微信小程序实现:优优老师课程日历Demo
17 浏览量
更新于2024-08-26
收藏 168KB PDF 举报
"微信小程序开发项目,模仿'优优老师'APP的课程日历功能,实现了展示当前月和下个月的日期,不同日期类型有不同的显示样式。利用wx-swiper组件动态添加datePad,根据日期自动调整表格行数,并改变swiper高度。默认当前月第一天和下月第一天高亮。包含目录结构、代码片段。"
在这个微信小程序开发项目中,开发者旨在复现"优优老师"APP的课程日历视图。关键点包括:
1. **显示范围**:小程序仅显示当前月及下个月的日期,这样设计可以保证用户看到的是近期相关的课程安排。
2. **日期样式**:不同类型的日期会有不同的显示样式,这可能是为了区分工作日、休息日、特殊课程等,提高用户查看课程的效率和体验。
3. **wx-swiper组件**:利用微信小程序的`wx-swiper`组件来创建滑动效果,展示两个月份的日期。`wx-swiper`在这里起到切换月份的作用。
4. **动态datePad**:在`wx-swiper`中动态添加`datePad`,根据要显示的月份,自动确定日期表格的行数(可能是4、5或6行),确保日期布局的适应性。
5. **高度调整**:根据月份中的日期数量,动态改变`swiper`的高度,保持界面的整洁和平衡。
6. **默认选中**:默认情况下,当前月的第一天和下个月的第一天会被设置为选中状态,这样的设计有助于用户快速定位到当前日期和即将来临的日期。
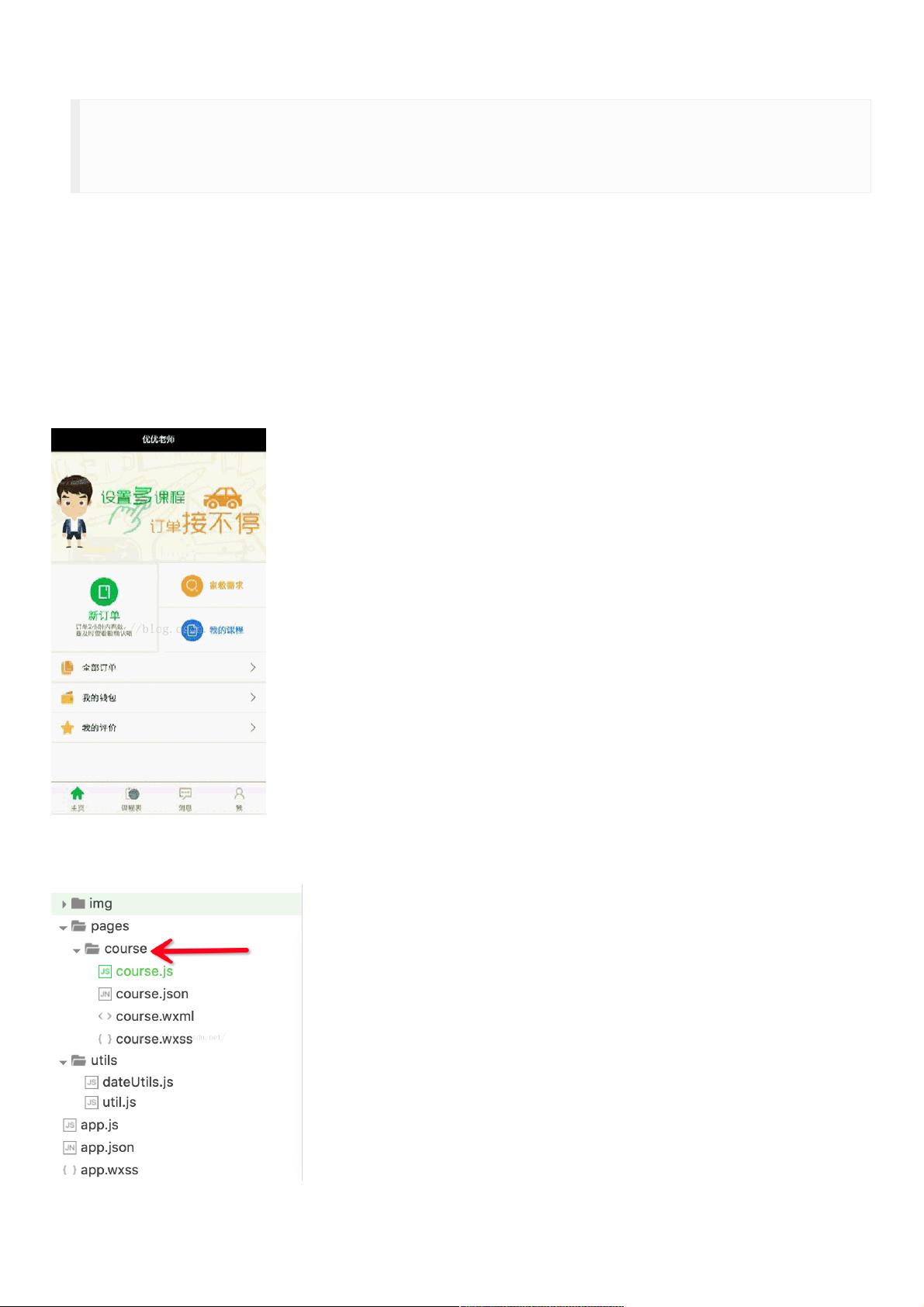
7. **目录结构**:项目包括`img`文件夹存放图标资源,`course`文件夹存储课程日历的代码,`utils`文件夹提供工具类,`app.*`是小程序的全局配置文件。
8. **代码示例**:提供的代码片段展示了`course.wxml`和`course.js`的部分内容,其中`wxml`负责界面结构,`js`处理逻辑。例如,`course.wxml`的第3行到第11行展示了日期标题和日期单元格的布局,而`js`文件可能包含处理日期切换、样式更新等功能。
通过这个项目,开发者可以学习如何在微信小程序中创建一个功能完善的日历组件,包括日期的动态渲染、样式控制以及滑动交互的实现,这对于微信小程序的开发实践是非常有价值的。
2023-05-13 上传
2024-03-24 上传
2023-05-13 上传
2024-02-07 上传
2023-05-11 上传
2023-08-02 上传
2023-04-04 上传
2023-05-31 上传
2023-04-29 上传
weixin_38621386
- 粉丝: 5
- 资源: 896
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常