角度数组。
- `isRunning`: 一个布尔值,表示动画是否正在运行。
2. **实现步骤**:
- 初始化时,创建一个`Paint`对象并设置颜色和样式。
- 在`readAttrs`方法中,从`AttributeSet`中读取配置的属性。
- 在初始化函数`init()`中,设置圆的绘制相关的属性。
- 动画的核心逻辑是在`draw()`方法中实现,首先计算同心圆的半径分布,根据`waveDegreeArr`数组改变圆的位置(通过旋转),然后设置不同圆的透明度,从中心向外逐渐降低。接着,通过不断调整圆的半径和重绘视图,实现了动画效果。
- `isRunning`变量用于控制动画的开关,当动画开始时设置为`true`,动画结束后设置为`false`。
3. **事件处理**:
- 文档没有详细说明,但提到了设置中间drawable(waveCenterIcon)的点击事件,这可能意味着`WaveView`还包含了对用户交互的响应,如点击中心图标触发相关功能。
这个自定义View通过组合数学计算和图形渲染技术,提供了一种动态、优雅的方式来展现水波纹效果,增强了用户的交互体验。理解和实现这样的效果有助于开发者在实际项目中创建出更具吸引力的界面。
290 浏览量
227 浏览量
132 浏览量
118 浏览量
154 浏览量
210 浏览量
212 浏览量
weixin_38564503
- 粉丝: 3
- 资源: 914
最新资源
- DS18B20数据手册
- mysql存储和显示图片
- S3C44B0X中文数据手册memory(第四章)
- 测试用例编写的技巧-软件测试基础
- S3C44B0X中文数据手册instru.(第三章)
- RTSP协议PDF文件,主要用vod、iptv等系统
- S3C44B0X中文数据手册model(第二章)
- S3C440B完整中文手册1
- 搭建JDK+Eclipse+MyEclipse+Tomcat
- 匠人手记,很不错的一本书。
- ECMA-262 语言规范
- 2008年上半年系统分析师下午试卷2
- AIX常用命令知识,最基本的AIX管理命令
- 2008年上半年系统分析师上午试卷.pdf
- id3算法的C语言实现
- ActionScript3 性能调整 英文