"VSCode详细教程:安装、插件配置、常用功能演示"
需积分: 27 94 浏览量
更新于2023-12-28
收藏 2.38MB PDF 举报
Visual Studio Code(VSCode)是一款由微软开发的集成开发环境(IDE),具有代码编辑器、关键词高亮、智能感应、智能纠错、格式美化、版本管理等功能。它是前端开发中非常流行的工具之一,功能强大且支持丰富的插件扩展。本文将详细介绍VSCode的用法及相关插件的安装和使用教程。
首先,你需要从官方网站https://code.visualstudio.com/ 进行下载。点击左侧的下载按钮后,会打开新的页面,并弹出下载文件选择框。安装过程基本都是默认设置即可,建议全部勾选,默认安装会创建桌面快捷方式和添加到上下文菜单,这样就可以方便地在资源管理器中直接打开VSCode,同时还可以支持在命令行中使用它。
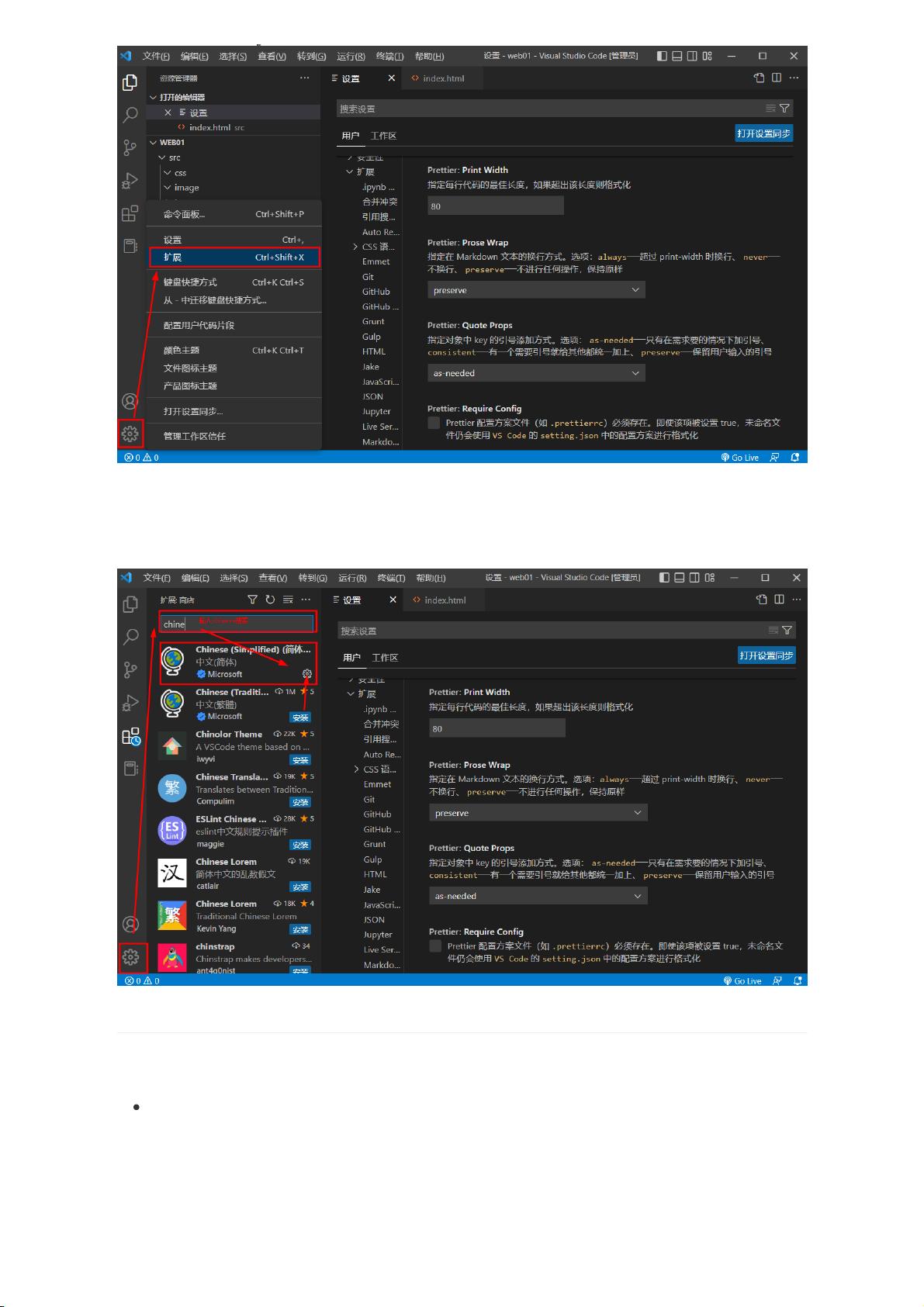
安装完成后,我们需要配置一些常用的插件来提高工作效率。首先,我们需要设置一些中文插件来使界面显示更符合我们的习惯。其次是格式化插件Prettier,它可以帮助我们统一代码的格式,使代码更加整洁易读。再者是Live Server插件,它可以帮助我们实时预览网页,并且支持热更新,让我们更方便地开发网页项目。
除此之外,还有一些常用的插件可以帮助我们提高开发效率,比如OpenInBrowser插件,Auto Rename插件等。还可以对字体、缩放、主题风格进行个性化配置,使我们的工作环境更加舒适和高效。
在使用过程中,我们还可以通过配置缩略图、光标、常用快捷键等来进一步提升工作效率。另外,Emmet语法是前端开发中非常常用的快速编写HTML和CSS的语法,VSCode中也有相关的插件,并且支持丰富的Emmet语法,通过详细的举例演示,让我们更好地掌握常用的Emmet语法。
总之,VSCode是一款功能强大的集成开发环境,通过本文的详细教程和演示,相信大家可以更好地掌握和使用VSCode,提升前端开发的效率和便捷性。希望本文可以帮助到大家,让大家更好地使用VSCode进行开发工作。
2023-12-22 上传
2020-10-14 上传
2020-10-17 上传
2020-08-19 上传
2021-01-09 上传
2023-02-15 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
zp8126
- 粉丝: 1266
- 资源: 93
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析