CSS Grid Layout: 基础与实战
需积分: 9 23 浏览量
更新于2024-07-18
收藏 5.51MB PDF 举报
" Eric A. Meyer 的《GridLayout in CSS - Interface Layout for the Web》是一本深入探讨CSS Grid Layout规范的教程,旨在帮助开发者理解和利用这一现代网页设计中的关键布局技术,无需依赖额外的样式表或传统布局属性如inline和float。本书由O'Reilly Media出版,2016年第一版发行。"
在CSS Grid Layout规范引入后,创建复杂网站的网格布局变得更加简便。这个新标准允许开发者直接在CSS中定义二维网格系统,极大地提升了网页设计的灵活性和效率。CSS Grid Layout的关键知识点包括:
1. **定义Grid容器与Grid项**:通过`display: grid`将父元素设置为Grid容器,而其子元素则成为Grid项。这使得我们可以对整个布局进行精细控制。
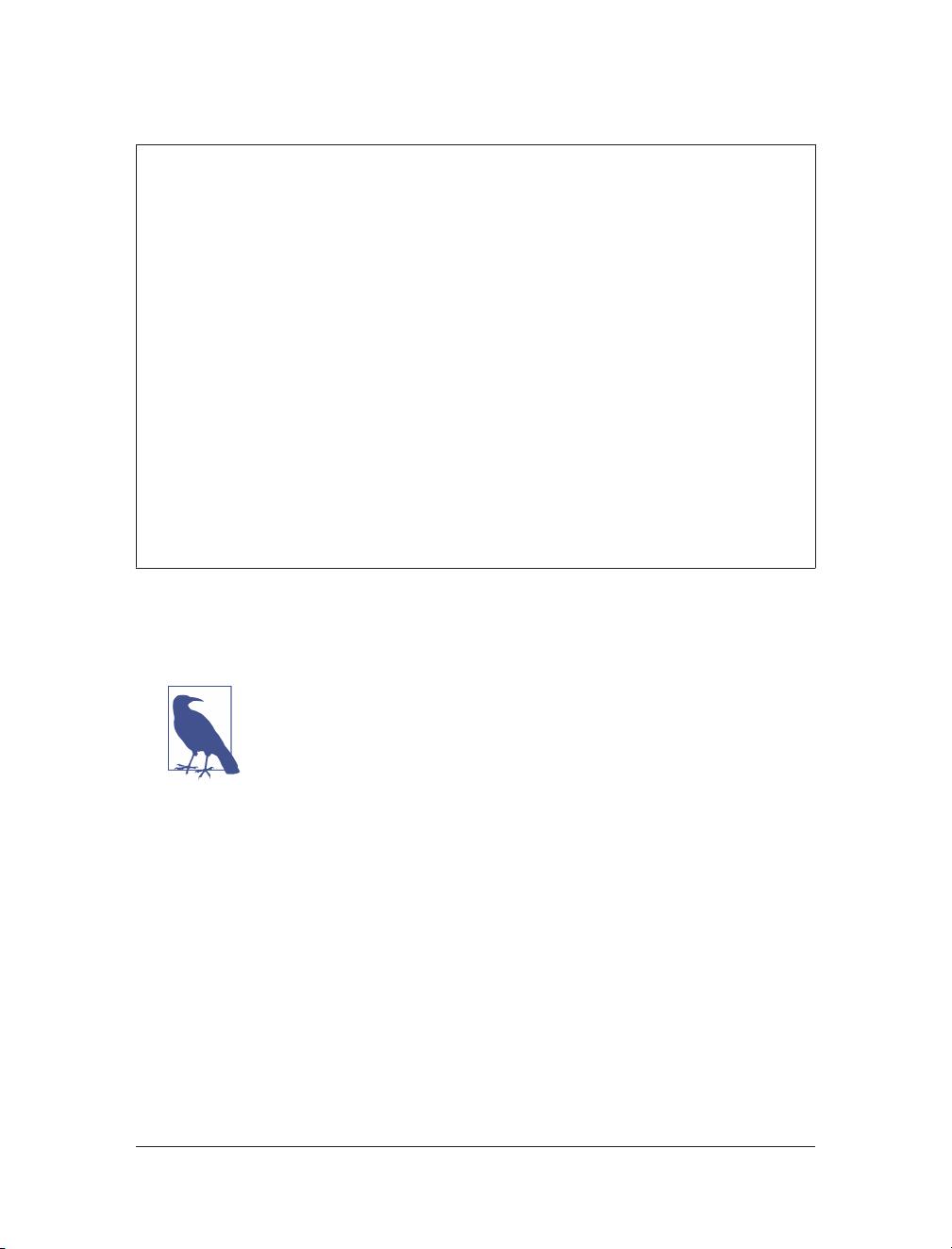
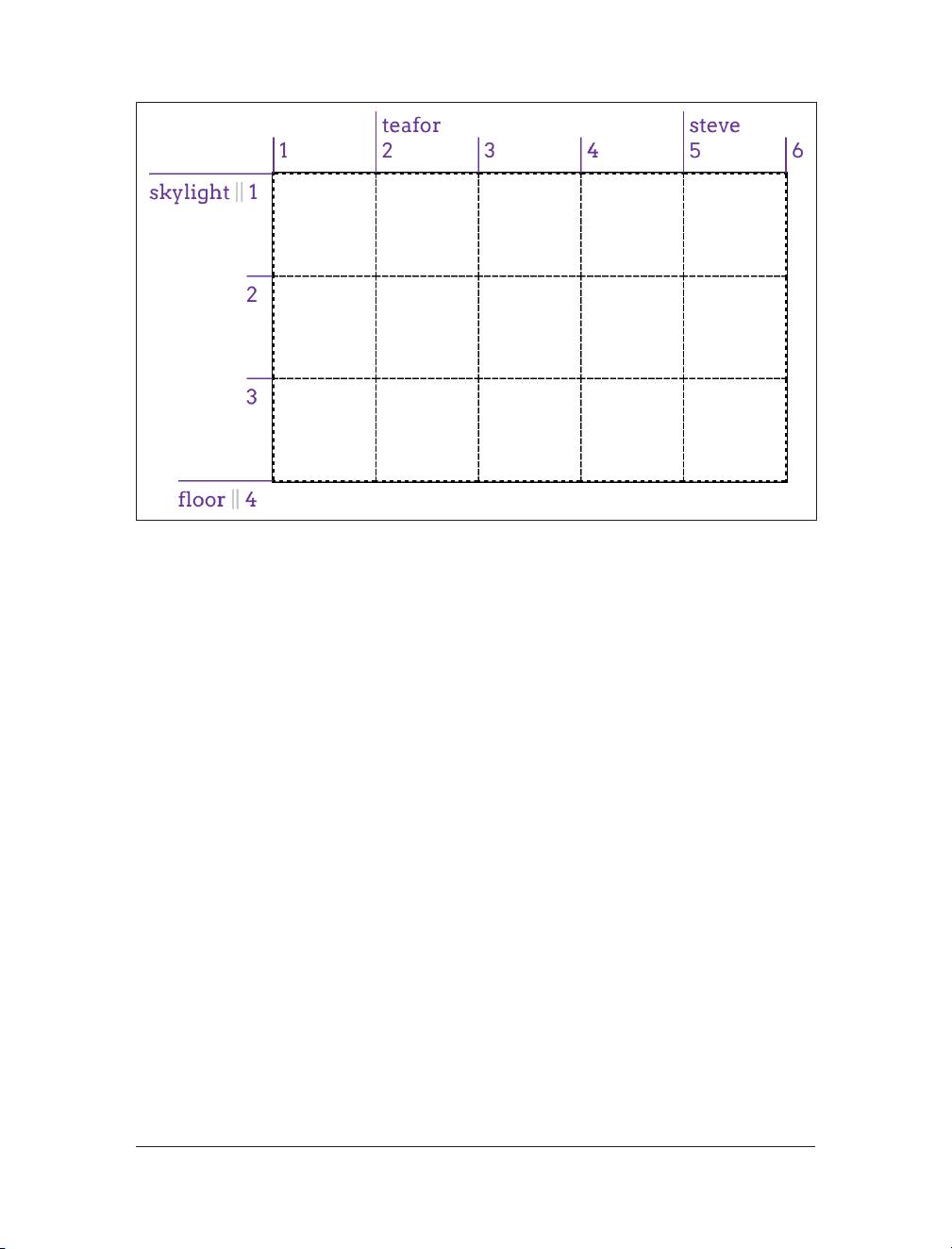
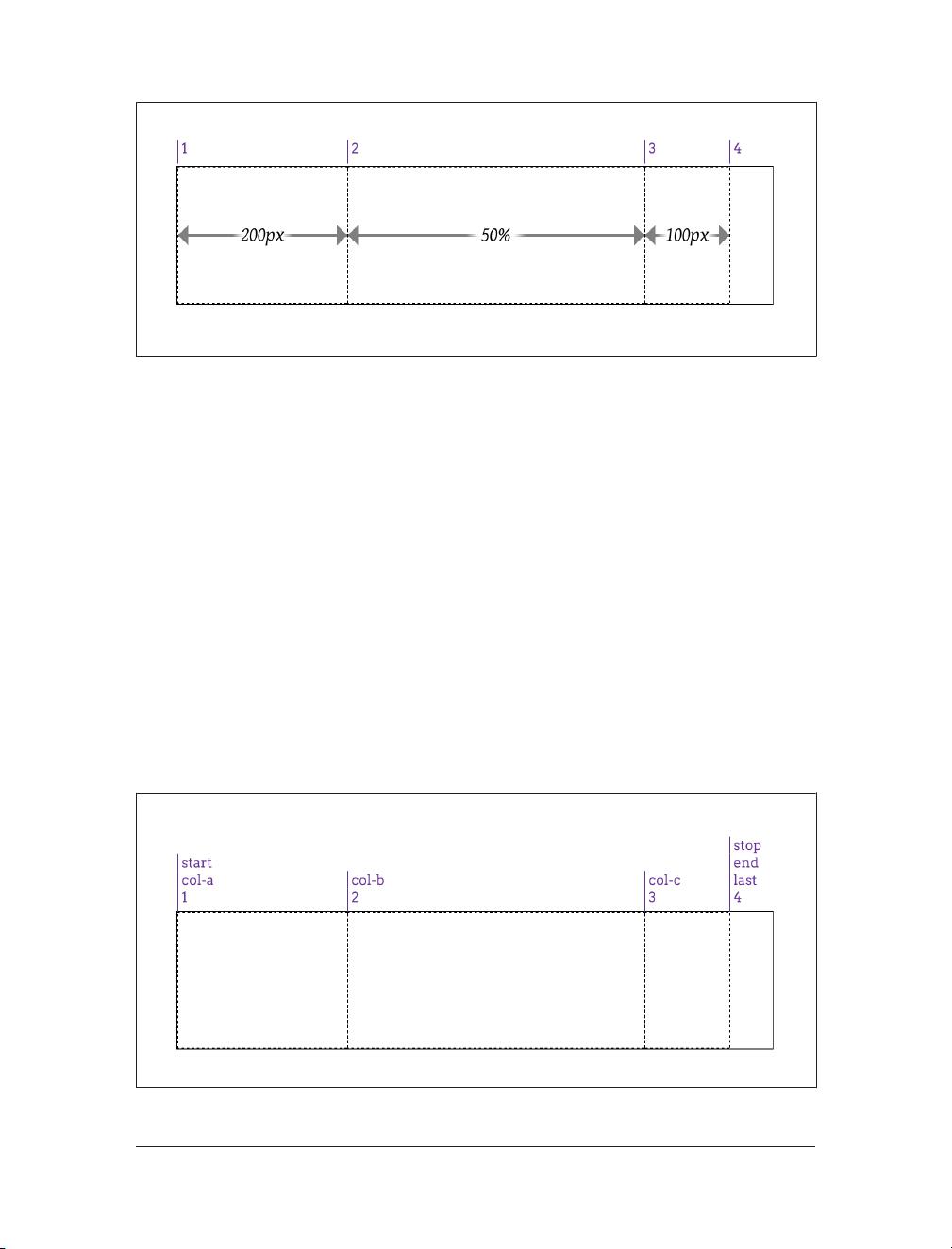
2. **Grid轨道与Grid线**:Grid轨道是Grid中行和列的空间,而Grid线则是沿这些轨道的边界线。使用`grid-template-columns`和`grid-template-rows`定义行和列的大小,`grid-gap`定义网格之间的间距。
3. **Grid模板区域**:通过`grid-template-areas`属性,可以定义特定的命名区域,简化复杂的布局设计。
4. **定位Grid项**:使用`grid-column`和`grid-row`属性,可以精确地将Grid项放置在特定的Grid线上,或者使用`grid-area`指定项占据的命名区域。
5. **自动填充与自动扩展**:`auto-fill`和`auto-fit`关键字能自动填充剩余空间,创建等分或灵活的列宽。`fr`单位用于基于可用空间分配网格轨道大小。
6. **响应式设计**:CSS Grid提供了一种声明式的响应式设计方法,通过媒体查询(media queries)可以根据屏幕尺寸改变网格布局。
7. **对齐与对齐模式**:`justify-items`、`align-items`、`justify-content`和`align-content`属性控制网格项在行内和行间的对齐方式,而`align-self`和`justify-self`允许单个项自定义对齐。
8. **兼容性和前缀**:尽管CSS Grid在现代浏览器中得到了广泛支持,但可能需要针对某些浏览器添加厂商前缀(如 `-webkit-`),以确保向后兼容。
9. **实例应用**:书中通过创建一个基本的博客布局来实践这些概念,这通常包括头部、侧边栏、主要内容区和页脚等部分,展示了Grid Layout在实际项目中的应用。
通过学习和掌握这些知识点,开发者可以充分利用CSS Grid Layout的优势,创建出更加灵活、响应式且易于维护的网页设计。 Eric A. Meyer的这本书为理解和掌握这项技术提供了全面的指南。
2017-10-05 上传
2021-05-27 上传
2021-03-25 上传
2021-05-11 上传
2021-05-10 上传
2021-06-26 上传
2021-02-18 上传
2024-03-26 上传
sliencer
- 粉丝: 4
- 资源: 75
最新资源
- 虚拟人中台相关方案文档
- unity 3D文字系统源码VText.zip
- madgrad:MADGRAD的JAX实现
- SimpleHUD:SimpleHUD是一款易于使用但美观的Android HUD(或对话框)
- 汇编语言程序设计(资料+视频教程).rar
- 信呼协同办公OA系统 v2.1.8
- meelouth.github.io:网站
- bank-java:一个用 Java 编写的带有 GUI 的基本银行程序
- 亚马逊交易-crx插件
- stylex
- Data-Analysis-Project-in-Python:Python中Fifa 18数据集的数据分析。 该项目包括可视化和用于预测目的的机器学习
- glslmath:C ++仅限头文件的库,可模拟GLSL数学-开源
- TongYWPF.Template.NumberOne202303DemoK
- 剁手党买家秀助手-crx插件
- ExpandTabView-master
- React