Vue开发实战:Vuex状态管理深度解析
需积分: 14 144 浏览量
更新于2024-07-09
收藏 727KB PDF 举报
"《Vue开发实战》生态篇课件涵盖了Vue.js框架中的状态管理库Vuex的详细讲解,包括其重要性、运行机制、核心概念、底层原理以及最佳实践。"
Vue.js是一个流行的前端JavaScript框架,用于构建用户界面。在大型项目中,随着组件化开发的深入,状态管理变得复杂,Vuex应运而生。Vuex是一种专为Vue.js应用程序开发的状态管理模式,它集中管理应用的所有组件的状态,并规定了操作状态的唯一正确途径,确保了数据流的一致性。
为什么需要Vuex?在多组件交互的应用中,有时需要共享状态。当组件之间通过props传递数据或使用事件总线通信时,代码可能会变得难以维护。Vuex作为单一数据源,提供了一种集中式的状态管理,使得状态变更有迹可循,有利于团队协作和代码调试。
Vuex的工作流程遵循以下原则:
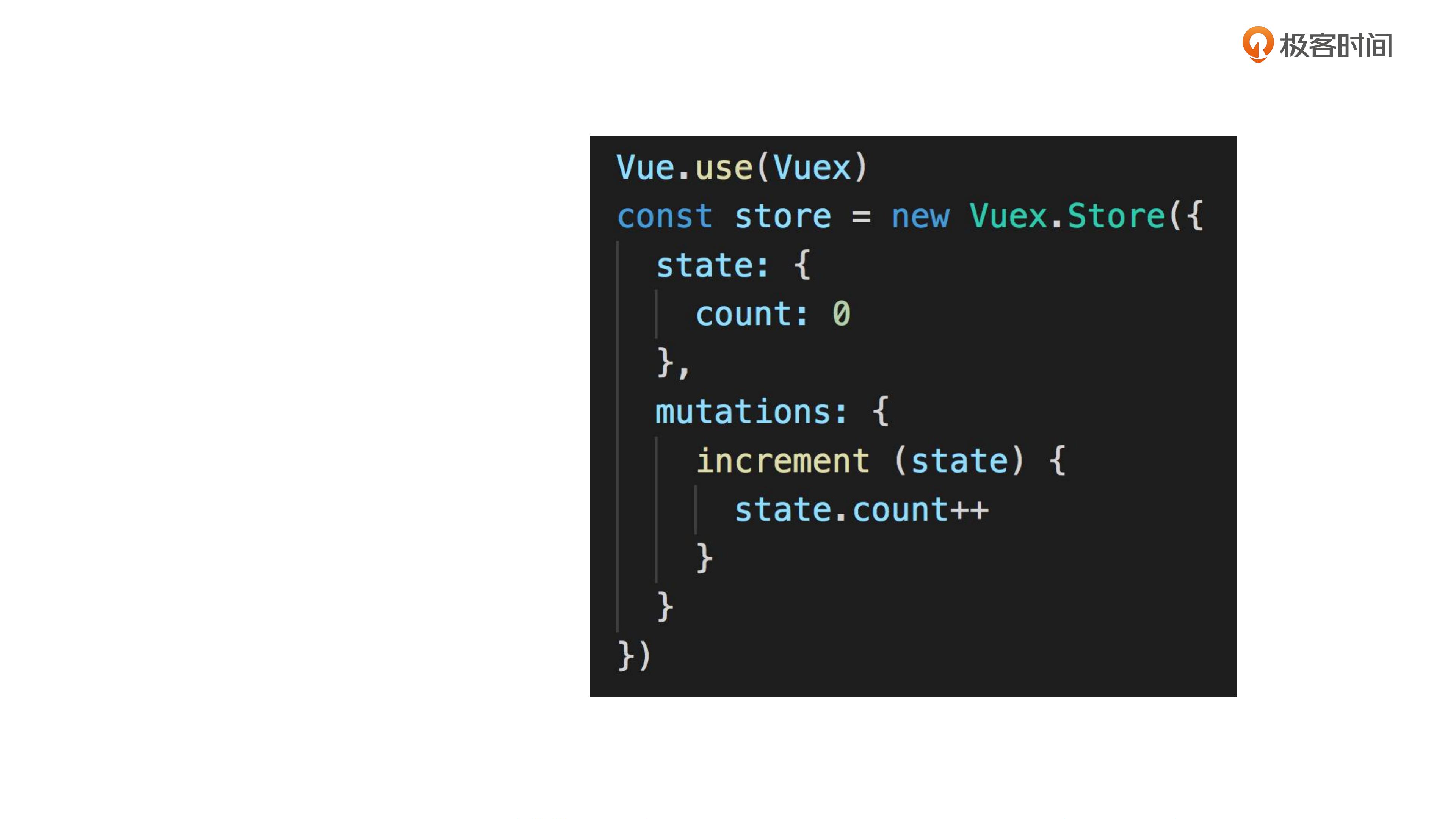
1. State:它是应用中所有组件共享的状态,通过`this.$store.state`访问。
2. Getter:类似于计算属性,getter用于对state进行计算处理,通过`this.$store.getters`获取。
3. Mutation:是唯一改变state的方法,必须是同步的,通过`this.$store.commit('mutationName', payload)`提交。
4. Action:可以执行异步操作,最终通过提交mutation来改变state,通过`this.$store.dispatch('actionName', payload)`触发。
5. Module:为了组织大规模应用,Vuex支持模块化,每个模块拥有独立的state、getter、mutation和action。
Vuex的底层原理:
- State:Vue的响应式系统确保state的变化能被自动追踪和更新。
- Getter:利用Vue的计算属性机制,getter的值会根据依赖的state自动更新。
- Mutation:通过Vue的setter机制,保证了对state的修改是响应式的。
- Action:可以调用异步操作,但自身不直接改变state,而是触发mutation来完成。
- Module:通过`Vue.set`方法使动态添加的state成为响应式的。
Vuex的最佳实践:
1. 使用mapState、mapGetters、mapMutations和mapActions辅助函数,方便快捷地将Vuex中的状态、getter、mutation和action映射到组件的计算属性和方法中。
2. 使用常量定义Mutation事件类型,提高代码可读性和避免硬编码错误。
3. 模块化设计,每个模块有独立命名空间,减少命名冲突,提高代码可维护性。
通过理解和掌握这些知识点,开发者可以更有效地在Vue项目中运用Vuex,构建出高效且易于维护的状态管理解决方案。课件中的课后习题旨在帮助巩固这些概念,提升实际操作能力。
点击了解资源详情
点击了解资源详情
点击了解资源详情
199 浏览量
139 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
Julian_1018
- 粉丝: 0
- 资源: 2
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器