ElementUI Notification组件添加点击事件与回调示例
版权申诉
"在Element UI框架中,Notification组件是一个用于显示全局提示信息的模块,它通常用于告知用户一些重要信息或者操作结果。本实例主要探讨如何在Notification组件中添加点击事件,并传递参数,以及实现按一定时间顺序弹出消息通知。此外,还提及了Vue+Element UI中如何在表格中通过点击单元格触发事件并弹出对话框的相关知识。"
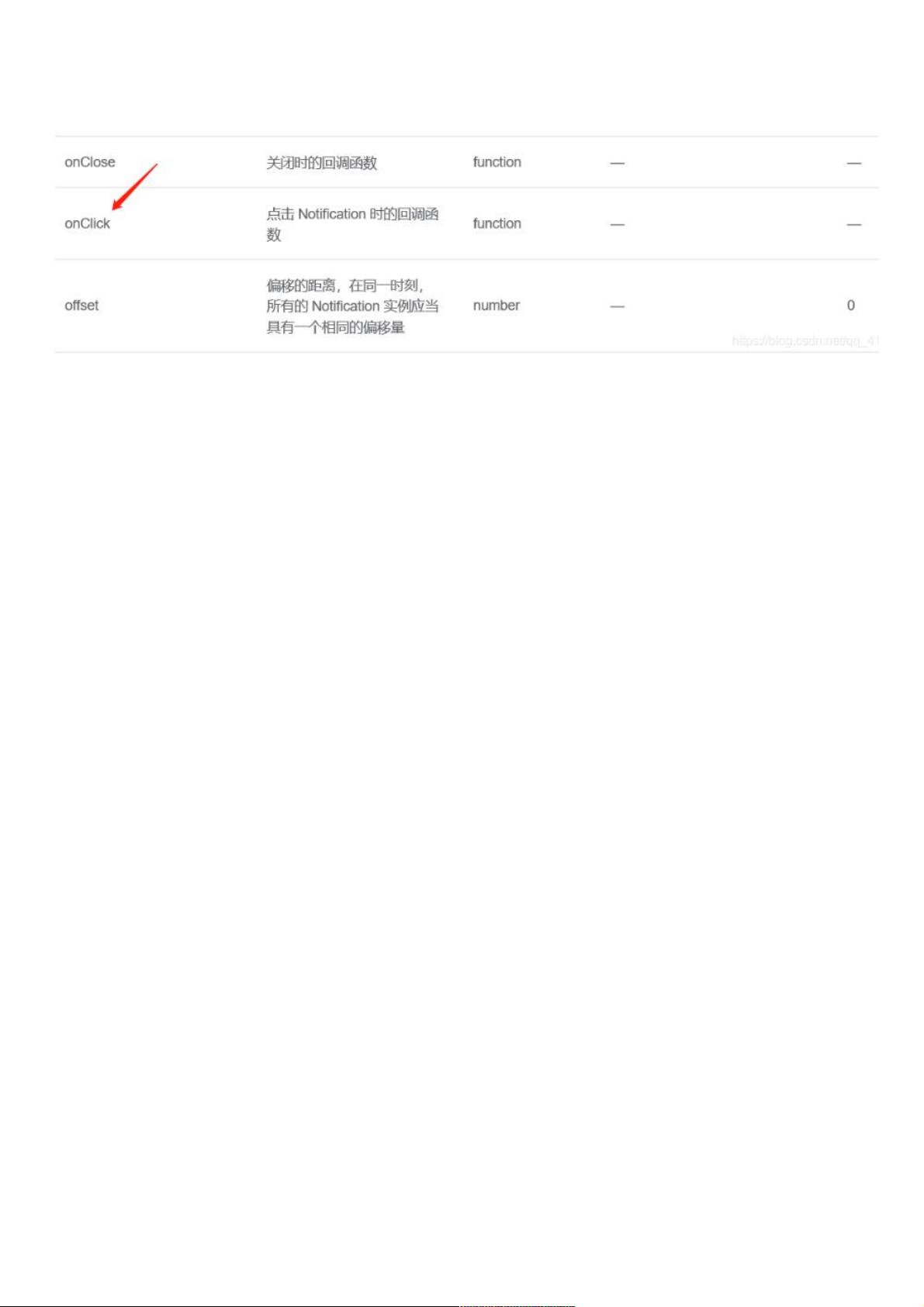
在Element UI中,`Notification`组件提供了一种便捷的方式向用户展示临时的通知信息。默认情况下,当用户创建一个Notification时,它会在一段时间后自动关闭。要为`Notification`添加点击事件,可以利用`onClick`回调函数。例如,`handleClick`函数中展示了如何创建一个带有点击事件的通知:
```javascript
handleClick() {
let telNo = '1111';
let message = '22222';
let _this = this; // 保存当前作用域引用
this.$notify({
title: '通知消息',
position: 'bottom-right',
dangerouslyUseHTMLString: true,
message: `<p style="cursor:pointer;">号码:<i>${telNo}</i></p>`, // 使用HTML字符串,设置鼠标指针为手型
duration: 0, // 不自动关闭
type: 'warning', // 设置通知类型为警告
onClick() {
_this.defineCallBack(message); // 点击时调用自定义回调,传入message参数
}
});
}
```
`onClick`回调函数接收一个参数,可以在此处执行自定义操作,例如调用`defineCallBack(message)`。这个回调函数可以在用户点击Notification时执行特定逻辑,如日志记录、数据处理或触发其他UI交互。
如果需要按照特定顺序依次弹出多个通知,可以使用`setTimeout`来延迟创建通知,如下所示:
```javascript
notifyByOrder() {
let data = ['aaaa', 'bbbbb', 'ccccc'];
for (let i = 0; i < data.length; i++) {
let item = data[i];
setTimeout(() => {
this.$notify({
title: `通知${i + 1}`,
position: 'bottom-right',
message: `通知内容${item}`,
duration: 0,
type: 'warning'
});
}, i * 5000); // 每个通知之间延迟的时间
}
}
```
在这个示例中,`notifyByOrder`函数会依次弹出三个通知,每个通知间隔5秒。
另外,对于Vue+Element UI中的表格,可以通过自定义列模板和监听事件来实现点击单元格触发事件。Element UI的`<el-table>`组件提供了`row-click`事件,可以监听到用户点击行的操作。然而,对于单元格级别的点击事件,需要自定义列模板并绑定点击事件。以下是一个简单的例子:
```html
<el-table
:data="tableData"
border
style="width: 100%">
<el-table-column
label="日期"
width="180">
<template slot-scope="scope">
<el-icon name="time" @click="handleCellClick(scope.row, 'date')"></el-icon>
</template>
</el-table-column>
</el-table>
```
在这个例子中,我们监听了`el-icon`元素的点击事件,并将点击事件绑定到`handleCellClick`方法,这样就可以根据需要弹出对话框或其他操作。
总结来说,本实例主要涉及Element UI的`Notification`组件的使用,包括添加点击事件、传递参数、按顺序弹出通知,以及在表格中通过点击单元格触发事件。通过这些知识,开发者可以构建更丰富的交互式用户界面。
2021-01-05 上传
2020-10-16 上传
2020-10-15 上传
2023-07-12 上传
2021-12-02 上传
2023-11-15 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38527978
- 粉丝: 5
- 资源: 900
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜