"网页设计配色实例:颜色的原理和象征意义"
25 浏览量
更新于2023-12-22
收藏 3.47MB DOC 举报
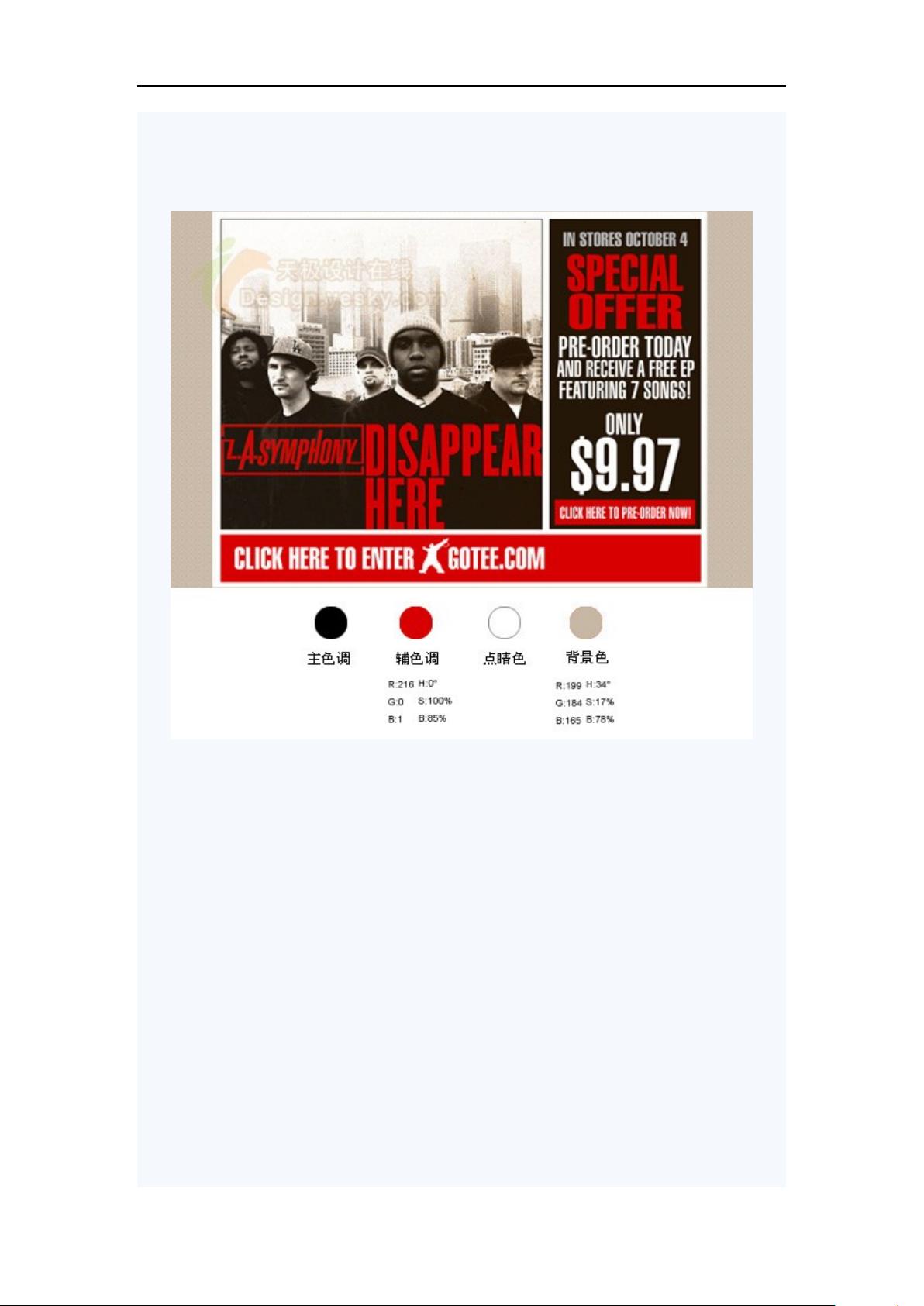
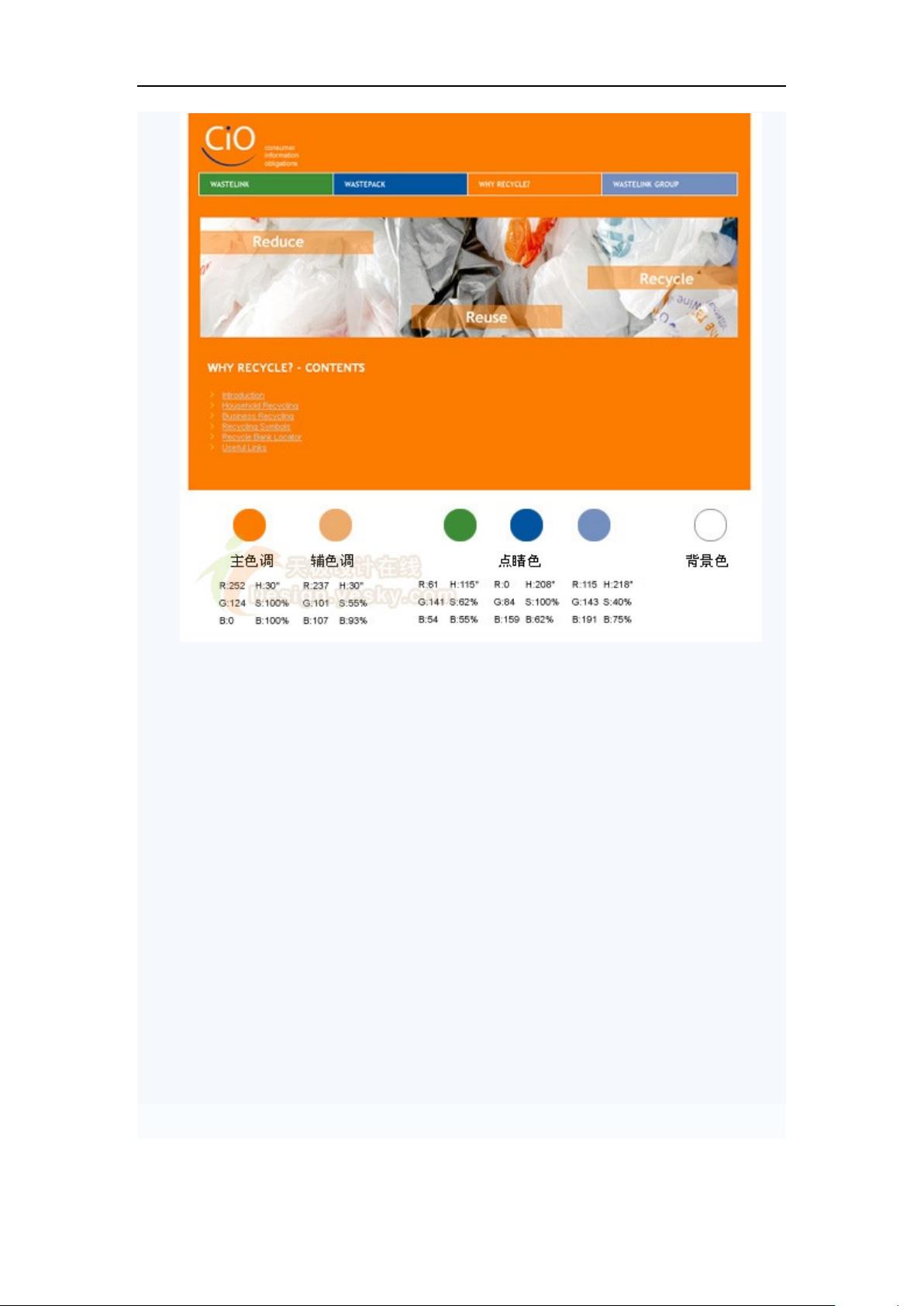
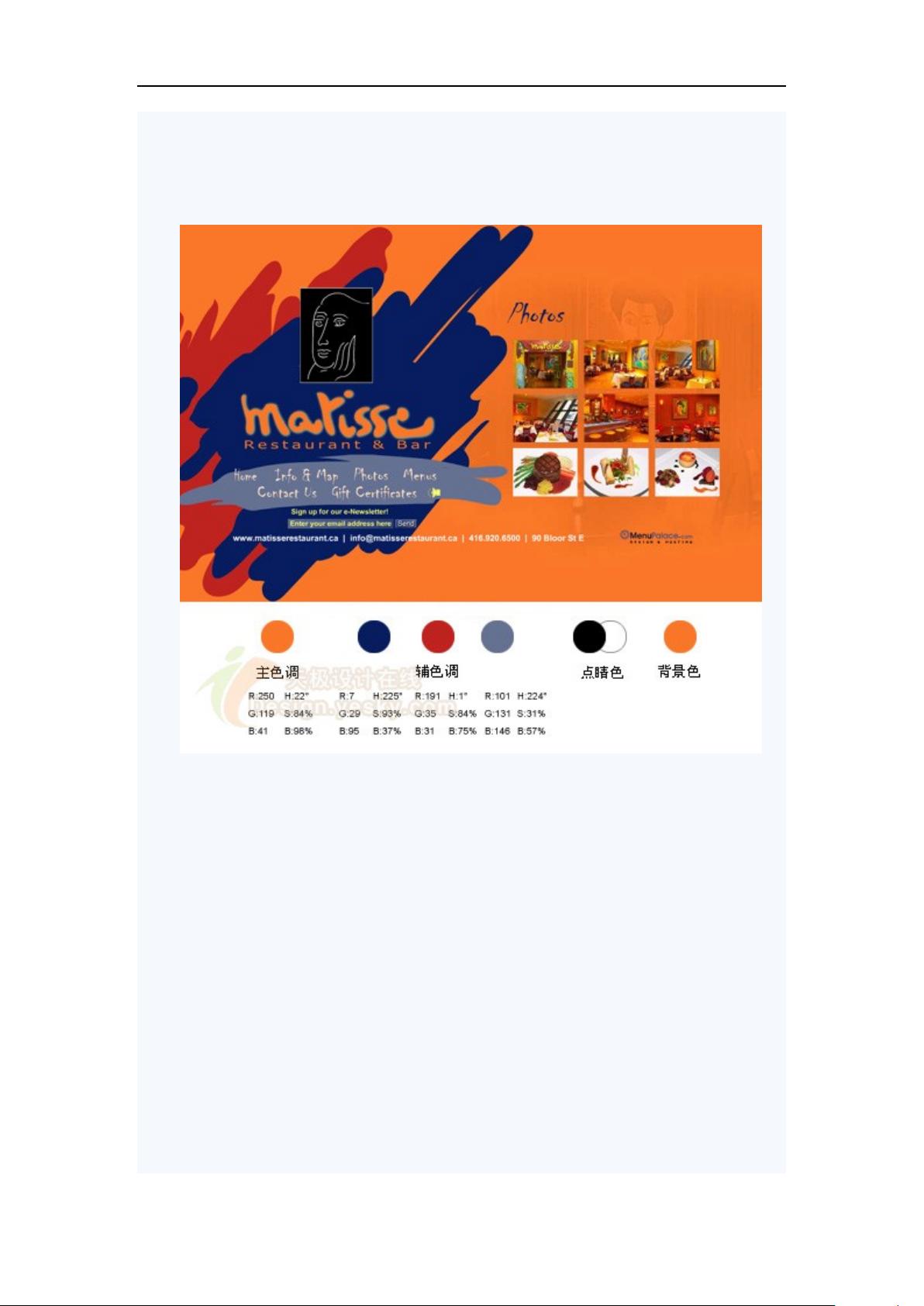
#FF0000表示红色)表现出来。颜色的选择并不是随意的,而是要根据网页内容和目的来选择。不同颜色代表着不同的象征意义,比如红色代表着热情、活力,蓝色代表着稳重、可靠等等。因此,在进行网页设计时,需要根据网页内容和目的来选择合适的颜色。 二、网页颜色搭配原则 在进行网页设计时,颜色搭配是非常重要的。一般来说,没有经验的网页设计者往往会选择过多的颜色,导致网页显得杂乱无章。因此,颜色搭配的原则是要简洁明了,不要超过三种颜色,并且要注重主色调和辅助色的搭配,以达到视觉上的和谐。同时,在进行颜色搭配时要考虑到色彩对比度和亮度的平衡,以确保用户在浏览网页时能够舒适的阅读和浏览。 三、著名网站的颜色搭配实例 1. 谷歌:谷歌的主色调是红色、黄色和蓝色,这些颜色代表着活力、温暖和稳重。谷歌的首页以白色为主色调,搭配上各种醒目的红色、黄色和蓝色,整体给人以简洁清爽,同时又充满活力和温暖的感觉。 2. 脸书:脸书的主色调是蓝色和白色,蓝色代表着稳重和可靠,白色代表着纯净和简洁。脸书的整体色调以蓝色为主,搭配上白色的背景,给人以简洁清爽的感觉,同时又显得稳重和可靠。 3. 网易:网易的主色调是红色和白色,红色代表着热情和活力,白色代表着纯净和简洁。网易的整体色调以白色为主,搭配上红色的logo和各种红色元素,给人以简洁清爽的感觉,同时又充满了热情和活力。 通过以上著名网站的颜色搭配实例,我们可以发现它们都注重了主色调和辅助色的搭配,同时也考虑到了颜色的象征意义和平衡。这些颜色搭配实例可以给我们很大的启发,帮助我们更好的理解和运用颜色搭配原则。 四、网页颜色搭配实例分析 下面我们来看一些网页设计配色实例.doc中的案例,通过分析这些实例我们可以更好的理解网页颜色搭配的原则和方法。 1. 实例一:白色背景搭配蓝色和灰色 这个实例中,网页的主色调是白色,搭配上简洁明了的蓝色和灰色,整体给人以清新简洁的感觉。同时,白色背景也使得文字和图片更加突出,提高了网页的可读性和美观性。 2. 实例二:深色背景搭配亮色调 这个实例中,网页的背景色是深色的,搭配上亮色调的元素,整体给人以高端大气的感觉。同时,深色背景也能凸显出亮色调的元素,让网页更加鲜明突出。 通过以上两个实例的分析,我们可以看到,在进行网页颜色搭配时,要根据网页内容和目的来选择合适的背景色和元素色,同时要注重色彩的对比度和亮度的平衡,以达到整体的和谐和美观。 五、结语 综上所述,网页颜色搭配是网页设计中非常重要的一环,它直接影响到用户的视觉体验和网页的整体形象。在进行网页颜色搭配时,我们需要根据网页内容和目的来选择合适的颜色,同时要遵循简洁明了的原则,注重主色调和辅助色的搭配,同时也要考虑到色彩的对比度和亮度的平衡。通过学习著名网站的颜色搭配方法和分析实例,我们可以更好的理解和掌握网页颜色搭配的原则和方法,从而提高我们的网页设计水平。希望本文对您有所帮助,谢谢阅读!"
2023-06-13 上传
2024-09-06 上传
2023-06-08 上传
2023-06-08 上传
2023-06-09 上传
2023-06-01 上传
是空空呀
- 粉丝: 189
- 资源: 3万+
最新资源
- Postman安装与功能详解:适用于API测试与HTTP请求
- Dart打造简易Web服务器教程:simple-server-dart
- FFmpeg 4.4 快速搭建与环境变量配置教程
- 牛顿井在围棋中的应用:利用牛顿多项式求根技术
- SpringBoot结合MySQL实现MQTT消息持久化教程
- C语言实现水仙花数输出方法详解
- Avatar_Utils库1.0.10版本发布,Python开发者必备工具
- Python爬虫实现漫画榜单数据处理与可视化分析
- 解压缩教材程序文件的正确方法
- 快速搭建Spring Boot Web项目实战指南
- Avatar Utils 1.8.1 工具包的安装与使用指南
- GatewayWorker扩展包压缩文件的下载与使用指南
- 实现饮食目标的开源Visual Basic编码程序
- 打造个性化O'RLY动物封面生成器
- Avatar_Utils库打包文件安装与使用指南
- Python端口扫描工具的设计与实现要点解析