理解Redux中间件:从简单到深入
144 浏览量
更新于2024-08-30
收藏 203KB PDF 举报
"这篇博文主要介绍了React Redux中间件的使用,包括Redux的基本原理以及如何通过中间件增强Redux处理异步请求的能力。"
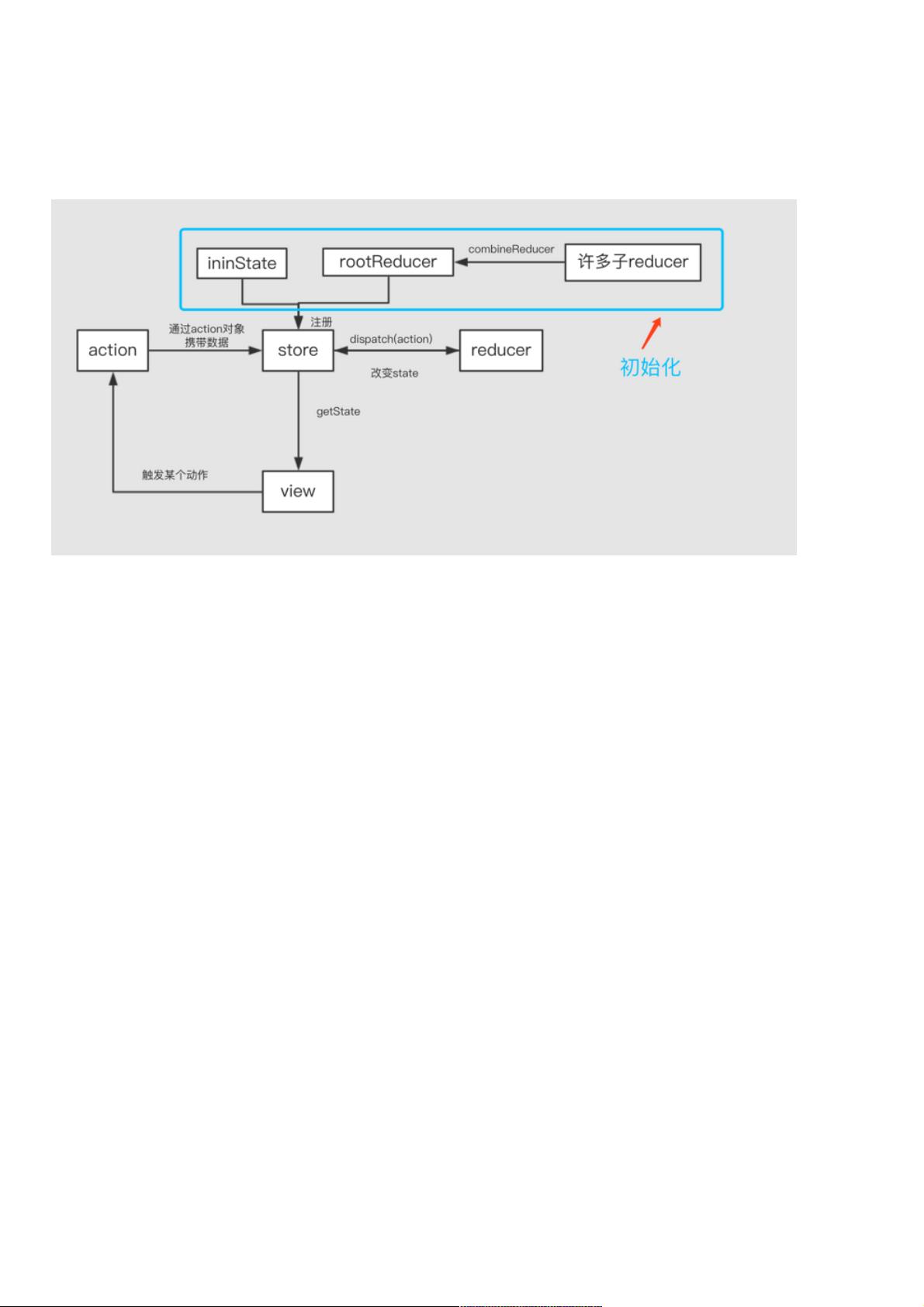
在React开发中,Redux作为一个流行的状态管理库,用于集中管理应用中的数据状态,它不仅适用于React,也可以与其他前端框架配合使用。Redux的核心思想是单一数据源,通过`dispatch`动作来触发`reducer`更新状态。在描述Redux的基本流程时,通常会提及动作(action)、reducer和store这三个关键概念。动作是状态变化的描述,reducer是纯函数,根据当前状态和动作来计算新的状态,而store则是存储状态和提供dispatch方法的对象。
在React中,为了更好地结合Redux,我们通常会使用`react-redux`库,它提供了`Provider`组件和`connect`函数,帮助我们在React组件中便捷地访问和修改store中的状态。
然而,Redux本身并不直接支持异步操作。传统的处理异步请求的方式有两种:间接方式和中间件方式。间接方式是在异步请求完成后,手动创建一个包含结果的动作并dispatch,保持了dispatch的同步性,但这导致代码可读性和可维护性下降。
中间件是Redux处理异步操作的主要手段,它通过`applyMiddleware`函数实现。`applyMiddleware`接受一个中间件数组,这些中间件会在`dispatch`动作时被调用,从而扩展了`dispatch`的功能。中间件可以拦截、修改或延迟动作,甚至执行异步操作后再dispatch。例如,Redux Thunk和Redux Saga是两种常用的异步处理中间件。
以下是一个简单的中间件示例:
```javascript
const loggerMiddleware = store => next => action => {
console.log('Middleware: Action Dispatched:', action);
const result = next(action);
console.log('Middleware: State After Dispatch:', store.getState());
return result;
};
const createStoreWithMiddleware = applyMiddleware(
loggerMiddleware // 这里添加中间件
)(createStore);
const store = createStoreWithMiddleware(reducer, initState);
```
在这个例子中,`loggerMiddleware`会在每个动作被dispatch前后打印日志,这样可以追踪应用的状态变化。
通过中间件,Redux可以优雅地处理异步逻辑,同时保持代码结构清晰。开发者可以根据需求选择合适的中间件,如Redux Thunk用于简单的异步操作,而Redux Saga则更适合复杂的异步流程控制。Redux中间件是扩展Redux功能的重要手段,它让状态管理更加灵活且适应各种场景。
2021-05-16 上传
2021-05-02 上传
2019-08-14 上传
2021-04-12 上传
2021-05-11 上传
2021-05-02 上传
2021-08-04 上传
2021-05-10 上传
weixin_38499732
- 粉丝: 9
- 资源: 935
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库