Android自定义View:实现TextView垂直滚动功能
"这篇教程详细介绍了如何在Android编程中实现TextView的垂直自动滚动功能,并提供了相关的demo源码供学习者下载。文章强调了虽然TextView本身支持横向滚动,但不支持垂直滚动,通常开发者会借助ScrollView来实现,但这并非完美的解决方案。作者基于一位网友的歌词滚动思路,创建了一个自定义的View类,该类继承自TextView,从而实现垂直滚动。关键实现点包括重写onDraw方法来计算滚动距离,确定视图的Y轴焦点,定时刷新View以达到滚动效果,以及设计数据结构来传递数据给View。"
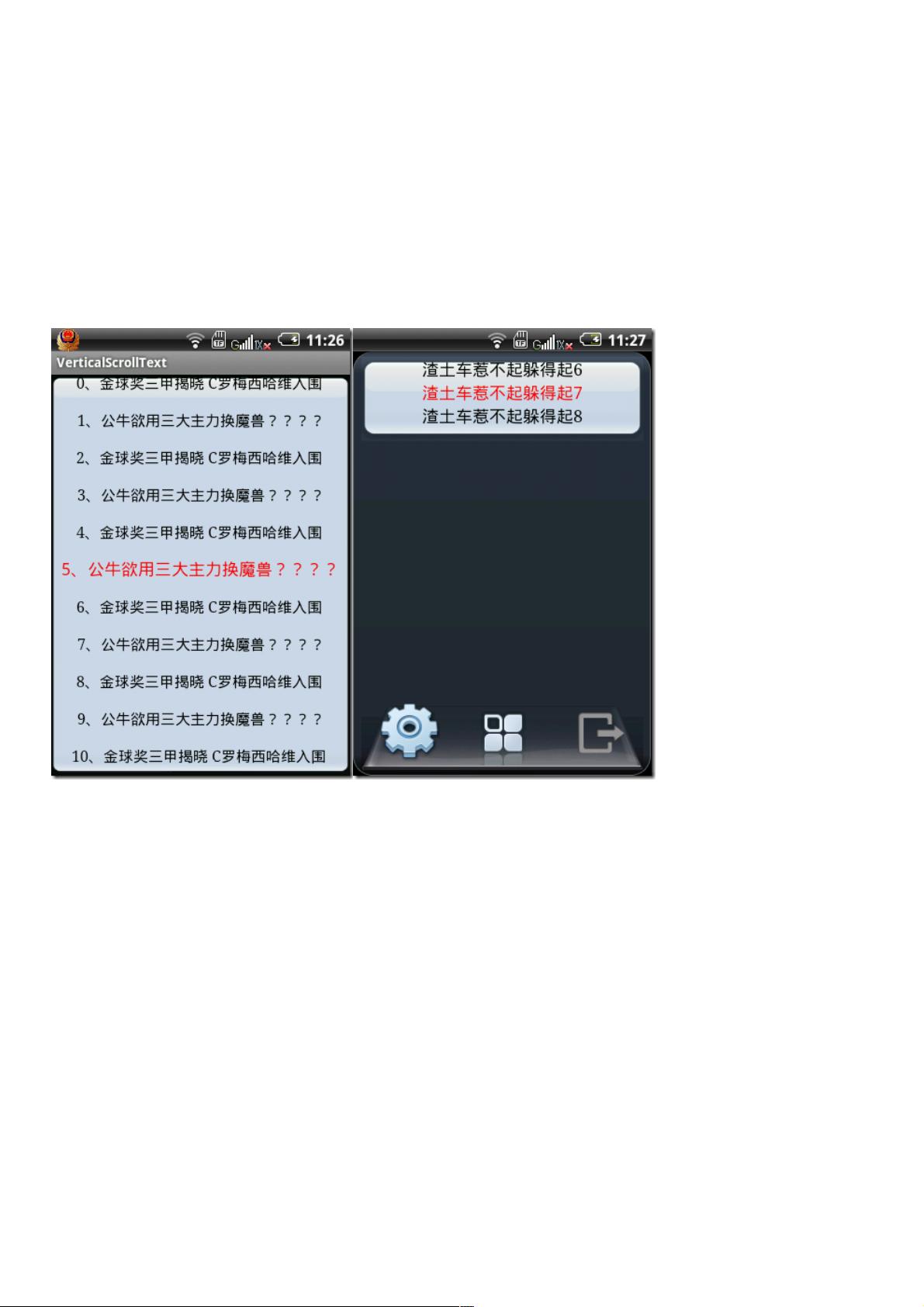
在Android应用开发中,有时候需要实现TextView的垂直滚动效果,例如在显示长文本时。原生的TextView控件默认并不支持垂直滚动,但可以通过自定义View来实现这一功能。作者提供了一种基于特定思路的实现方式,创建了一个名为VerticalScrollTextView的新类,它继承自TextView。
在实现过程中,有以下几个核心步骤:
1. 重写onDraw方法:这是关键的一步,你需要计算每次滚动时的距离,以便更新TextView显示的内容。通过改变画布的偏移量,可以实现文本的滚动效果。
2. 计算Y轴重点:确保当前显示的部分在视觉上处于高亮状态,这意味着要精确控制滚动的位置,使得滚动过程看起来平滑且自然。
3. 定时刷新View:为了模拟滚动效果,可以使用Handler或Timer来定期更新View,每次更新时改变文本的位置,这样会给用户带来持续滚动的错觉。
4. 实现数据结构:滚动的数据需要以某种形式存储,这可能涉及到数组、列表或者其他自定义的数据结构。数据结构的设计应方便传递给View,并支持滚动操作。
作者在代码中定义了三个构造函数,分别对应无参数、有AttributeSet和有AttributeSet及默认样式参数的情况,以满足不同初始化需求。在构造函数中调用了init()方法,进行必要的初始化设置,如设置焦点等。
通过这样的实现,开发者可以在不完美地使用ScrollView的情况下,实现更符合需求的垂直滚动效果。提供的demo源码可以帮助开发者更好地理解这一实现过程,对于那些想要在自己的应用中加入类似功能的人来说,这是一个有价值的参考资料。
2020-07-23 上传
2011-10-10 上传
2021-12-17 上传
2022-04-06 上传
2021-12-04 上传
167 浏览量
weixin_38658471
- 粉丝: 4
最新资源
- a-wc-router:实现高效Web组件路由的JavaScript库
- WCLShineButton:Swift开发中的炫光按钮实现
- 设计IT研发网页模板,简洁高效的开发工具
- Java功能重构:使Java焕发新活力的最终项目
- 使用PHP实现PayPal支付功能的演示程序
- 探讨包容性产品管理与政府团队协作
- meteor-underscore.string:JavaScript流星库的官方包使用指南
- 探索Python库gspan-0.0.6的核心功能与应用
- Python客户端实现:搜索、发布及修改纳米出版物
- 移动商务公司专业网页模板设计与应用
- 多浏览器实时显示Arduino温度动画技术
- DWR工具实现简单推送服务示例代码
- 安卓文件管理器源码下载及技术参考
- Angular项目开发与构建指南
- TTGPuzzleVerify:Swift开发的友好iOS拼图验证控件
- 商务会议展览公司专属网页设计模板