SSH框架网上商城:商品类别查询与删除功能实战
136 浏览量
更新于2024-09-03
收藏 181KB PDF 举报
"SSH框架网上商城项目通过实现查询和删除商品类别功能,增强系统操作性。本教程聚焦在如何在SSH框架下实现这些功能,包括前端展示和后端数据处理。"
在SSH(Struts2、Spring、Hibernate)框架中,开发一个网上商城项目涉及到多个模块,其中包括商品类别的管理。在本项目的第八阶段,主要目标是添加商品类别的查询和删除功能,以完善系统的数据操作。SSH框架因其灵活性和可扩展性,在企业级应用中广泛应用,因此理解和掌握这些功能的实现至关重要。
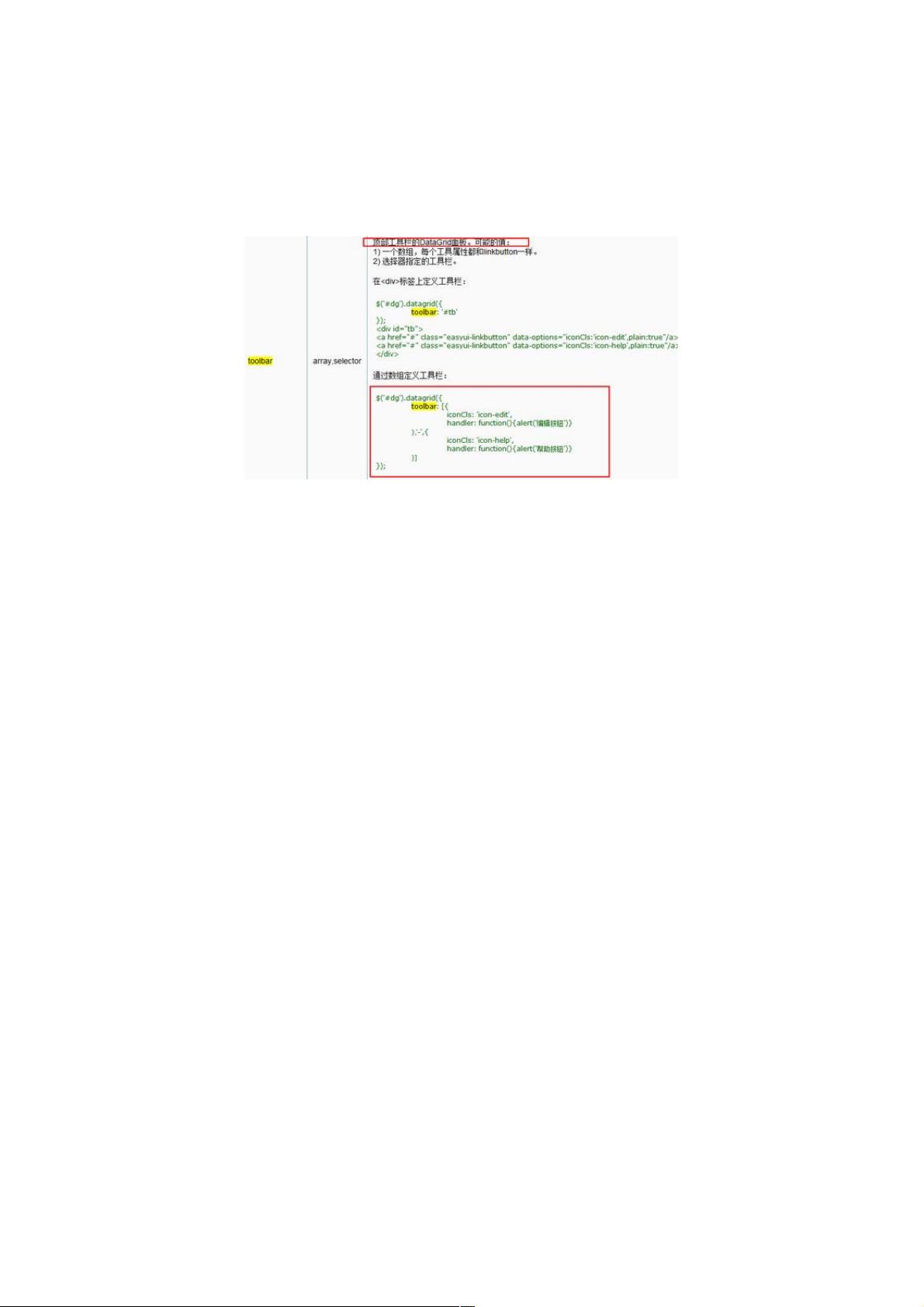
首先,前端展示是用户体验的重要组成部分。在DataGrid控件中,通过设置toolbar属性,我们可以创建添加、更新、删除和查询功能的按钮。DataGrid控件允许自定义工具栏,以便用户可以直接在表格界面进行操作。例如,通过在JSP页面中添加JavaScript代码,利用jQuery Datagrid的API来配置这些功能,如`toolbar`属性,可以定义一个包含各个操作按钮的数组。
在`query.jsp`页面中,我们可能看到以下代码片段:
```jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<%@ include file="/public/head.jspf"%>
<style type="text/css">
body {
margin: 1px;
}
.searchbox {
margin: -3;
}
</style>
<script type="text/javascript">
$(function() {
$('#dg').datagrid({
url: 'category_queryJoinAccount.action', // 请求后台接口
singleSelect: false, // 允许多选
pagination: true, // 开启分页
pageSize: 5, // 每页显示5条记录
pageList: [5, 10, 15, 20], // 分页大小选项
idField: 'id', // 指定id字段,用于删除和更新操作
toolbar: [ // 添加工具栏
{
iconCls: 'icon-add',
text: '添加'
},
...
]
});
});
</script>
</head>
<body>
...
</body>
</html>
```
在前端实现后,我们需要在后端处理相关的HTTP请求。这部分通常涉及Spring MVC控制器(Controller)和Hibernate服务层(Service)的交互。例如,当用户点击“添加”按钮时,前端会发送一个POST请求到后台的`categoryAction`,然后控制器接收到请求后调用Service层的方法,由Service处理数据库操作,如插入新的商品类别。
对于查询功能,可以通过设置DataGrid的`url`属性指向一个返回商品类别列表的Spring MVC控制器方法,该方法从数据库中检索数据并将其封装为JSON或XML格式,然后返回给前端进行展示。对于删除操作,可能需要一个DELETE请求,接收用户选定的商品类别ID,并在后端执行删除操作。在Hibernate中,可以使用`session.delete()`方法来删除指定的实体。
更新功能则涉及一个表单,用户编辑商品类别信息后提交,后端接收到更新请求,通过Service层更新数据库中的对应记录。为了防止SQL注入,确保数据安全,通常需要对用户输入进行验证和清理。
总结来说,SSH框架网上商城项目中实现查询和删除商品类别功能,涵盖了前端UI交互、后端控制器逻辑以及数据库操作等多方面知识。通过这样的实践,开发者可以更深入地理解MVC架构模式和SSH框架的使用。在实际项目开发中,还需要考虑到错误处理、权限控制、事务管理等更多细节,以提供稳定且安全的服务。
点击了解资源详情
点击了解资源详情
130 浏览量
2020-09-02 上传
2015-07-03 上传
4631 浏览量
点击了解资源详情
152 浏览量
点击了解资源详情
weixin_38567956
- 粉丝: 1
最新资源
- 实现Android仿美团外卖双联动列表点菜功能
- 哈工大信息检索课件:详细内容,不容错过
- 大众点评CAT监控系统:一站式故障诊断解决方案
- NoteOn智能笔:无线小巧,独立使用的开源电路方案
- 利用Pandas计算Excel日期差的Python教程
- 微型气动教学实验台设计文档
- Foldo: 基于文件夹的自定义构建系统
- Java环境配置管理工具:java-dotenv
- Ardence RTX 8.1.2 实现实时任务开发的突破
- Altium设计师专用授权服务器14.0.0.34版本发布
- SkillFactory dspr-40课程单元0实践作业解析
- 探索Android图形编程:GraphicsTestBed项目Demo集锦
- Python Web自动化测试工具:web_test的探索与实践
- 微型回路平台设计装置的行业文档解析
- 易语言乱码王国源码解析与应用
- 图解爱普生L1300打印机清零操作软件